来源:网络 作者:佚名
方框方形的元素如果放在vi中结合,是不是很有趣~
以下是1+手机的logo ,logo本身就是简约。通过结合了方框的一部分,通过两边的线条将用户的视觉引导至+的图形上去,即使在不了解这个品牌的用户 也能够快速的阅读了解这是1+(这是我个人的见解。)
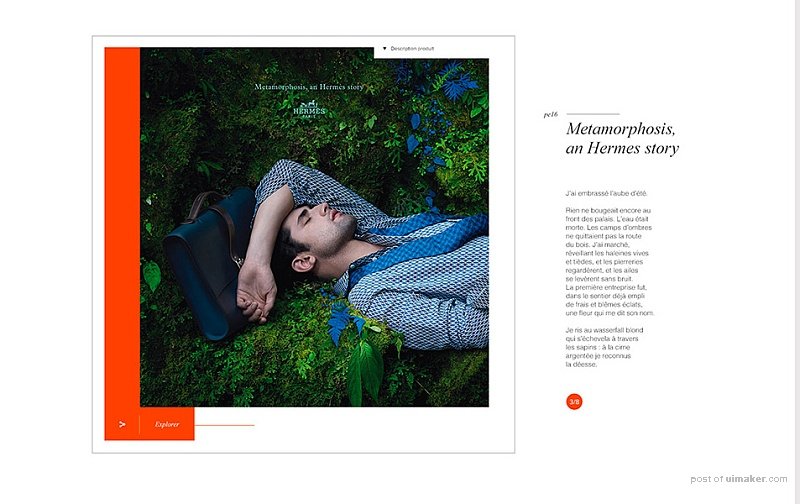
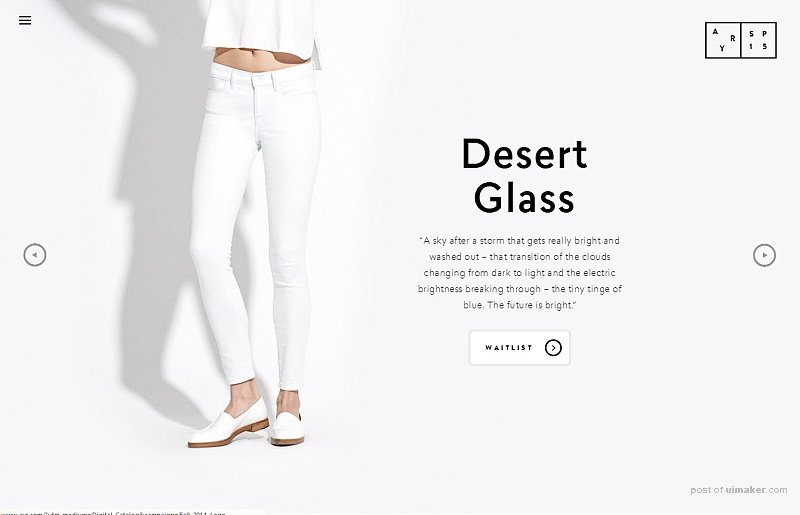
搭配整个画面,大量的留白,左上-右下的视觉定律,让画面变得简约而不简单。


这里我就不做细的分析啦~主要在于大家的灵活运用。
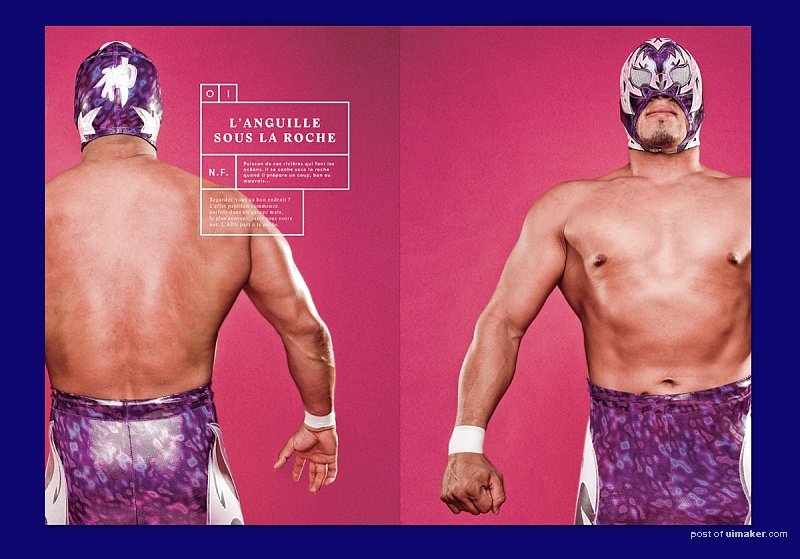
01:方框之间的结合方框/方框之间的结合,一般主要是用于在复杂而多的文案内容中间起到相互关联的作用。让彼此更加的紧密

就目前流行的设计趋势,这样的方式以及慢慢开始常见啦。主要的作用是用来修饰过于单调的物体,丰富画面的美感,以及左右平衡关系往往方框和方形之间会伴随着图片或文字一起出现。



表单按钮之类的就不做举例子啦,大家都知道~
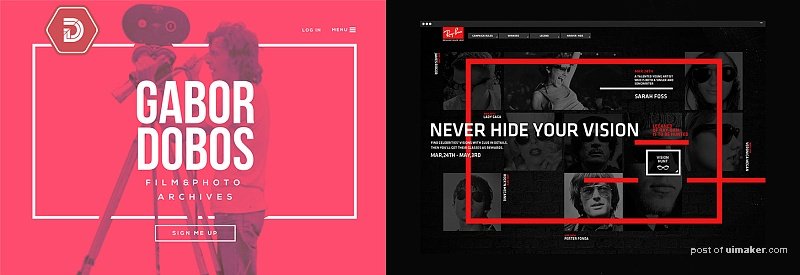
04:大的方框/方形大的方框/方形主要运用于海报之中,或者网页的架构上。等较多的信息内容中。
主要作用在 起到画面协调,强调 ,区分等等用途。

这类元素往往结合文案一起展示,主要作用通过方框的线条将用户的视觉中心指引到作者想要表达的内容,往往也会起到或者文案修复的作用。