来源:网络 作者:佚名
近一年来已经有很多新设计风格出现,并且有部分设计手法、表现形式已形成小的设计趋势,有不少的设计师在使用,今天我们将分享从UI界面设计、品牌、动效设计、图标设计、图形设计、配色、插画、卡通形象等八个方面的案例,这些案例的设计风格都是 Dribbble 上2018-2019年的高赞作品,非常值得设计师们借鉴学习。
界面三维


By Mike | Creative Mints
随着C4D软件的火热,在界面设计中很多主体元素和造型都采用三维的设计手法,通过简单建模,加材质渲染后进行页面排版,这种手法增加画面质感,烘托气氛。Make大神不但自己手绘能力很强,还尝试通过三维软件对造型、配色、光影进行更深层次的研究。这两种的视觉体验还是有明显的不同之处。
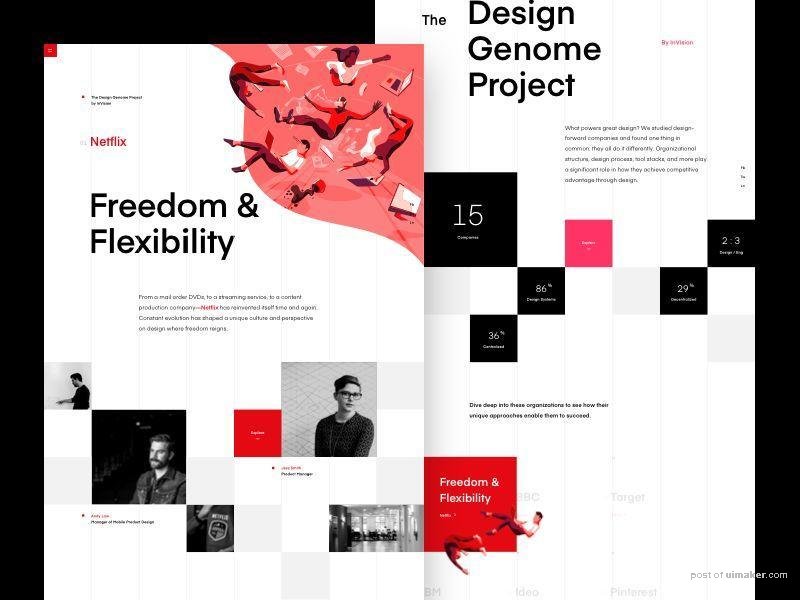
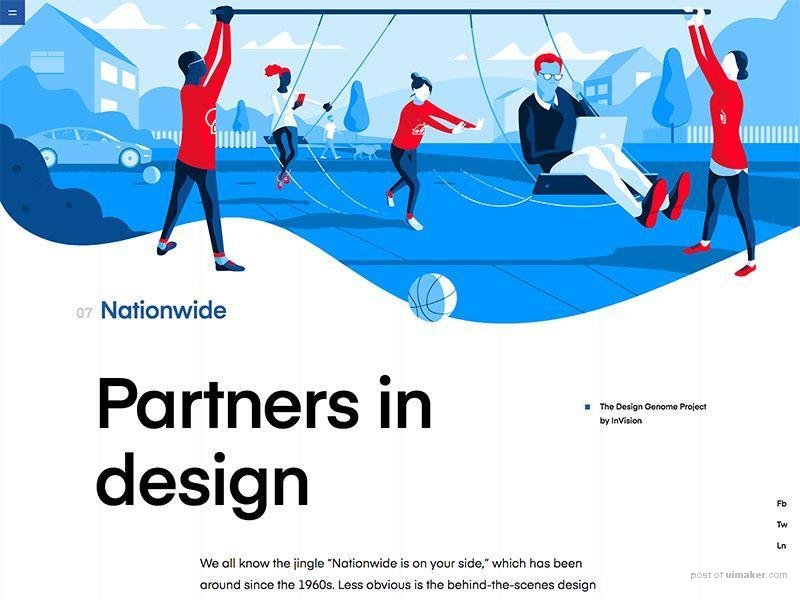
网格规范化


By InVision
网页设计中使用网格系统可以更好的规范网页内容,我们看到,使用网格系统的网页设计,非常的有条理性;看上去也很舒服。最重要的是,它给整个网站的页面结构定义了一个标准。网格系统虽然没有统一的准则,但是设计师可以采用黄金分割0.618、白银比1.414经典比例划分,,或垂直间距与网格系统的间距相同或是整倍。网格系统的参数根据项目的实际情况,尽量建立10的倍数或8的倍数。
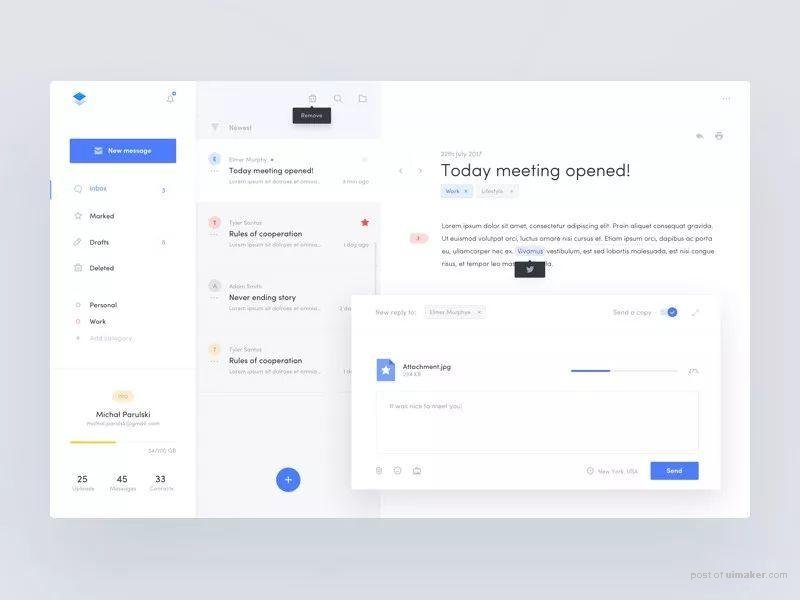
极简风

极简风格的界面设计通常要具备几个特征:简洁、清晰、一致,并且可用。你的交互体系应当通过清晰的视觉传达方式帮用户定位并解决问题。可以通过简单的配色方案;可使用大字体和醒目的色彩来让特定的数据成为视觉焦点;也可以大胆使用留白让画面具有呼吸感。
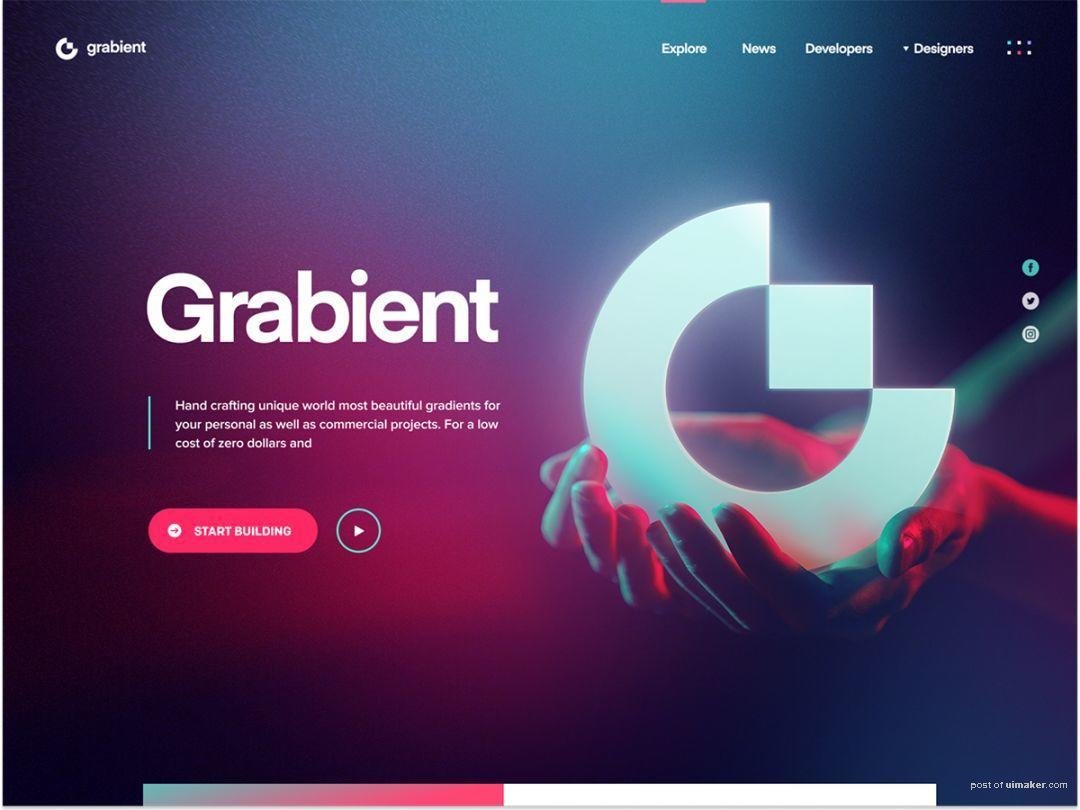
暗调高亮风格

By Eddie Lobanovskiy
暗调高亮风格是一种新兴的艺术风格,近年来在网页设计中广泛应用。暗调高亮风格会更具个性化,也被广泛年轻人所接受。暗调高亮风格一般以黑色或深色调为背景色,加上一种高饱和度、高亮度的颜色作为主色,首页过多亮色搭配不好会影响网页的视觉效果。暗调高亮风格对背景颜色光影明暗处理得当就显得十分重要。
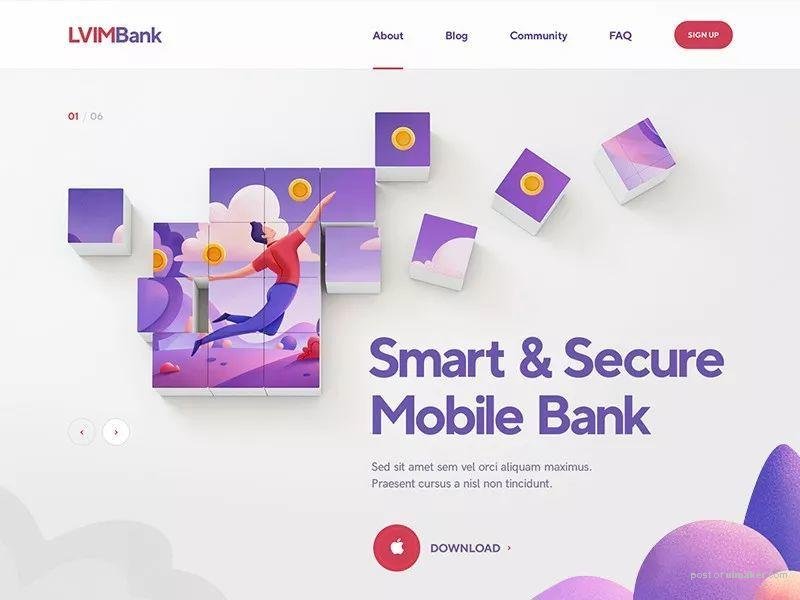
形式感

By Mike | Creative Mints
腾讯设计师晋小彦出过一本书《形式感+:网页视觉设计创意拓展与快速表现》,里面写了很多一些关于形式感设计方法论,比如抄现实的三步骤:减法、分块、加法,把现实事物提取形态,然后把信息内容与形态结合排版形成一个整体,让画面更形象生动有趣。界面中把一幅插画拆分到每一个小的分块,通过打散方块让画面更有趣,增加美感的同时也增加画面的动感。