来源:网络 作者:佚名
网站首页第一屏的排版是非常重要的,很多时间能决定用户去与留,特别是目前的扁平化网站,对图文排版要求较高,因为没有花哨的质感特效,重点以展示内容为主,使网站更实用,今天爱集小编为大家分享一系列图文排版不错的国外设计网站,也许会给你带来不同的排版灵感哦。
对于下面这些例子,除了排版不错外,重点可以看看字体风格的选用,同样是值得我们思考学习的。
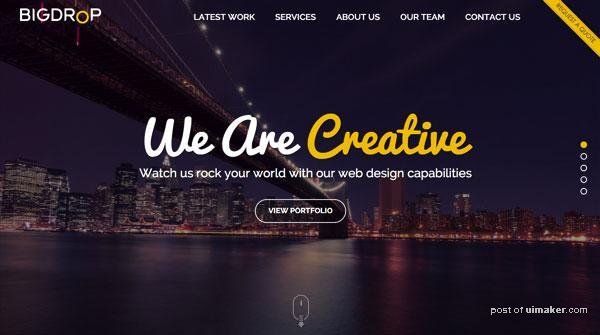
1.Bigdropinc
下面的图文的排版是十分常用哦,用法简单,效果好。因为有了图像,文字色彩不能太多,布局以大标题文字 + 一段小字体 + 按钮方式,并居中展现。
还有个小 Tips: 字体与背景要够「靓」哦。没灵感的或赶时间的话,就选用这样的布局吧:)

网址:
2.Oribe
看这张排版,人物与文字的凸凹感是有关系的,你看到了吗?SSS

网址:
3.LE28 LILLE
le28网站背景是视频来的,当然也可以用图片代替,,这里的文字在屏幕左下角的方式呈现,点线面都做得不错。

网址:
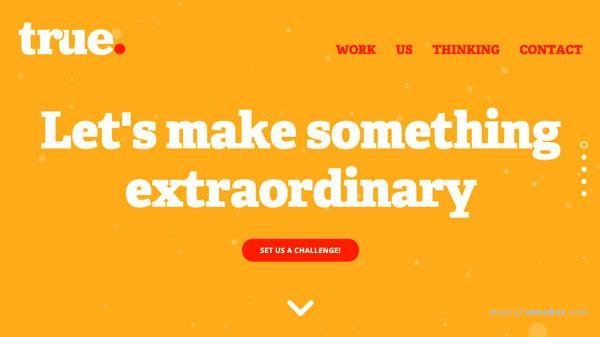
4.Truedigital
和第一张图的用法类似,居中形式,但这个文字比较大,占满一个屏幕。

网址:
5.Oursroux

网址:
6.Activetheory
如果你的文字很短,那么试试像 activetheory 网站一样把字体的间距、行距适当拉宽。

网址:
7.Because-Recollection
文字动画很 Cool!并提示用户按空格,互动性很高的网站,用创意留住用户,营销设计也是我们设计师要了解的哦。

网址:
8.Sehsucht
很简约的网站设计,连英文字体也被精简了。
