来源:网络 作者:佚名
设计一直随着潮流快速地进化着,我们每隔一段时间就会看到一些和以往有所不同的设计趋势。这些正在流行的设计方法、视觉趋势,让一些优秀的产品和设计让人注意到,被人喜爱,甚至带来商业价值,这也是为什么身为设计师,需要在设计的时候,善用这些趋势,让这些流行的设计手法,发挥更大的能量。
时间推进到 2020 年,我们注意到很多正在流行的设计手法——更夸张的渐变,打破逻辑和常规的排版,以及依然在流行的简约设计,对于这些你并不陌生。但是另一方面,你可能还不够熟练的深色模式、声音交互、3D元素正在越来越多地主宰当下的视觉设计。

如果你希望你的设计更加贴近当下,更突出,更有价值,不妨看看这份梳理出来的趋势表单。
1、一直流行的「极简风」+「大留白」极简主义设计从来都是设计中的重难点,这是毋庸置疑的。极简主义的设计一直在流行,从来没过时。但是,每个时代的极简风虽然大的范畴一致,但是细节上则各不相同,有所区别。2020 年所流行的极简风,留白更多,更加讲究通透性。这种趋向很难说是不是受到了如今过载信息的影响——用尽可能少的信噪来区别于其他的设计。
在下面的两个案例当中,Whiteboard 这个网站采用了更加经典简约的设计,居中的非衬线字体,背景使用了微妙的浅灰。
Soldo 的设计相对会更加丰富一点,但是背景的图片也采用了近乎纯白的背景墙,借用不对称的布局来吸引用户。

Whiteboard

Soldo
2、疯狂流行的「深色模式」2019年,iOS 全面拥抱深色模式,让这种视觉设计手法开始快速地扩散,流行。深色模式具备功能性——让信息更加聚焦,但是随着它流行开来,深色模式开始成为i一种用户需求——用户想要它,而当设计师开始大规模设计这样的作品,应用到产品当中,它自然而然就成为了一种流行的视觉美学。
深色模式深沉而令人着迷,一方面是因为其中强烈的色彩和信息对比,另一方面是因为它不同于常规设计的独特性。
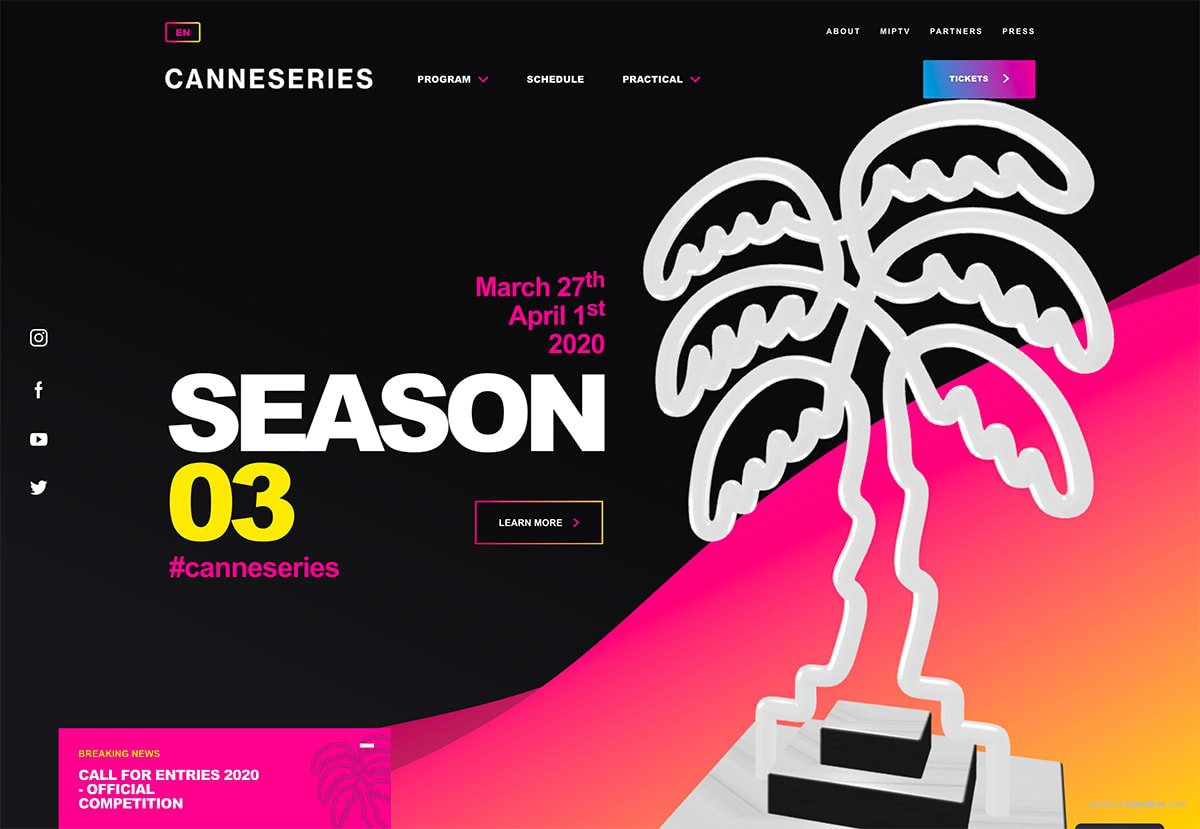
在下面的案例当中,CanneSeries 使用了霓虹强调色和加粗的字体,搭配动画,让页面显得足够抓人眼球。
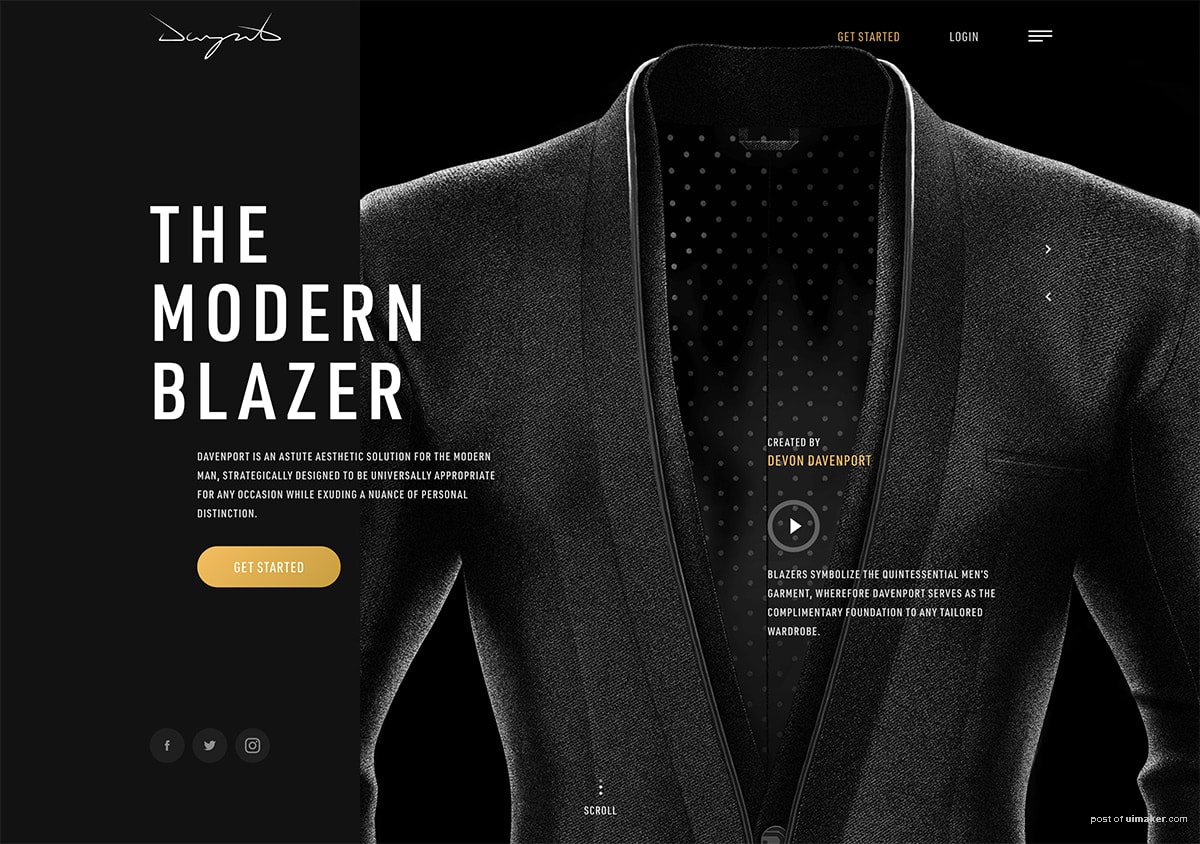
和前者不同,Davenport 是优雅深色模式的典范。白色的衬线字体,优雅的金色,细腻的视觉元素,沉浸而高级。

CanneSeries

Davenport
3、打破规则的字体和排版去年开始,热衷于字体排版的设计师们开始频繁地在设计的时候,打破各种排版设计的规则。这种趋势在 2020 年大概要更加彻底吧?
但是想要玩好,并不容易。关键在于,你既要打破规则——比如间距和对齐,但是又要让用户能够Get 到信息,在「感到新奇」和「令人难受」之间,拿捏好尺度。当然,很多设计是偏向艺术,而不追求信息的准确性的。所以,你需要明确你的目的是什么,再选择要不要采用这一技法。
J Powers Events 以不损害可读性的方式,设计了跨区域的文字排版,有趣的是,当你滚动页面的时候,字体会随着叠加区域的变化而产生变化。
Makers & Dreamers 这个页面当中,采用的是反转字体,混搭衬线体和非衬线体字体,在简约的布局下,营造出高端而艺术的感觉。

J Powers Events

Makers & Dreamers
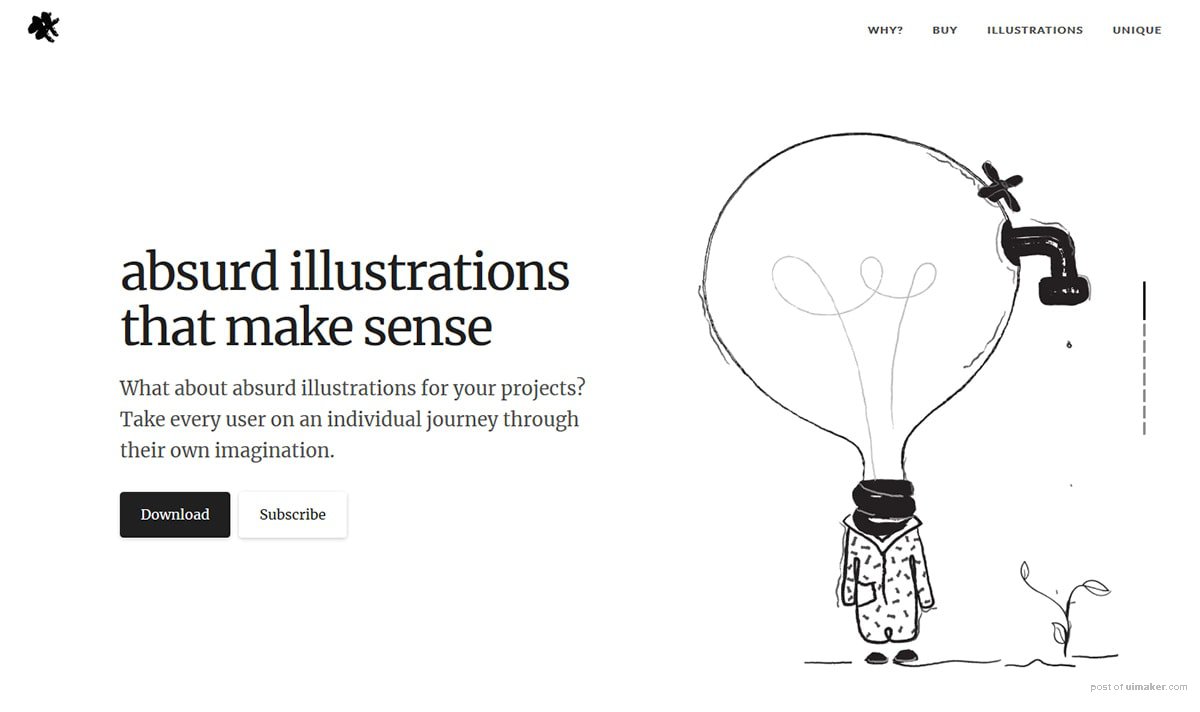
4、提升格调的艺术插画插画在流行,而充满艺术感的线性插画则是其中的排头兵。这种插画网页和UI 的视觉格调明显拉升了起来,也许看起来略有一点古怪——问题是在于,你不就是要吸引用户的目光么?
Absurd Design 恐怕不是第一次在这里推荐了,着说一个关于艺术插画的小图库,极富想象力和视觉张力,强烈推荐。
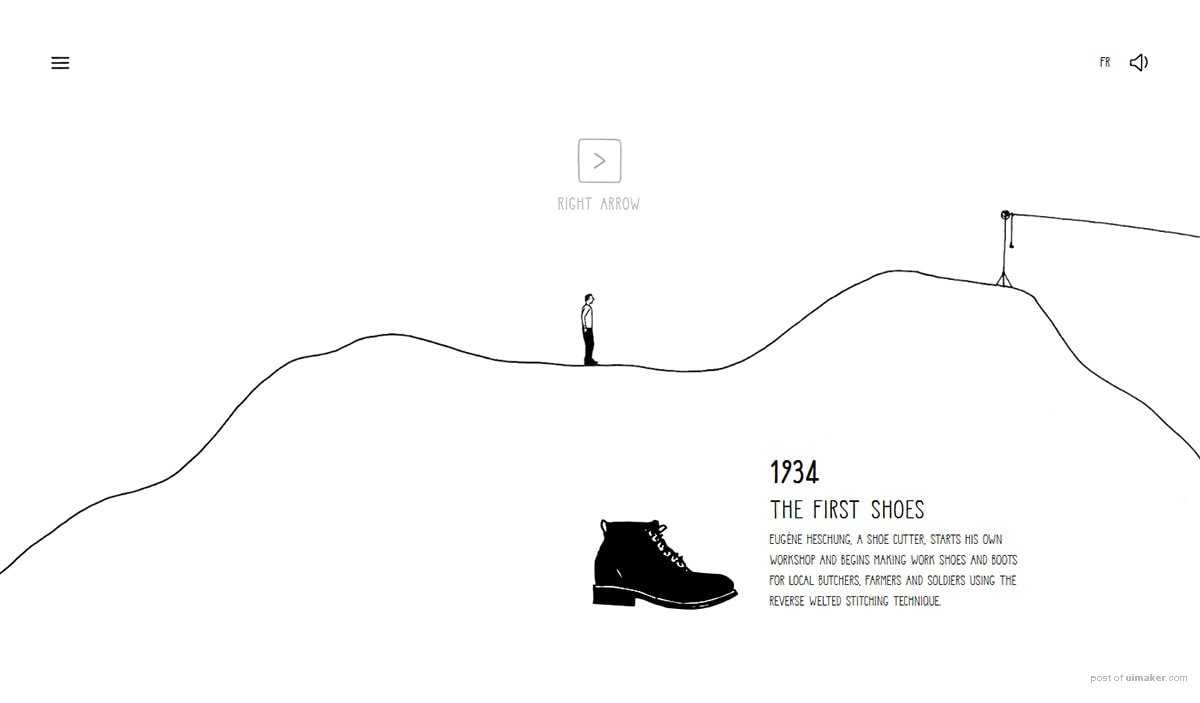
Heschung 将插画和动画结合到一起,异想天开,,天马行空。

Absurd Design

Heschung
5、手绘插画和真实uimaker.com/uimakerdown/">素材的结合设计的时候,最常碰到的一个问题,就是用图片素材还是用插画素材。其实还有一个选项:混合一下。将精致的图片和有趣的插画混搭到一起,同样非常赞!这同样是打破常规,同样能够制造视觉奇观。
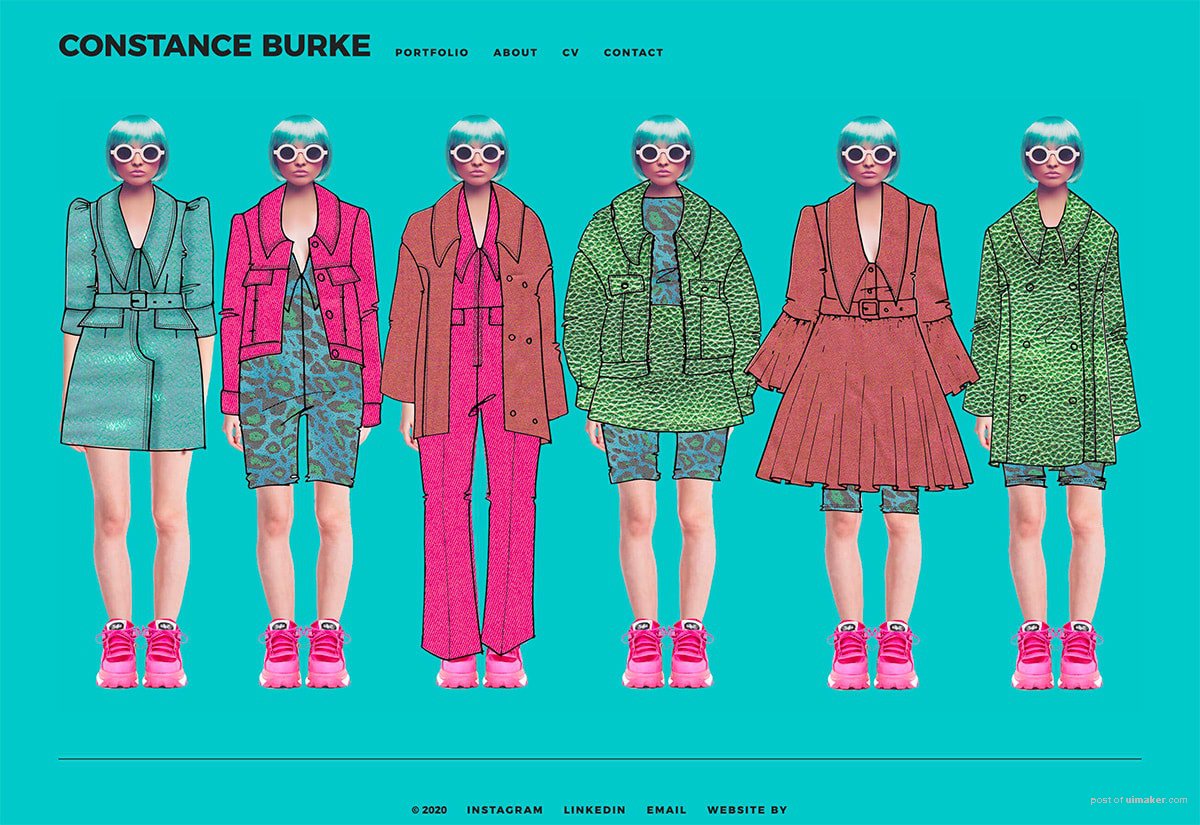
Constance Burke 这个网站,让真实的人穿上了手绘的服装,非常有一套!
Bubka 则更加大胆,当你滚动页面的时候,抽象的插画和真实的图片之间来回穿插,相当富有想象力!

Constance Burke

Bubka
6、有机的流体动画效果你可能注意到了,越来越多的网站和平台开始有意识地使用各种各样的动画,以及不那么死板的元素,比如不规则的流体。这些像水一样的多变元素,让网站和APP 显得更加富有生机。
流体动画效果可以创造更好的过渡效果,吸引用户注意力。这种动效的关键在于控制流体的运动速度,平滑流畅感是设计的核心。
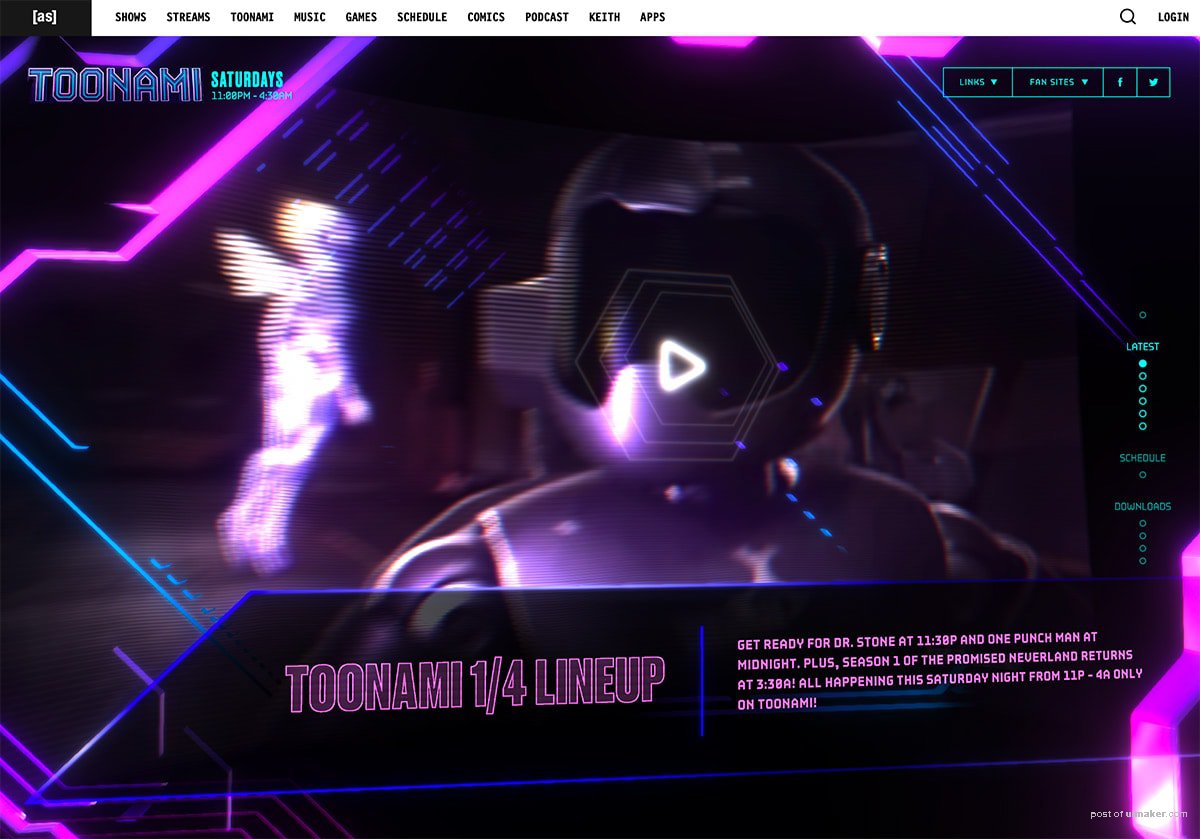
Toonami 在光标悬停状态下使用了流体动画效果,而视频和文本也同样采用了类似的流体效果。
Ilya Kulbachny 在标题中使用了液体动态效果,这些文本随着页面滚动而变化,这种用法可能会越来越流行。

Toonami

Ilya Kulbachny
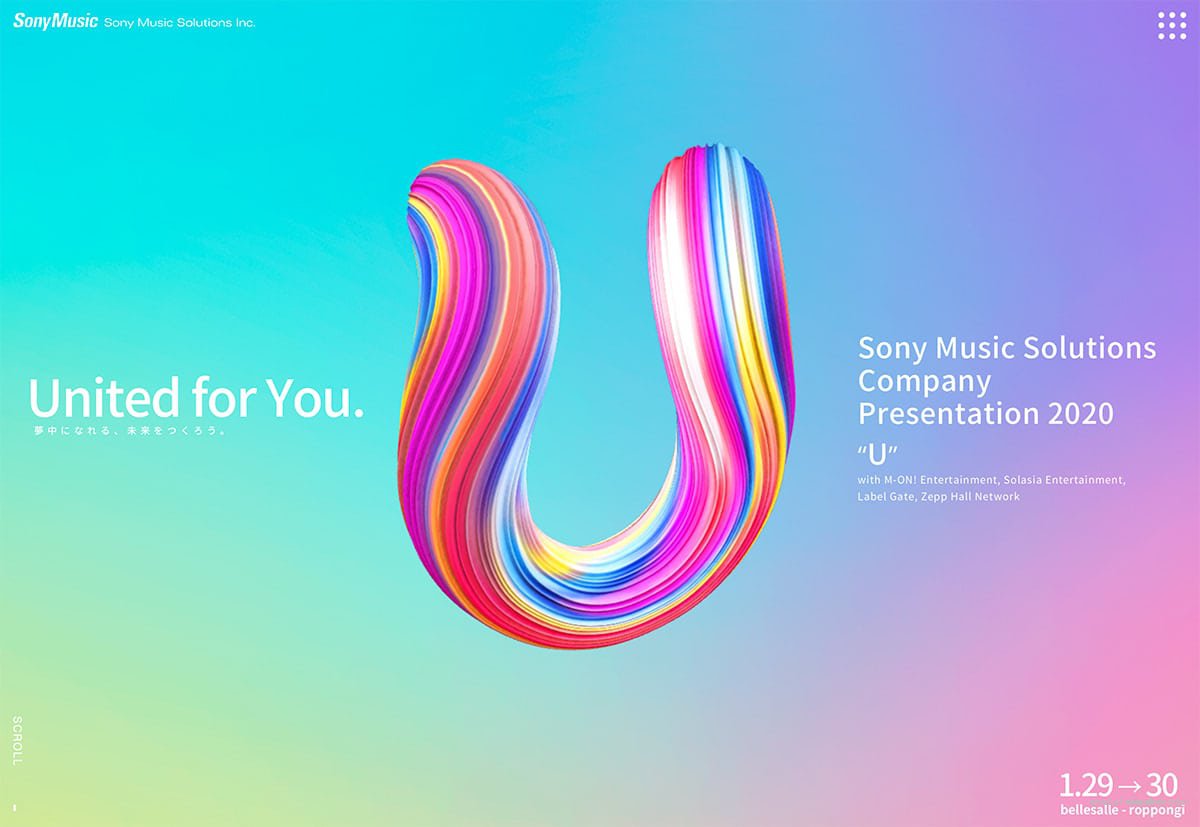
7、各种3D元素增加网站和 UI 中的视觉张力、景深层次,3D 元素是一个很好的选择,而且一切皆可3D!2020 年,效果更加强大细腻的 3D 视觉设计,会让优秀的设计更加强大突出。
就像下面的 Metaconf Meetup 和 Toke 网站,都是借用 3D 设计来提升整体的视觉张力。

Metaconf Meetup

Toke
8、错落有致的图层叠加穿插你在设计的时候,习惯让让所有的元素在页面上平铺开嘛?如果让不同的层,错落有致地铺开,将会带来更加多样和富有层次感的设计!
你可以让文本框和图片、视频都穿插重叠起来,甚至结合动效,在交互的过程中穿插移动!
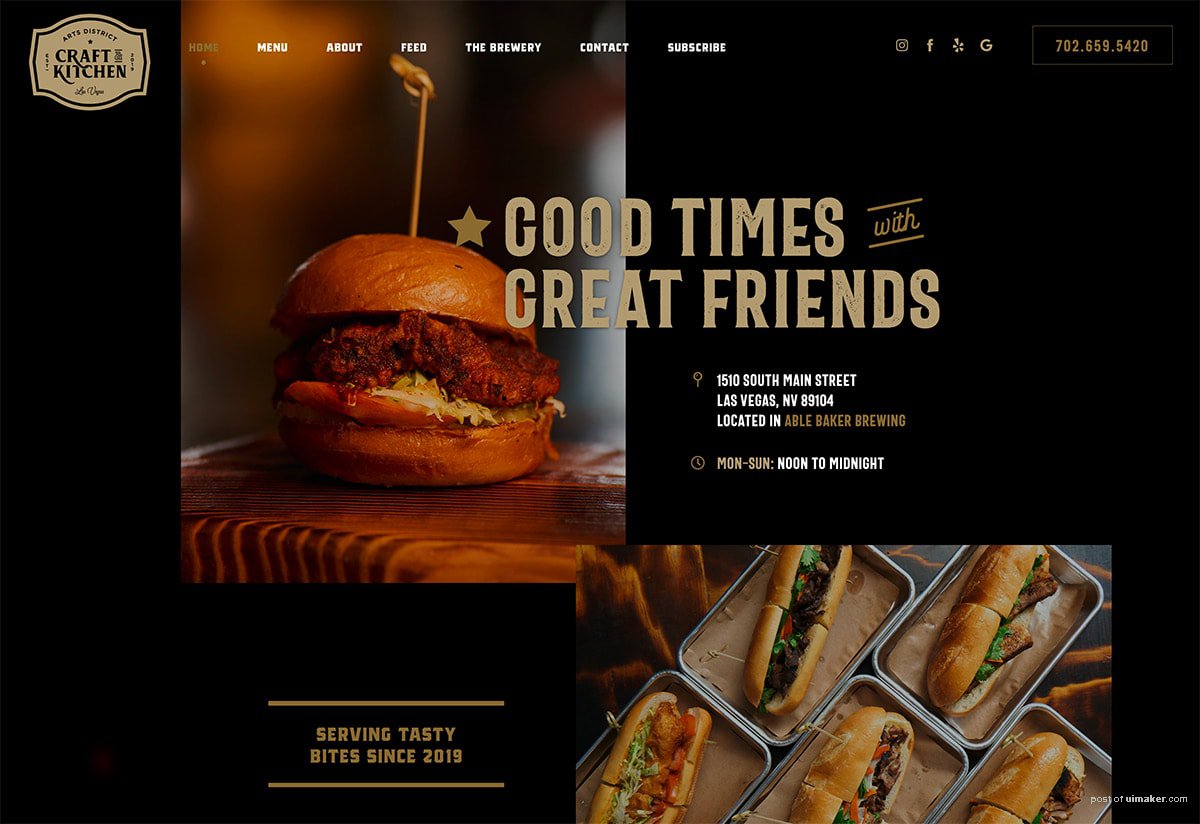
Craft Kitchen 的首页中,图片和图片,文本和图片之间都有所重叠,但是整体上,又处于一个相对稳定的框架中,显得稳重中又有所错落。
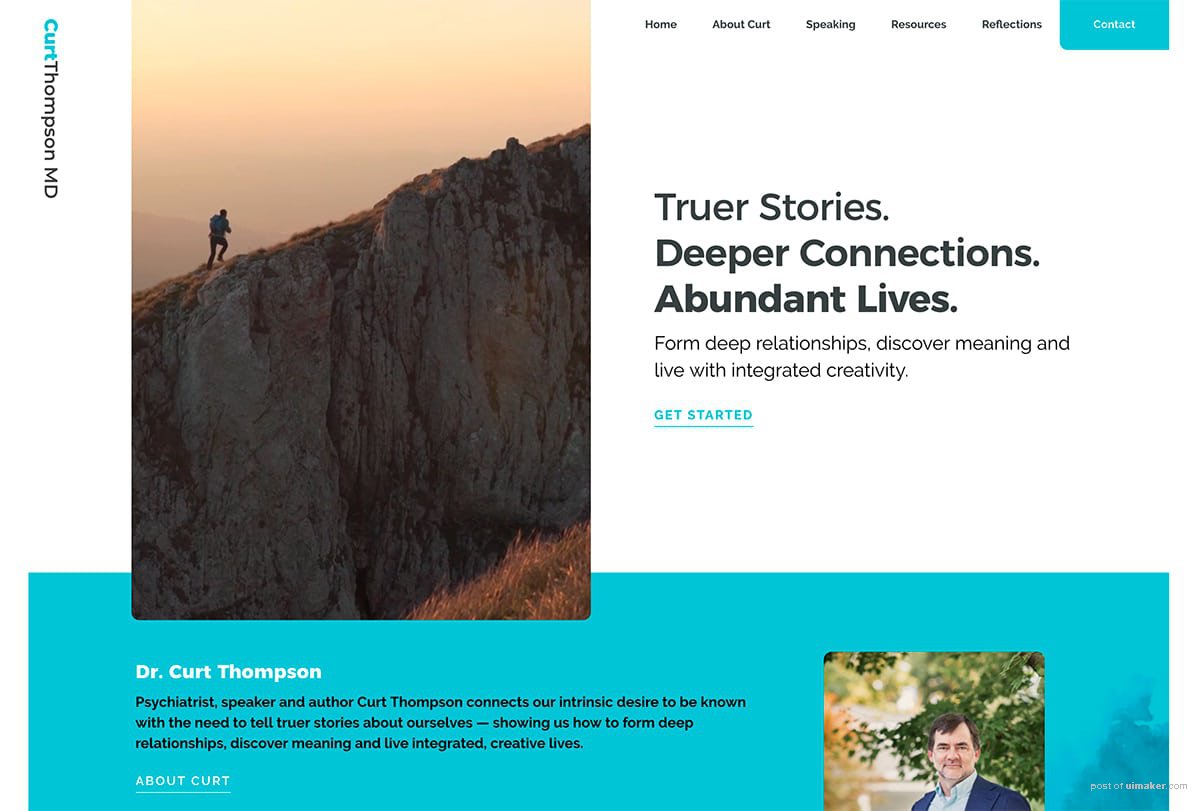
Curt Thompson MD 的网站中则使用了圆角矩形的卡片来承载图片,这些图片会和其他的元素进行穿插,产生景深。这个网站通过卡片来建立一个重叠穿插的规则,值得学习哦~

Craft Kitchen

Curt Thompson MD
9、大幅度渐变在扁平化设计疯狂流行的前几年,大家都竭尽全力去规避渐变,而如今渐变不仅卷土重来,而且不得不说,越来越放飞了。
刚刚回归的渐变更加微妙,而现在的渐变的色彩跨度已经越来越大了,而且它开始无处不在了。多种色彩的渐变组合是一个大趋势。
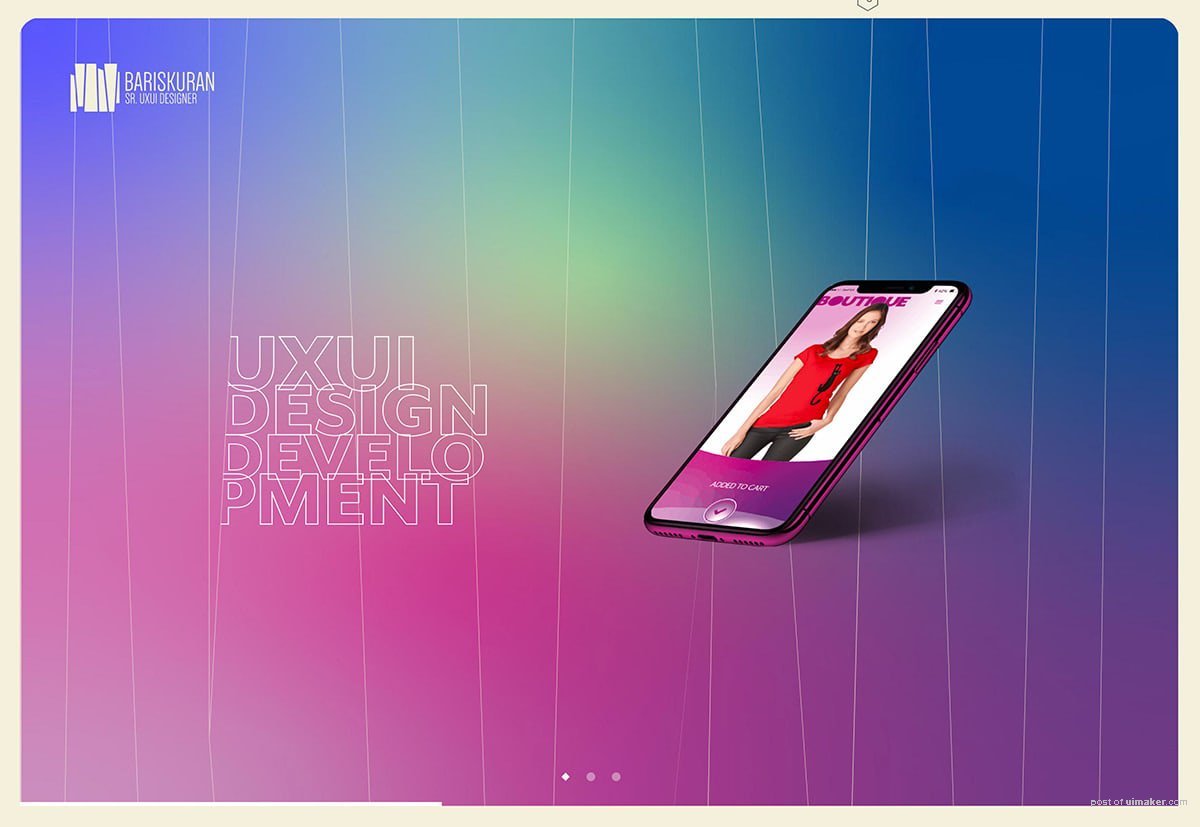
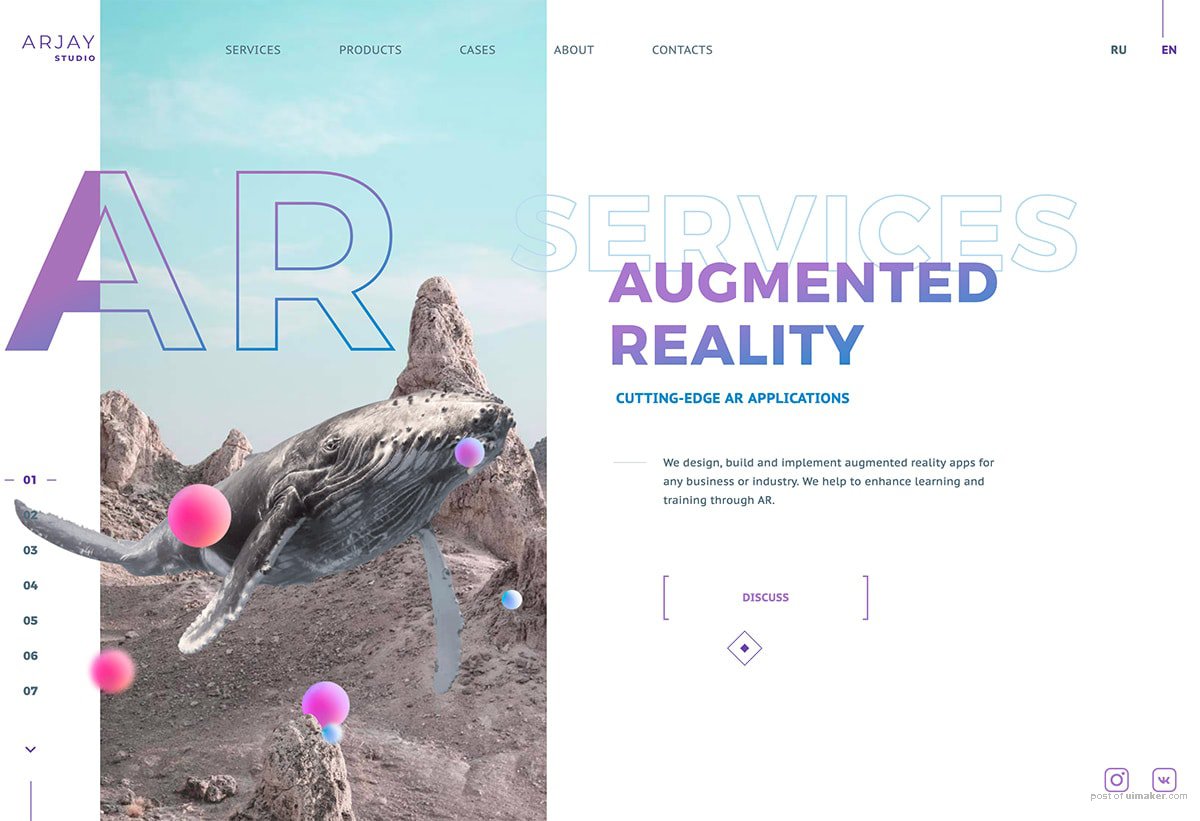
比如 Bariskuran 就使用大胆的渐变来呈现设计作品集,而 Arjay Studio 则在小小的气泡元素中使用了非常出彩的大幅渐变效果。

Bariskuran

Arjay Studio
10、超级简约的导航2020 年还有一个重要的趋势,就是终结复杂的大型导航,转而流行简约的简化导航。
虽然这种处理手法乍看起来是非常冒险,但是从目前的状况来看,较少的导航元素会更符合当下用户的需求,也可以让网站、APP 本身的信息主干更加清晰,适合信息传达,给内容腾出更大的空间。
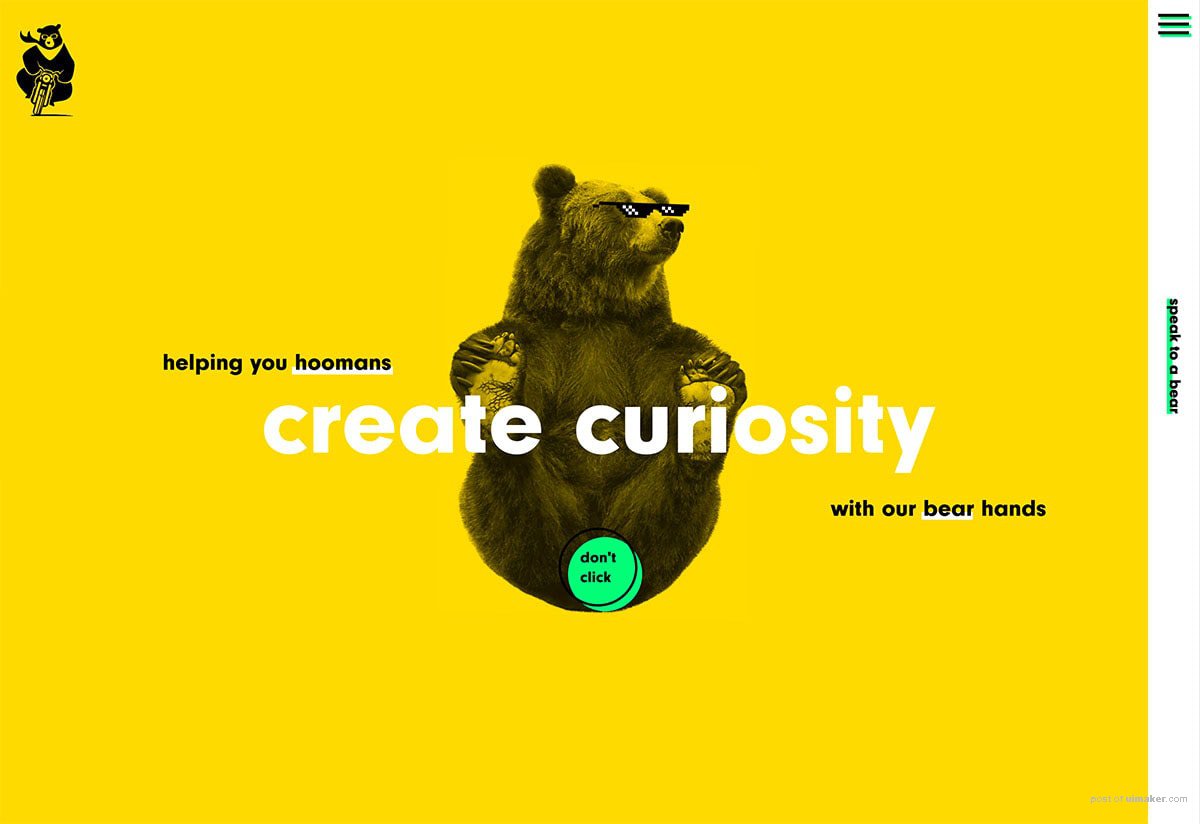
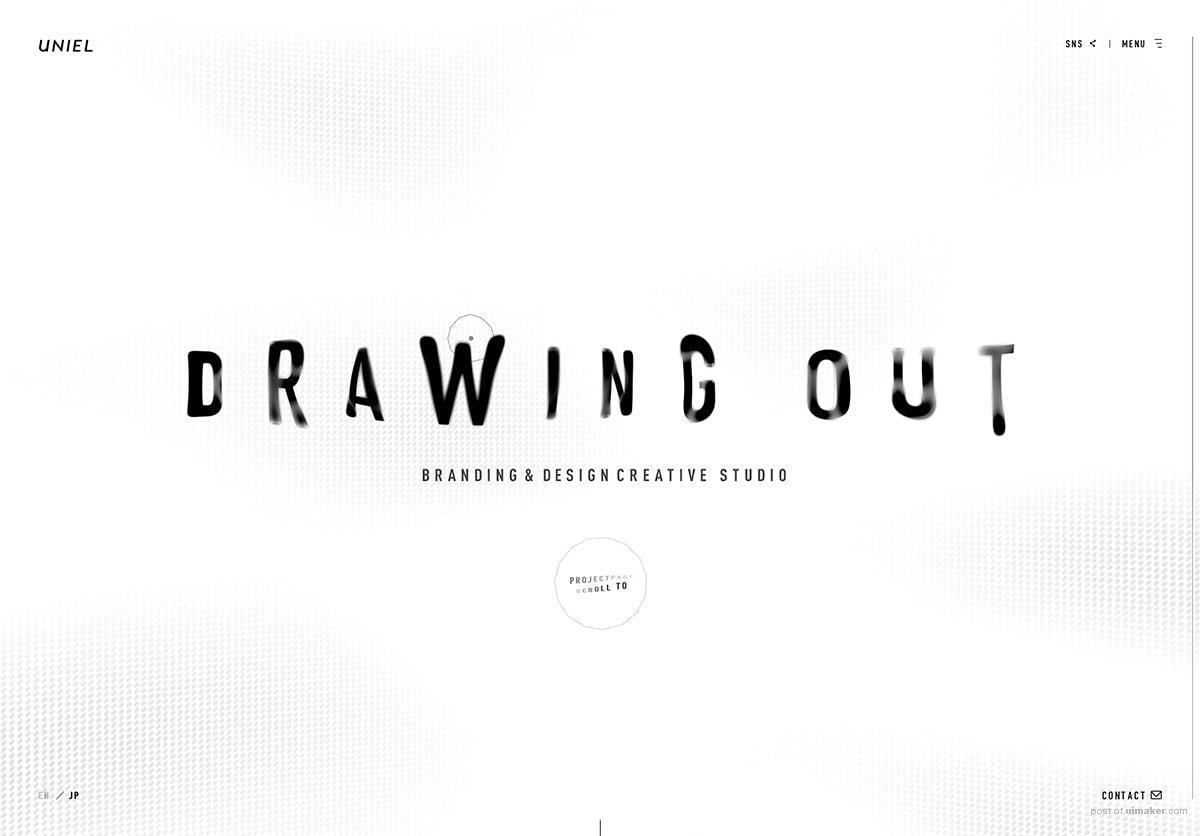
Bikebear 就使用了简化导航,网站的视觉显得非常的富有特色,甚至有点搞笑;Uniel 则将导航藏到了汉堡图标当中,不论你在桌面端访问,还是在移动端上访问,更多内容都在弹出菜单中显示。

Bikebear

Uniel
结语设计趋势,流行技法,它们是日常设计中的一个重要的参考和学习对象。它们最大的特点,就是「贴合当下」,因为大家喜欢,符合此刻的语境和需求,而在自己的设计的时候,用好这些流行的技法或者趋势,能够让此刻的设计,更加出效果。当然,这些流行趋势并非独立存在,相互之间还可互相组合,这可以产生更加有趣的效果,不是嘛?