
uimaker
UI设计师 / 江苏 南京
来源:网络 作者:秩名
分页
标题#e#
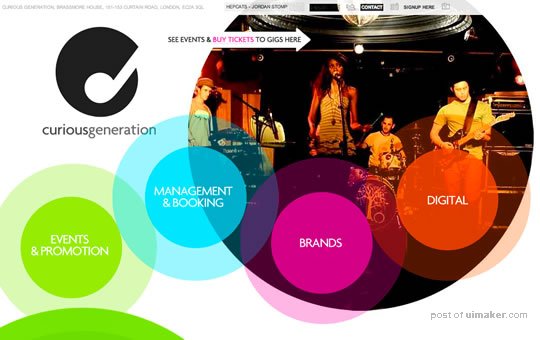
curiousgeneration

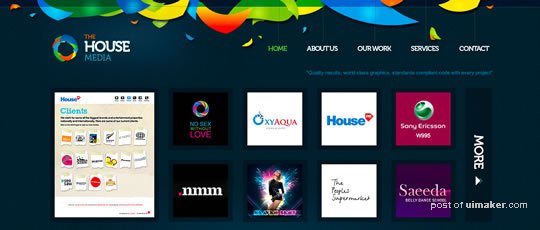
The House Media

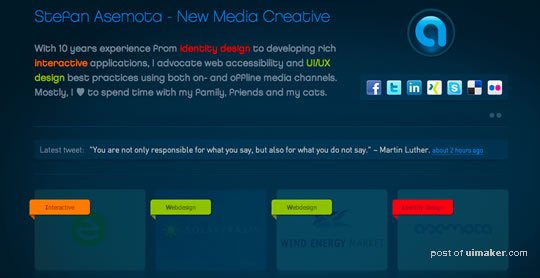
asemota

The Touch Agency

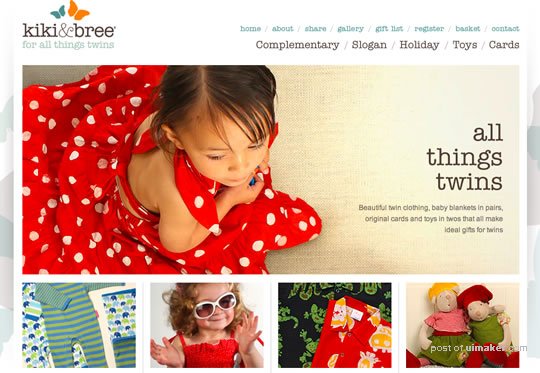
kikiandbree.com

rekkiabilly.com

tapmates.com

Cobble Hill Towers

dibi conference

vegasuncorked.com

savetheturtlesgame.com

teleiosman.com

indofolio.com

Wake Somebody Up

freshnotcanned.com
