来源:网络 作者:阿麦
我们灰常乐意每周在网页设计佳作列表中展现设计精美的网站,不断为你提供灵感。而今天我们打算另辟蹊径,为网页设计师收集了既能提供设计灵感又实用的优秀案例,与过往选择单一”主题”的例子有所不同。我们将为你呈现不同的工具和技术分享网站,可让你在得到灵感的同时还能发现不错的工具或服务。在这篇文章中你将看到22个美观又实用的网站,从免费代码课程到按月计算的设计进修会员资格,全部都不容错过哦亲!
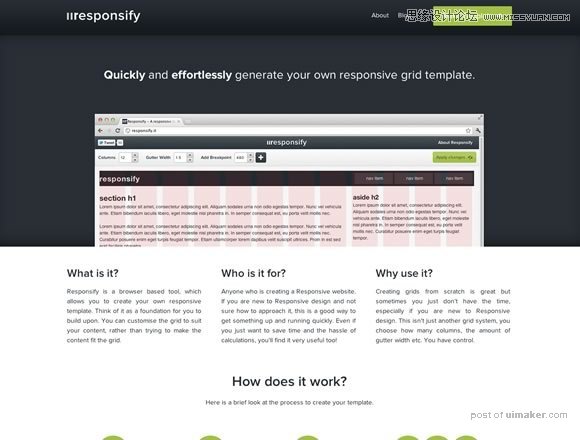
responsify
Responsify是个用于创建响应式模板的浏览器工具。

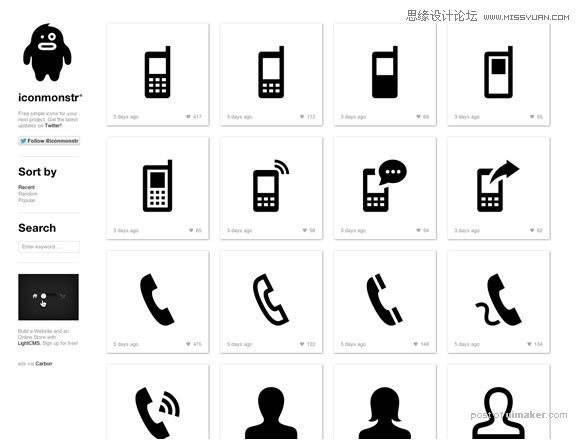
iconmonstr
你下一个项目就可以用的免费简约icon。

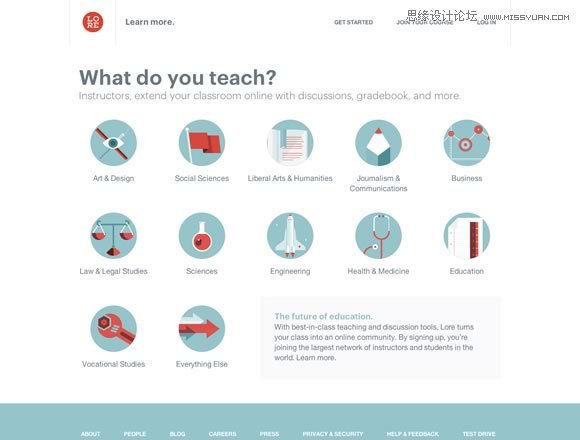
Lore
各位培训者,将你们的课堂通过在线讨论、成绩本等多种方式拓展到网上吧。

Codeacademy
Codecademy是学习代码最简单的途径。它是可交互且有趣的,你还能和你的朋友一起完成。

Skillshare

将你喜欢的app免费带到电脑桌面上来,无论是网页还是游戏。

Work & Turn
旨在通过涵盖设计、字型、视觉艺术等方面的工作坊和演讲培养创造力。加入邮件列表以获取高级课程折扣和唾手可得的创意资讯,并获知你所在地区的事件。

Symbolset
Symbolsets即语义化的符号字体,,它们在现代浏览器及任何支持OpenType的环境中都能派上用场。

Mobile Statistics
让数据活起来并讲述它们的故事。人们在买什么、用什么、下载什么,以及这一切是如何随时间推移而变化的。

Foundation 3
世界上最先进的响应式前端框架。

把你的项目视觉化并进行组织的一个简单方法。

QUOjs
QuoJS是个微型的、模块化的、面向对象而又简洁的JavaScript库,可简化HTML文档的遍历甚至是使用,亦可为移动网页的快速开发对Ajax交互作出简化。

Brackets
Brackets是一个为网站设计和开发人员构建的、基于HTML、CSS和JavaScript等网络技术之上的开源编辑器。

unroll.me
免费且简单地取消邮件订阅,还能将剩下的订阅汇总,并以有组织的概览形式专门提供给你。

CSS Piffle
一行HTML都不用写就能设计网站或移动应用。

Chartbeat
这款实时数据工具适合亲力亲为、奋斗在网站一线的实践者。Chartbeat,为实干家打造。

picto pro
一大波制作精良的矢量icon即将到来!

Countly
实时监控并分析你在移动设备上的游戏行为。

Websites Like
Websites Like帮你找寻与你所查询的网站相似、相关或可作为其替代品的网站,采用专利技术在每次查找时都提供最精确的结果。

We Make
由在社区里通过实践练习、工作坊和主动设计活动培养艺术和设计能力的想法蜕变而来。

Startups, this is how design works
这份快速指南帮助你了解设计,并助你接触设计大牛。

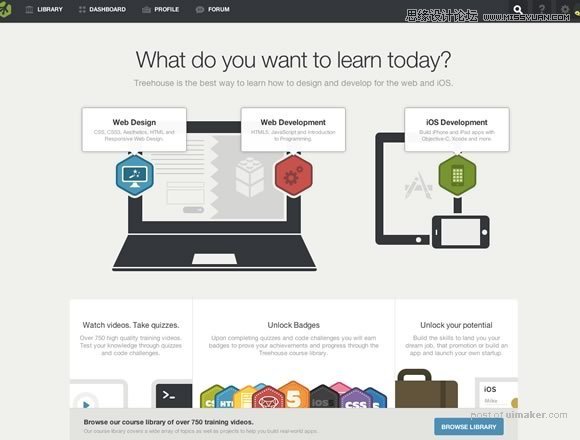
Treehouse
Treehouse是学习web和iOS设计开发的最佳途径。