来源:网络 作者:情非得已
在国外,做网站的一般都需要兼容平板、移动手机等设备浏览,而这个解决方案就是使用响应式设计技术,虽然有很多优点,但制作这个并不容易,比较难的就是排版的变化,比如菜单、banner、文字大小等等都需要考虑。以前你设计只考虑一个分辨率的界面设计,现在就是考虑多个了。如果制作这类的网站,建议多来设计达人网查看响应式设计的网站作品来获取灵感,我们时刻的关注国外优秀的酷站、优秀个人设计博客等网站,并把优秀的作品一一整理下来供设计师们学习和参考,是你获得灵感的最佳选择。
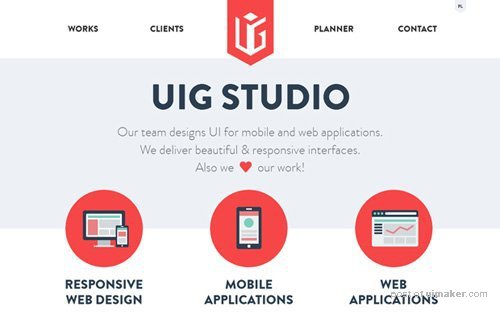
UIG Studio
UIG’s工作室网站设计简约,使用红色为网站的点睛色彩。

Designzillas
Designzillas是个响应式设计网页,,当你的屏幕是手机分辨率的时候,网站的LOGO变成怪兽头像,很可爱。

Squarespace – Create Your Own Space
Squarespace 网站界面的设计使用了一些把物化元素,增加整体视觉效果,但是图片的文件大小实在太大了。

INSTNT with RTT
这网站使用的技术确实够前卫了,响应式、HTML5CSS3等技术运用得非常熟练。

MoreSleep
MoreSleep是一个创意机构网站

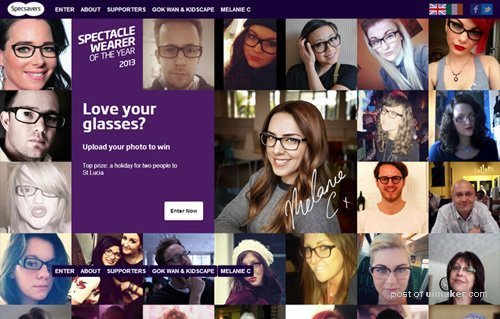
Specsavers Spectacle Wearer of the Year
这个响应式网页像使用了流布局插件一样,改变屏幕大小的时候列和方格宽度都会自动改变,但不影响浏览。

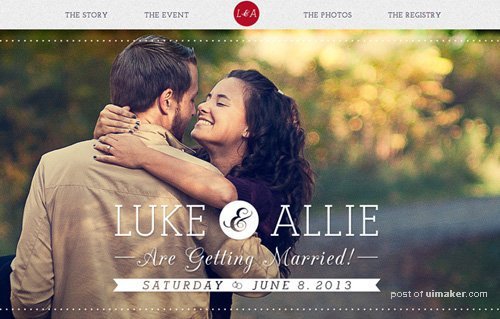
Luke & Allie’s Wedding
这是Luke Shomo用来记录他的婚礼而制作的一个响应式设计网站,婚姻是人生大事,如果你有兴趣,也可以尝试用一个网站来记录下你的婚礼点滴、感悟,记它永久保存下来。

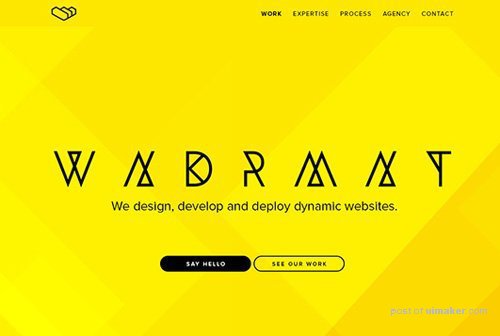
WNDRMNT
WNDRMNT 网站背景使用黄色多边设计风格,视觉效果很不错。