来源:网络 作者:情非得已
目前大部分浏览器已经更新换代,并支持新的网站技术,所以网页设计师们开始喜欢使用HTML5和CSS3代码来编写网页,而且越来越流行,就算是国内也有很多网站使用了这些新技术来编写。比如最近迅雷7的下载页就使用了CSS3动画,效果很不错。今天设计达人网分享排版优秀的并使用HTML5+CSS3网页设计作品,有很多地方都值得我们参考和学习哦!
如何获取灵感和学习新技术HTML5和CSS3趋势是必然的,如果你还不加紧时间学习的话,未来你会很快被淘汰的,这是一个事实,因为CSS4也很快就会出来。下说简单说下如果获取灵感和学习新技术。
网页设计灵感:在整体视觉设计中,,重点观看对方的排版设计、配色方案,如果有机会,并尝试使用这些排版及本色方案应用到你的设计项目。其次就是一些细节,如字体样式的使用、图像效果设计等等。
前端技术:HTML5+CSS3结合能产生很多不错的动画和交互,查看它的CSS3代码你可以使用类似firefbug这些开发者工具来查看,如果想深入学习,就google一下就行了。你可以细心到看看他们这个是用什么语义的标签来写,比如这里使用了h3标签、这里图标使用了background样式来简化布局…… 如果你做到这样,哪么你的前端代码日后会写得很好。
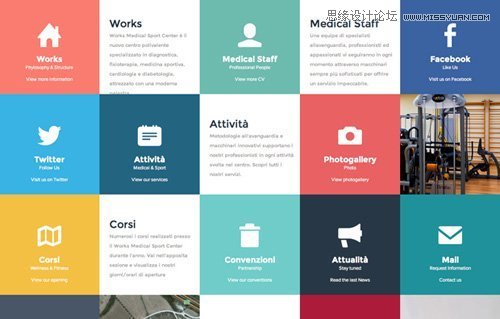
360gardalife360gardalife 是一个和体育相关的网站,2013年使用HTML5和CSS3重新设计了网站。

这个使用了类似metro风格的块式排版。


查看网站
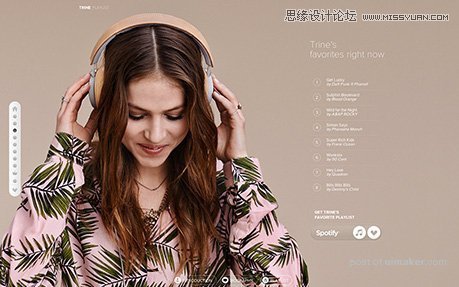
BeoPlay H6这是是一个使用CSS3/HTML5搭建的音乐网站,十分简约,突出重点!


查看网站
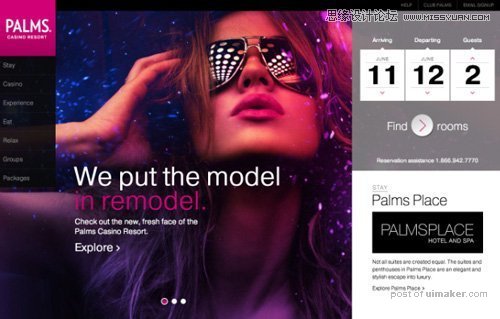
Palms Casino Resort
查看网站
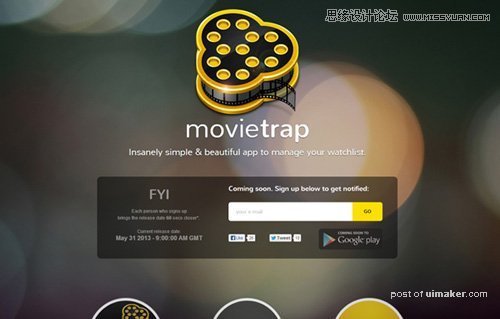
Movietrap
查看网站
Photochrom – A Theme for Photography.
查看网站
Mustafa Demirkent查看网站
L’Attrape Rêve查看网站
Blocklevel查看网站
Tool of North America这个HTML5网站视觉效果很不错,一定要看看啊…
查看网站
如果你是设计师,也可以制作一个类似这样的作品集网站来展示你的作品。
查看网站
色块的配色不错,醒目而且好看。
查看网站
查看网站
Stephanie Hider查看网站
CleanBIZ – Multipurpose WordPress Theme查看网站
Trionn Design查看网站
Cube Slam查看网站
Color Looks时尚的配色方案,很网站主题密切相关
查看网站
M2Film