来源:网络 作者:佚名
很炫的网页设计风格怎么做,大家可以参考一下超炫的视差滚动网站设计欣赏这篇文章。
通过一个很长的网页页面,其中利用一些令人惊叹的插图和图形,并使用视差滚动(Parallax Scrolling)效果,,让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。完美的展示了一个复杂的过程,让你犹如置身其中。厌倦了千篇一律,呆板网页设计的你不放一试。
视差滚动效果与少即是多的理念相互交融,能带来清新炫目的感受,例如这组网站。
Broken Twill

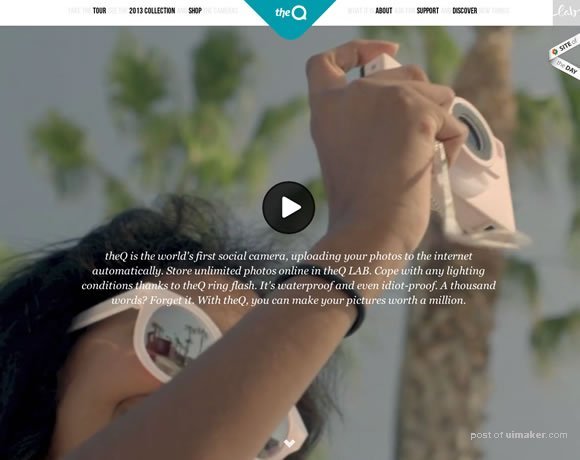
theQ camera

Srgint

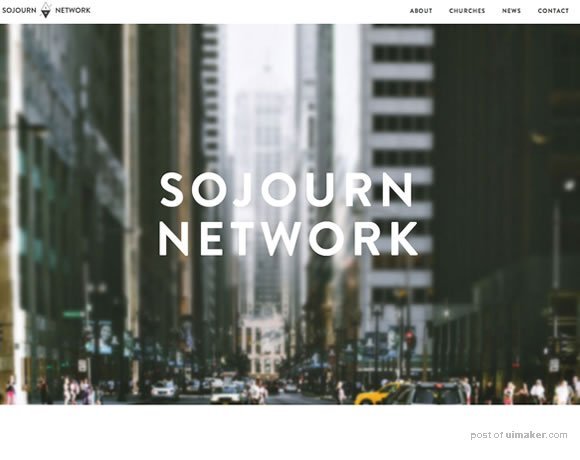
Sojourn Network

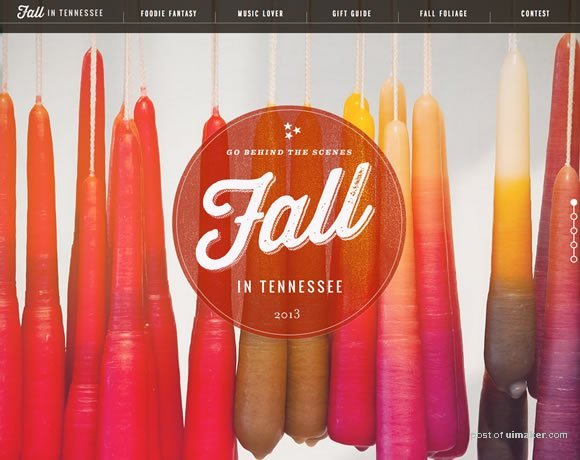
Fall in Tennessee

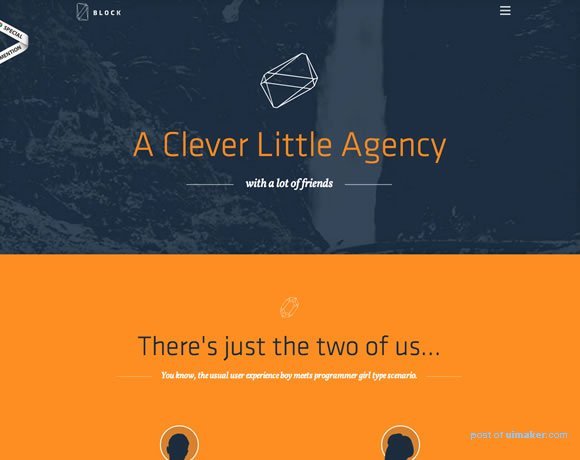
Made by Block