来源:网络 作者:佚名
以前的进度条设计以拟物化为主,现在扁平化风格流行,连进度条也改变咯。这是40款最新收集的进度条设计,很多是Dribble上的作品,,应潮流而生,想瞧瞧扁平化风格的进度条是怎样的,就来看看吧。

Circular progress bar by Alexandr Ivanov

Action buttons by Anton Bodryashkin


Secret Mail Client – Sending
by Cesar Zeppini in 40 Progress Bar Designs for Inspiration" src=http://www.missyuan.net/xinshang/201312/"http:/static.splashnology.com/articles/40_Progress_Bar_Designs_for_Inspiration/Secret_Mail_Client_Sending_by_Cesar_Zeppini.jpg">
Sneak Peek by Andy Law

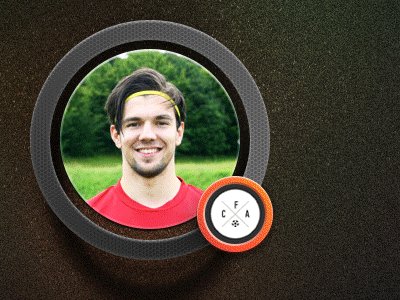
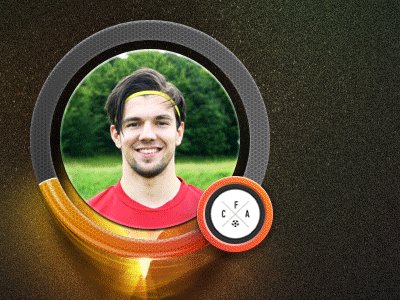
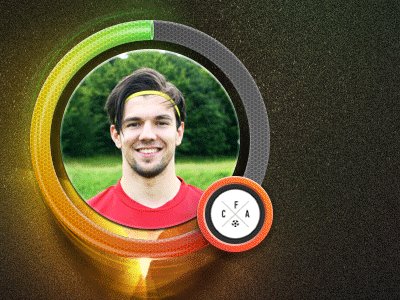
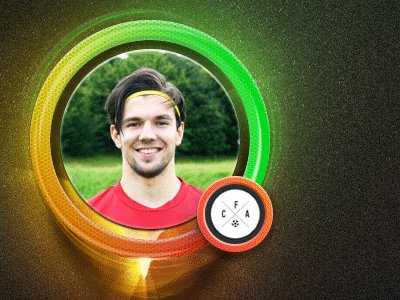
Peel The Circle by Jeriah Lau

Fundraise Pitch by Dean Callaway

Dashboard Elements

70% by Michiel Agterberg

Status, Levels an Measurement icon by Frank Rodriguez

Buffering Button – Rebound by Martin David

Bird Status Bar by Leah Wan

Flat Progess Bar by Erdis Driza

Percentage Bar by Miguel Mendes

Slider progress bar by Elastika

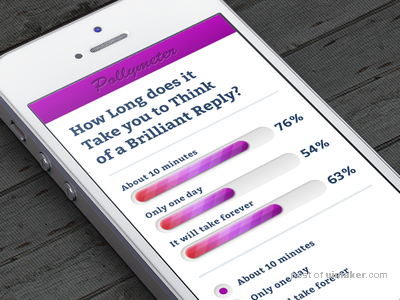
Poll Concept “Pollymeter” by Rikke Gantzel

Loading Bar by Andra Popovici

Upgrade progress by Maciek Butscher

Progress Bar Runner by Egor Fedorov

Progress Bar by Bela Lajos

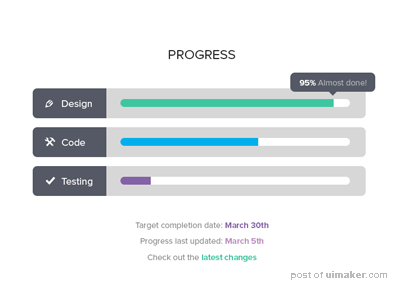
Progress States by COBE

Anonymous App Top by Cody Sielawa

Progress Bars by Zarin Ficklin

Progress Bar Rebound 2x by Baglan Dosmagambetov

Progress bar + retina ready by Jakub Spitzer

Progress bar by Interfacestudio

Progress bar by Jekaterina

Simple progress bars by Maciek Butscher

Stage Progress Bars by Soongyu Gwon

Loader by Bård Solvang

Progress bar by Denis Perepelenko

Progress Bar by Harshil Acharya

Recording An Audio by Michael B

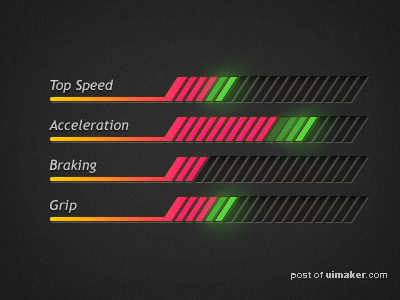
NOS Bar by Intaglio Graphics & Multimedia

Updated loading progress bar by Dmitry Baranovskiy

Loading by Dominik Laurysiewicz

Progress Bar by Bojan Janjanin