来源:网络 作者:情非得已
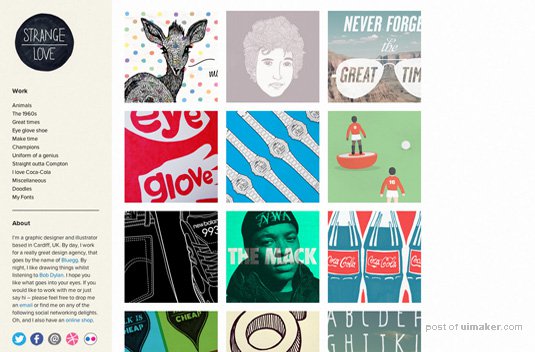
在匆匆而过的网络里,想要吸引住路过的访客,大片的文本是不行的,靠精美的图片是一个方法,这个网站为我们提供了一个范例,它打造了一个漂亮的着陆页,足够吸引路人的注意力。
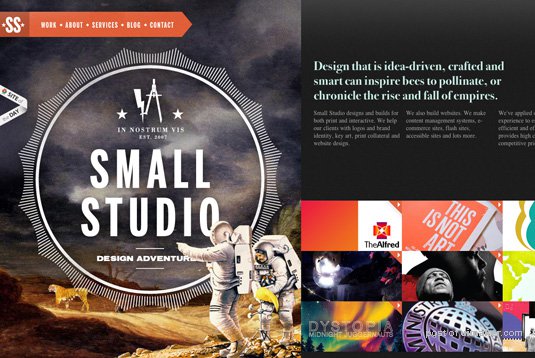
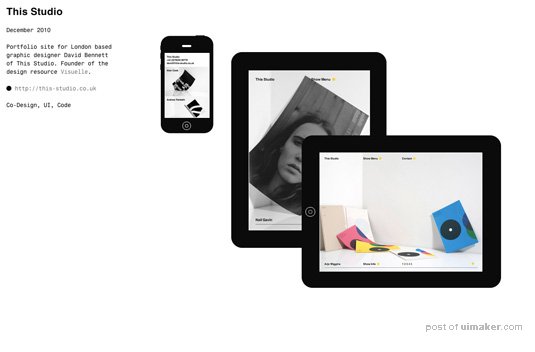
19. Small Studio

网站采用横屏滚动的设计,通过这样的方式展示它们的作品。
20. Bleed

网站杂糅了多种元素,视差滚动、全屏背景等等,是一个多样化的网站。
21. Kendra Schaefer

当你戳进去的时候,网站让你忍不住会心一笑,设计师的幽默感挺不错的。
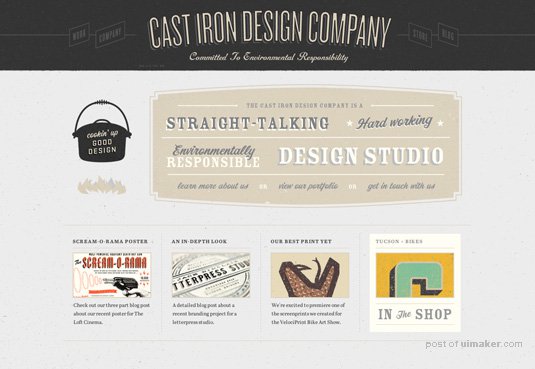
22. Cast Iron Studio

网站总体较为传统,不过一些细节有闪光点。
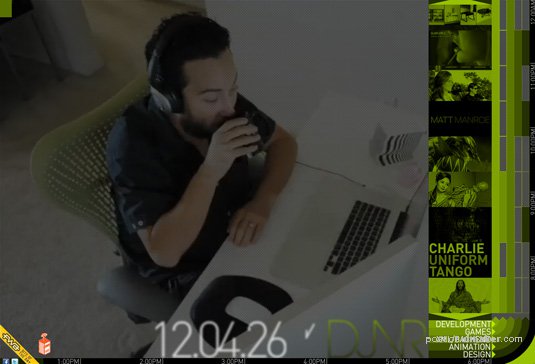
23. DJNR

网站有劲爆的音乐,建议进去前调小音量。网站包括了一张GIF图,以及地下的时间列表,展示作者一天的工作状态。你也可以在网站上看到关于他的作品、兴趣爱好等等。
24. Gareth Strange

作者展示作品的方式很直白,点进去就直接看到了,这点很棒。
25. Emil Olsson

刚进去可能觉得没有亮点,但当你尝试着向下滚动时,哇,实在是太美妙了。
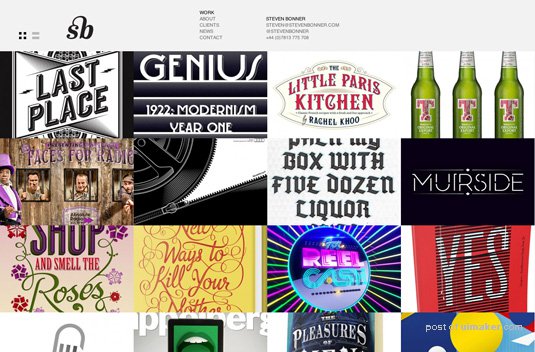
26. Steven Bonner

这个网站有趣的地方在于你可以改变网页的布局,只需点击左上角的按钮。
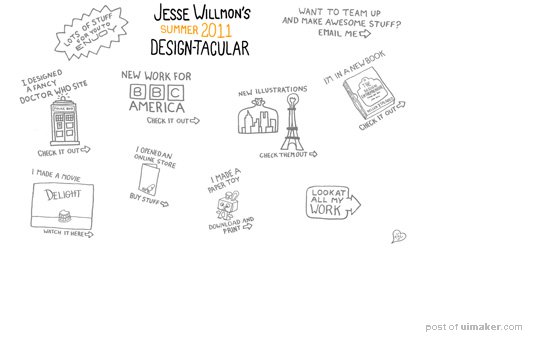
27. Jesse Willmon

这是个给人感觉舒服,自然的网站,作者采用的字体、留白的方式与多彩的图标都在营造这样的意境。
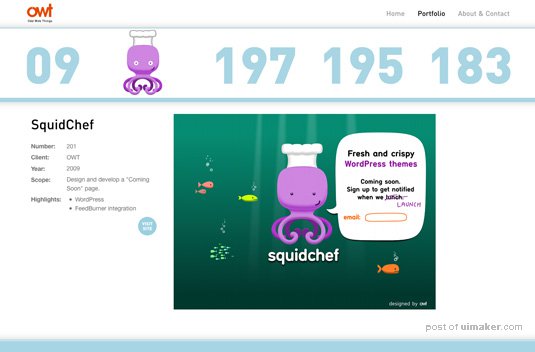
28. Odd Web Things

与展示作品图像不同,作者采用的是展示数字,当你点开数字时,作品的全貌就出来了。
29. Seymour Powell

这个网站有两种版本,Html和Flash版本,强烈推荐你试一下动画版,帅呆了。你会看到一叠名片,每点一次都会有惊喜。
30. Lounge Lizard

加载进度的动画就很有创意,进去之后的动画更加惊艳,逼真过人
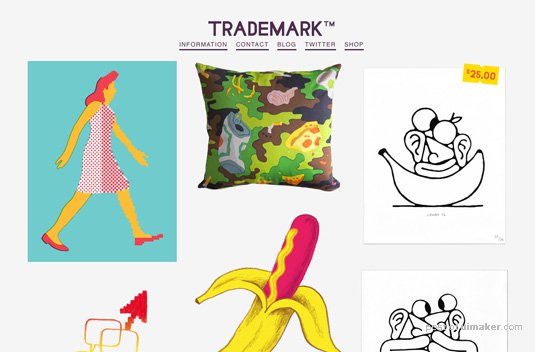
31. Trademark

网站简单但是作品很特别,一路滚动下去,都是作者的成果,颜色搭配很正。
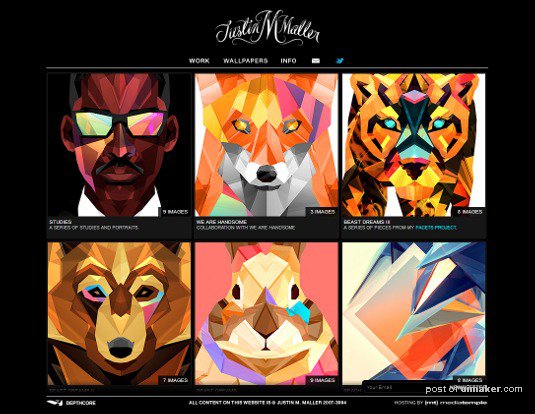
32. Justin Maller

作品太惊艳了,将最近流行的多边形运用得炉火纯青。
33. Tim Smith

左侧的蓝色侧边栏用来展示联系方式很棒,总体色调蓝白搭配,没有过多的动画,很清新。
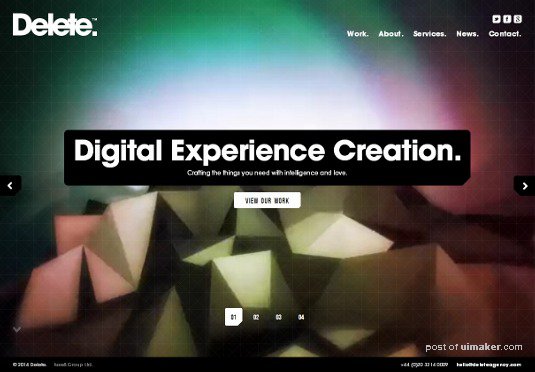
34. Delete

网站利用视频和大图作为背景,素材选择得很有技巧,一进去就震撼到了。
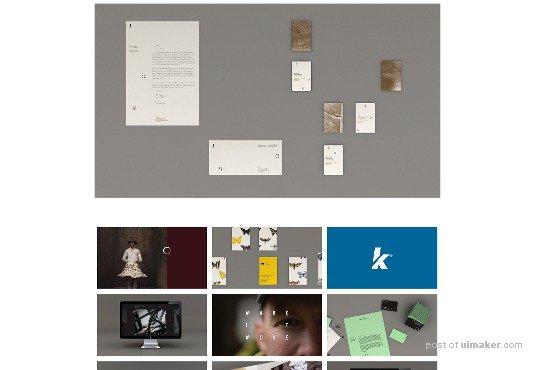
35. Studio Contents

网站风格平和朴素,但格调很高,着陆页是由几个元素错落有致地组合成,呼吸感把控得很好。