来源:网络 作者:佚名
平生不见404,阅尽全网也惘然。对,如果你从未打开过404页面,就可以说你几乎未曾真正用过互联网。
404页面的出现的原因很简单:当你输入链接,浏览器向服务器提出请求,但是服务器无法解析你提供的URL的时候,服务器就会返回给你一个“404为找到”的页面,换句话就是“服务器是正常的,只是没找到你要的页面”。
的确,404页面的出现就是这么简单。它诞生于互联网和浏览器刚刚兴起的时代,但是经过近20年的演化之后,它早已进化出基于互联网的亚文化——404页面并不简单。
所以,要创造出一个完美的404错误页面,有一些规则可供遵循。
设计
首先,404页面的设计不应该转移用户的注意力,令用户偏移最初的目的。的确,绝大多数用户认为404页面非常恼人。所以,404页面应该在网站设计之初就要考虑到,并令它能够帮助用户找到他们需要的东西,并且在此过程中避免用户跳转到其他的网站。
作为一个次要目标,404页面的设计也可以提供一个建立并强化品牌的机会。如果404页面设计得足够积极,那么它可以令用户留下持久的印象。一般而言,用户遭遇404页面一般是因为“打开的方式不对”造成的,它是一种负面体验,但是如果404页面能够帮助用户达成目标(其实这形同危机公关),那么用户可能会改变对你网站的看法。
为了避免用户对404页面产生逆反情绪,网页的用色和图片都应该控制好比例和视觉效果。优秀的网页设计,才能强化品牌。
社交媒体
在404页面上提供社交媒体链接是个好想法,一方面可以帮助误入歧途的用户解决问题,另一方面也可以通过社交媒体吸引更多用户。将网站的Facebook、Twitter、Google+、Tumblr、微博、微信链接附加在404页面上,可以让用户在无法解决问题的情况下通过社交媒体进行互动,寻求解决方案。通常,在官方无法即刻给出解决方案的是,其他的用户或者粉丝也可能会给予用户一定的帮助。
重要链接
每个网站都会有一些用户经常访问的页面,这些核心的页面会引领用户寻求其他的重要信息。值得一提的是,在404页面展现网站的整个网站地图是不合适的,因为用户可能会迷失于其间,本身用户就没找到他们想要的东西,再继续从几十个链接中找他们想要的东西的话,这个体验可想而知有多糟糕。所以,在这个时候,最好设定至多6~7个重要的链接。通常情况下,它们应该包含以下几个链接:
返回首页
最近的帖子
搜索框
关于我们
联系我们
当然,网站的搜索功能可以固化在页面上,而以内容为主的网站或者博客类型的网站可以将近期热门帖子添加到网站上,,起到引流的作用。
提供在线联系方式
作为一种沟通用户的方式,在404页面提供一个内嵌表格让用户留言是一种颇具诚意的解决方案。用户可以通过表格留下联系方式,碰到的问题,或者试图寻找的信息和内容等。
如果网站本身是偏向销售向的,那么在线客服也是不错的解决方法,直接与客服进行在线沟通能够挽留住更多的订单,不是么?与客服进行直接沟通可以找到他们想要的东西。
当然,不论是在线表格提交系统还是在线客服系统都请保持简约直接的形式,不要让用户迷失在复杂交互和链接中。
幽默与多媒体
当用户进入404页面的时候,可以在页面上嵌入自动播放的音频或者视频,为用户介绍网站或者引导用户。在视频或者动画中注入适当的幽默和卖萌,可以缓解误入此处用户的抵触情绪。
把控好展示的度,可能会为用户带来惊喜、愉悦的情绪,如果能引导用户解决问题就更好了。
接下来,我会通过下面我所搜集的案例来向你展示,大家都是如何设计优秀的404页面的。其中很多页面颇为有趣,有些还有待提升,但是它们都在某些方面做的颇为突出,值得学习。
craigslist
Craigslist 的404页面设计的颇为简约有趣,并且提供了首页链接来引导用户。

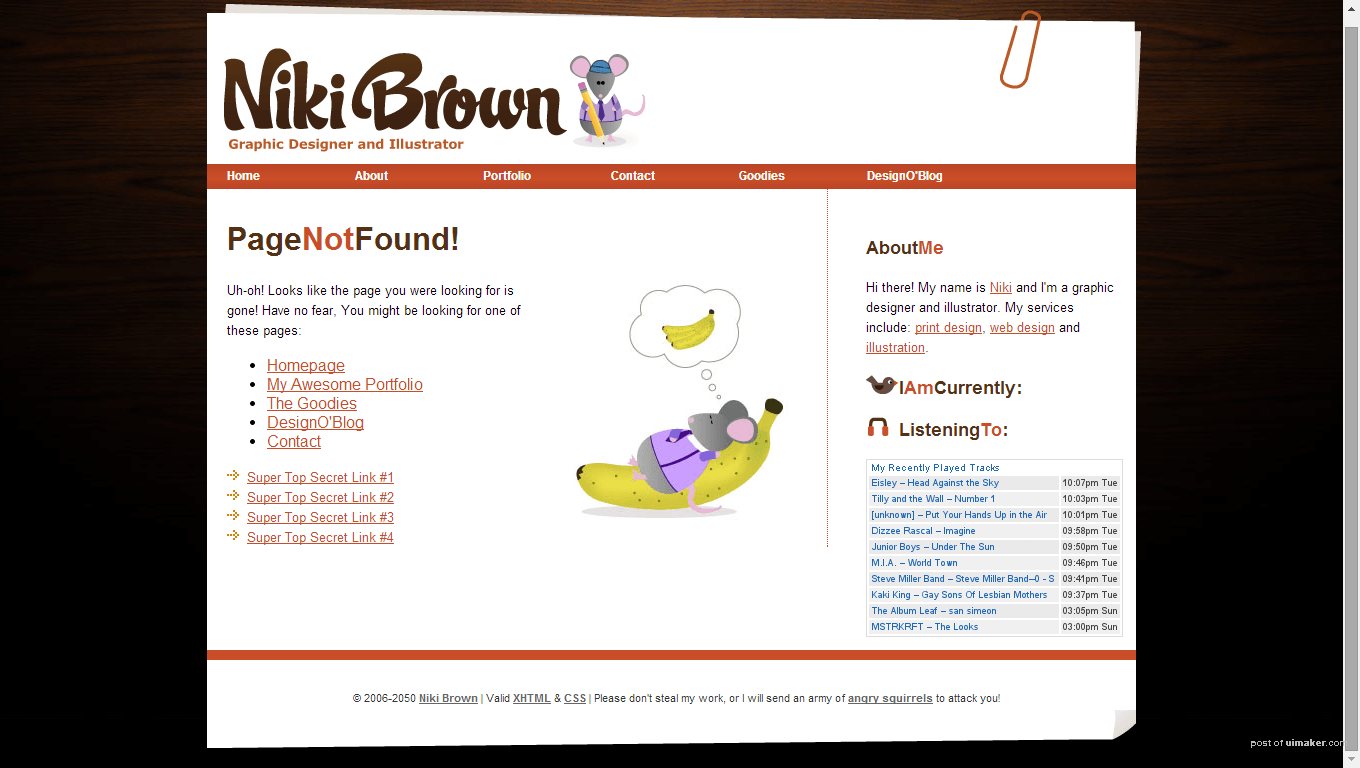
Niki Brown
这个404页面除了提供了一些重要的链接之外,还提供了几个秘密链接,当用户点开之后,会发现一些颇为不错的音乐。这种方式会增加网站的黏度。

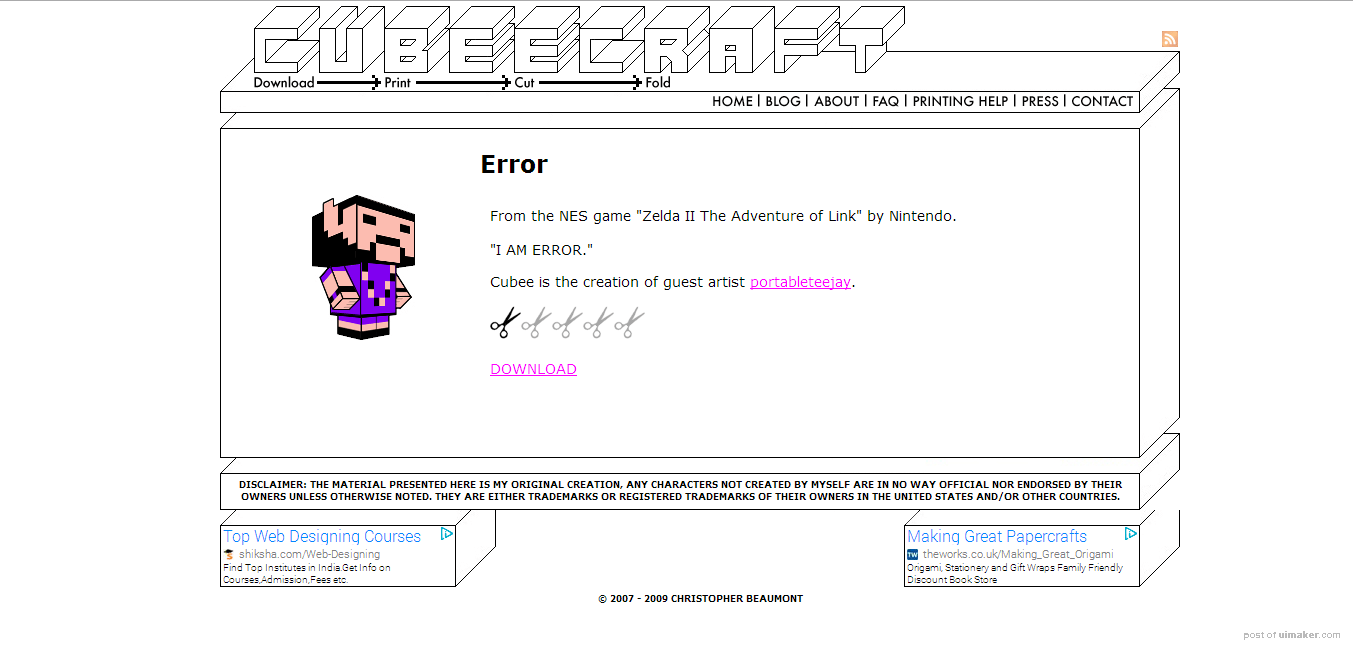
cubeecraft
作为一个纸模类的网站,它的404页面突出了网站的特征:它不仅选取了一个与错误有关的人物角色,还提供了图片下载链接——纸模用户可以将其打印出来,做成这个角色的纸模,独具匠心。

Project-euh
这是一个非常独特的404页面,当你进入这个404页面的时候,系统会有机器音提醒你进入了一个404页面,而页面内提供的图片其实是一个动画的链接,它会引领你进入一个个好玩的随机页面。

Technorati
这是一个简单的报错页面,它还提供了订阅和最近的文章,这些内容可能会吸引一部分用户。

Acme
这是一个独特的404页面,不过毫无疑问它还可以补充更多的内容。

Expansion Broadcast
如果你没有找到你要的信息,可以通过这个页面上的表格提交反馈信息。同时页面中的Facebook和Twitter链接也可以帮助用户了解更多信息。

Attrition
这个404页面设计简单,信息也很直观。

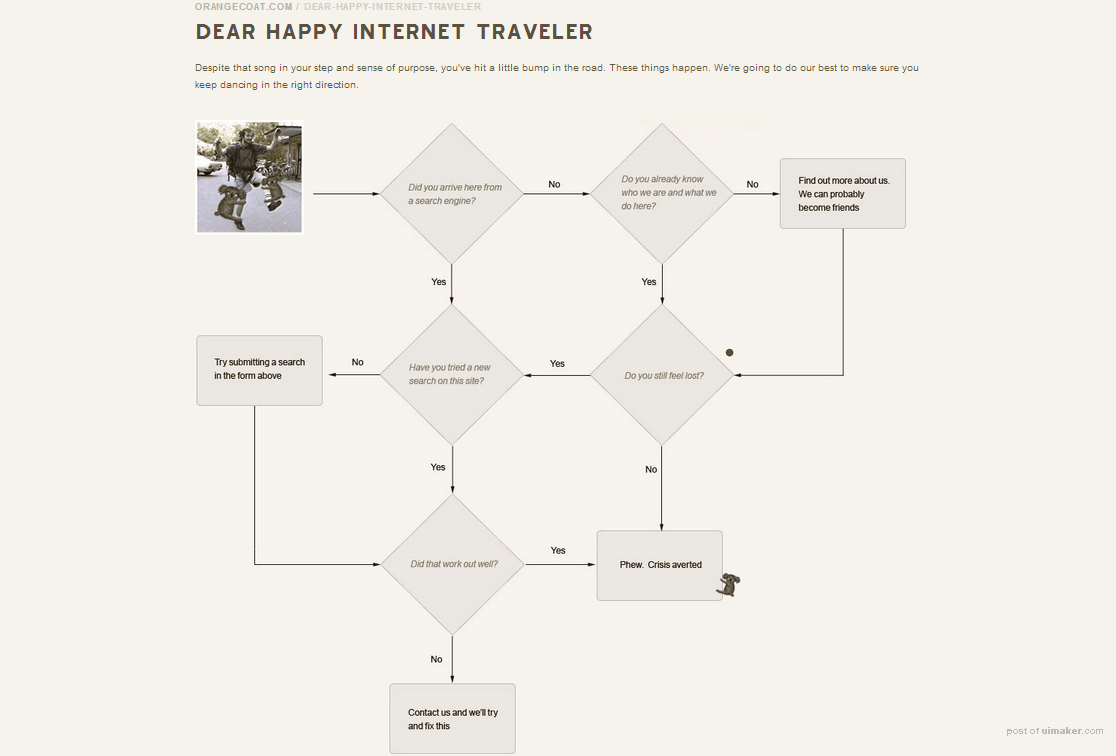
Orange Coat
使用流程图来引导用户找到信息的404页面还是非常令人耳目一新的。

Disney
迪士尼的404页面汇总了常见的问题和解答,添加了下载链接等一些有用的信息。

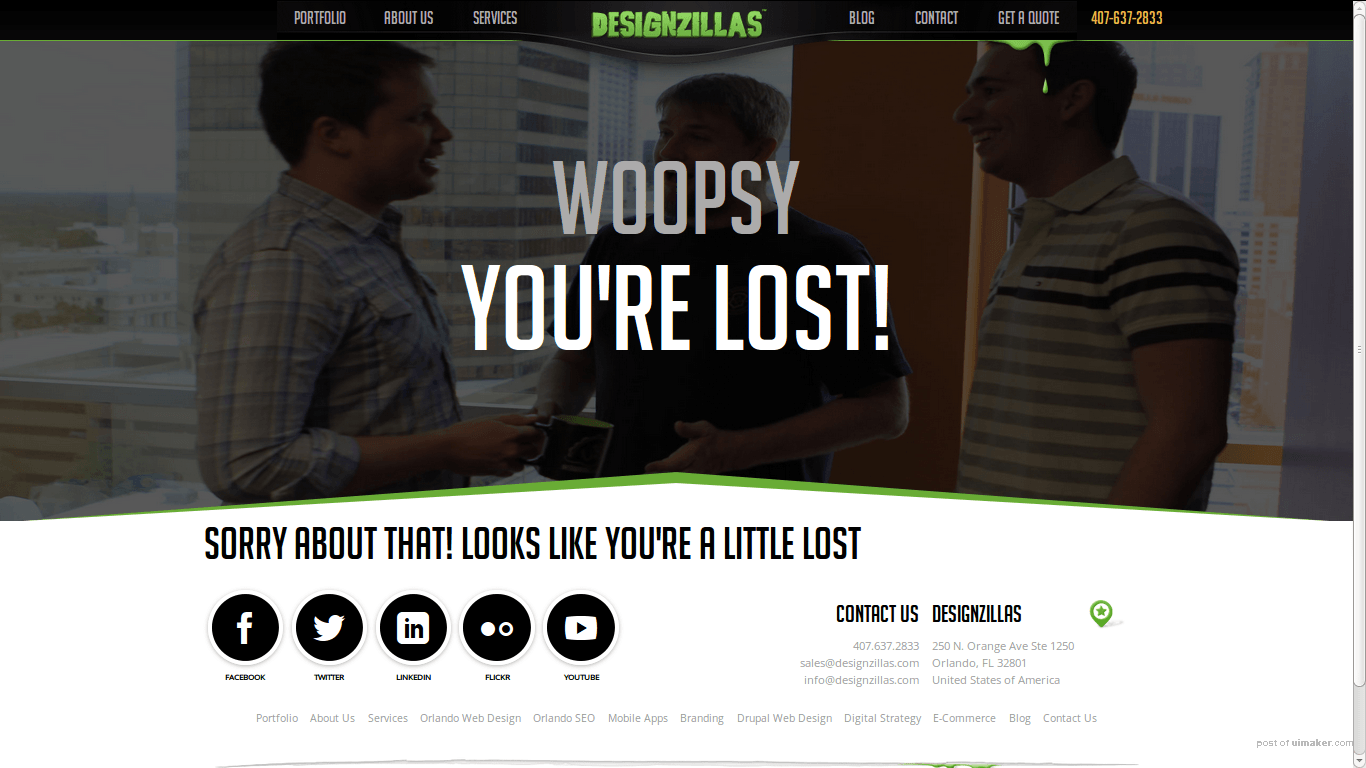
Design Zillas
优秀的404页面长啥样?这就是个典型,视觉设计大气,社交媒体链接完整,联系方式清晰。

Twingly
通过“忍者”这种人物角色来传递信息,看起来不错。

webo group
这也是一个简约的404页面。

Griffin Technology
这个404页面也使用了讨喜的插画,添加了联系方式和支持团队的联系方式。

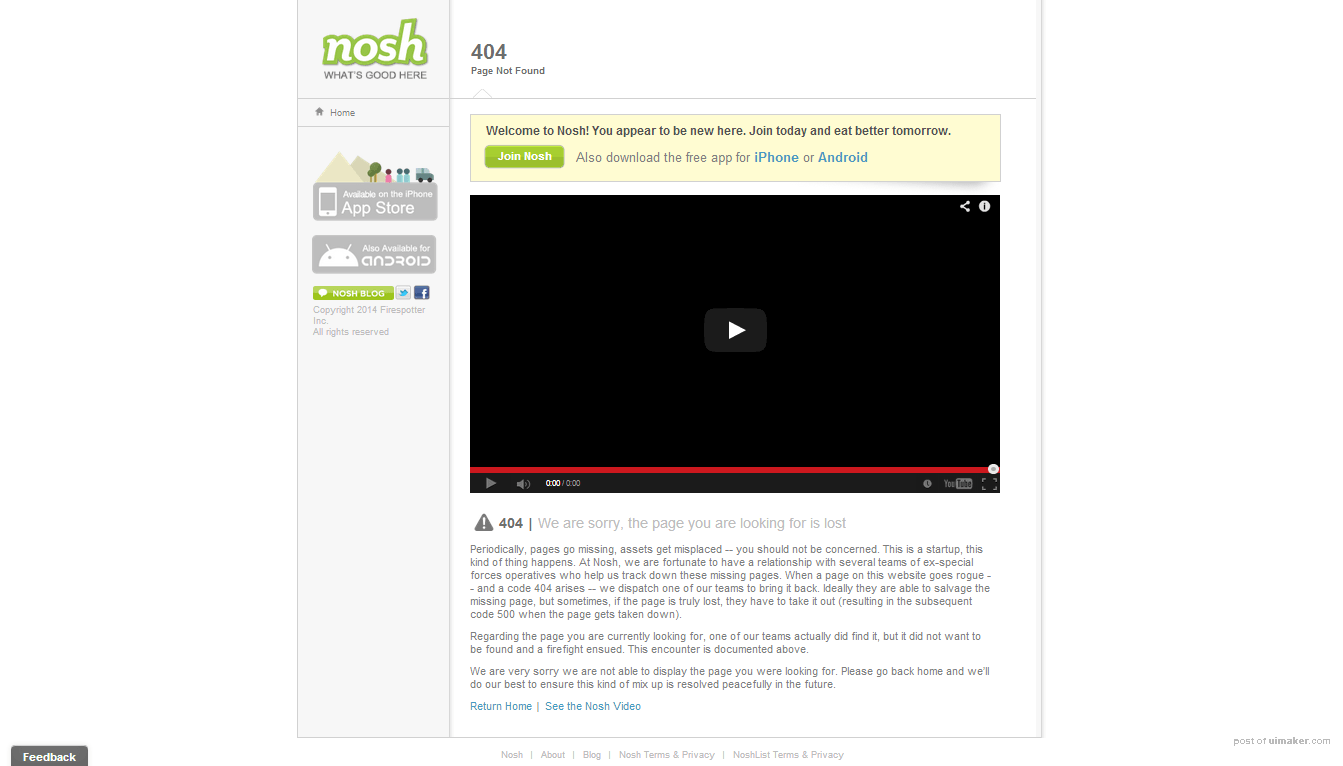
nosh
这是一个独特的404页面,用视频来吸引用户留在网站。作为一个有客户端的网站,Nosh 将网站的Android和iOS客户端链接也添加到页面上。Nosh甚至不忘在404页面上留下注册网站的入口。

YepLike
同普通的404页面相比,YepLike算是非常用心的了。

TrentWalten
这个404页面在信息呈现上做的不够好,但是它在页面上展示随机图片的方式值得借鉴。

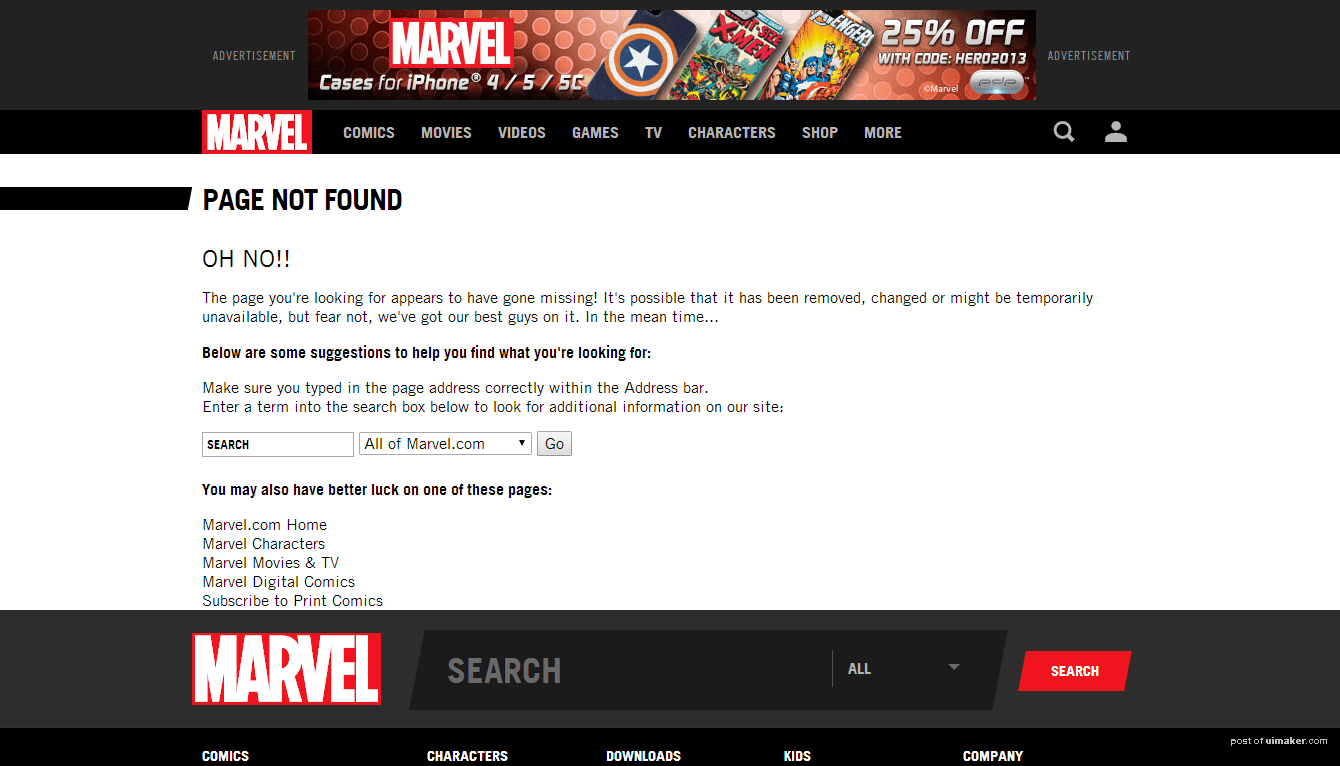
Marvel
作为老牌动漫大厂,Marvel在404页面上提供了高级搜索功能绝对是必要的——帮助用户在他们的海量动漫里面找到他们想要的那一期还真不是一件容易的事情。

Mozilla
Mozilla的404页面为用户提供了一些小技巧,去往首页的链接以及Bug反馈的链接。

THCNET
THCNET的404页面也算是独具一格了,它并没有帮迷路的用户找到他们想要的东西,而是……为用户提供了一个80年代早期的文字冒险游戏Zork。如果你是一个对此稍有了解的欧美用户的话,会为此着迷的。至少,对我而言,感到非常惊喜。

Limpfish
Limpfish的设计颇为幽默,不过为用户提供的信息还不够完整,有待提升。

Starbucks
星巴克的404页面中,为用户提供了首页链接、网站导航以及反馈页面。页面保持星巴克本身一贯的风格,优雅简约。

Heinz
Heinz 的页面设计也非常整洁,最重要的是它非常巧妙地将自家的产品融入到页面设计中来了。

Inspiration Bit
这个404页面为用户提供了流行的、推荐的以及最受欢迎的信息。网站还提供了社交媒体的入可。

Realmac Software
看过《宿醉》系列和《预产期》的同学,看到这个页面的时候,绝对会会心一笑。网站底部还提供了了Twitter、Flickr和Vimeo的链接。

Home Star Runner
这个404页面使用了简单的卡通图片和幽默的文字,颇为带感。

StudyTonight
StudyTonight 使用了一个卡通狮子的动漫角色,配合一段相应的文案来吸引用户。
