来源:网络 作者:陈子木
Segment

深灰色的背景被用作上半部分的背景,显得特别沉稳,而下半段如同霓虹一般的绿色让整个设计亮了起来。
Mapbox

简约的设计,直观的布局,微妙的渐变蓝色,清爽而令人舒适,你还想要什么呢?
Gradients, motherfucker.

这其实是一个非常搞笑的文章,如果你英文够好的话。当你滚动页面的时候,它的渐变背景会逐渐改变,看起来非常炫酷。
Pitney Bowes

这个网站的设计其实也挺大胆的。渐变的背景加上了水波纹纹理,和白色的文字形成对比。
Stripe

Stripe 最近的一次更新将网站的设计更换成目前的样子,由深蓝渐变成绿色,整个色调显得深沉而富有质感,和前景的文字、手机图片形成了良好的搭配。
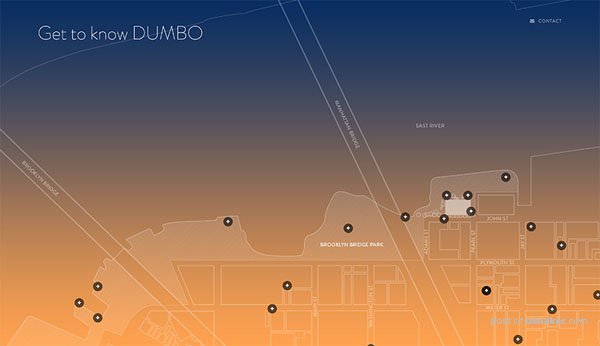
One John St

这是一个位于布鲁克林的公寓的网站的着陆页,这个网站的有趣的地方在于它的色彩会随着每天的时间而变化。
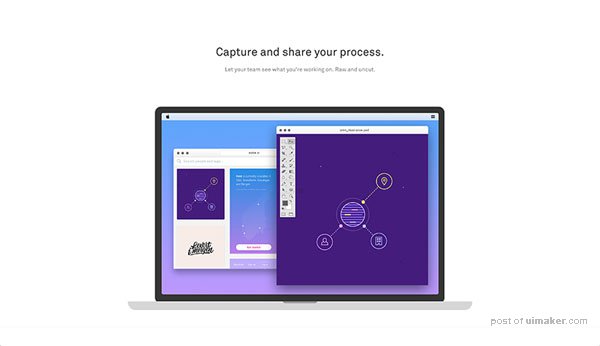
Wake

毫无疑问,使用流行的蓝紫渐变色是一个流行而确定可靠的设计方案。
结论
渐变色同样可以构建出有趣而令人兴奋的设计。虽然有的例子会有一些反差,可以大胆直观,也可以柔和而细腻,它们和这个时代的设计可以融入得非常好,重要的是这个度的控制。