来源:网络 作者:陈子木
43、用空间制造层次感

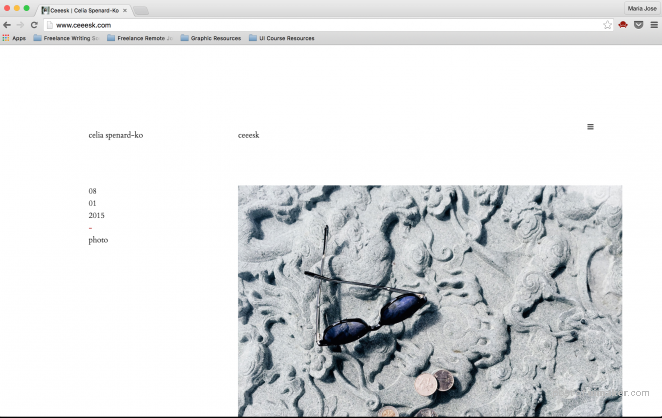
这个网站同样使用了单一字体设计,而为了制造层次感,设计师充分运用了空间和留白来实现差异化。Ceeesk 的页头就是另一个值得学习的案例。
44、视觉化的字体选取

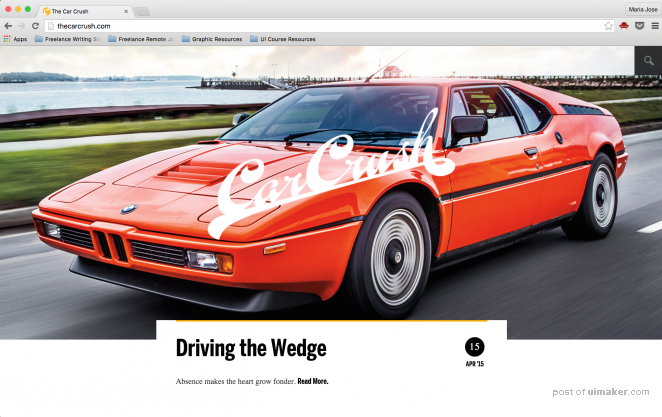
关注经典汽车搜集的博客 Car Crush 使用复古的经典字体来呈现它的标题并不为过,而网站设计的巧妙之处在于,它很好地同复古的汽车图片结合到一起,组成了页头,一箭双雕。视觉化的字体和视觉化的图片让整个页头显得风格突出。
45、只使用LOGO

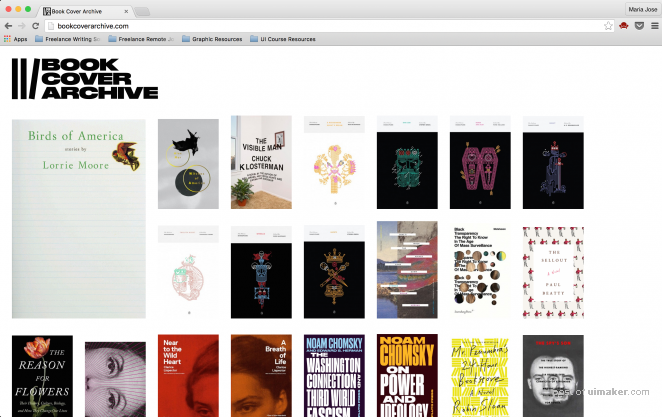
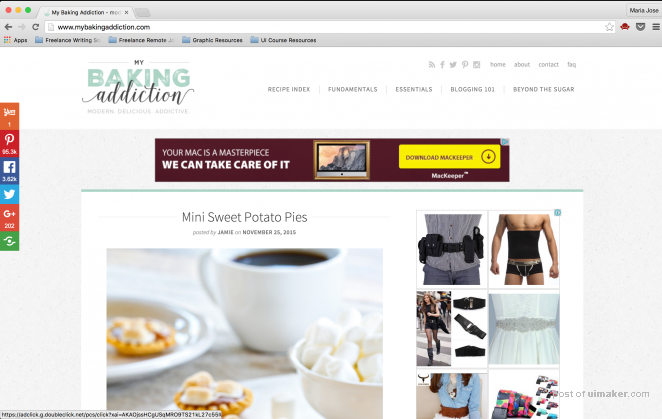
作为一个功能单一到只搜集图书封面的网页而言,在页头加上复杂的导航好像并不合适,左上角使用一个简单的LOGO是如此地符合网站的调性。
46、试试现代风

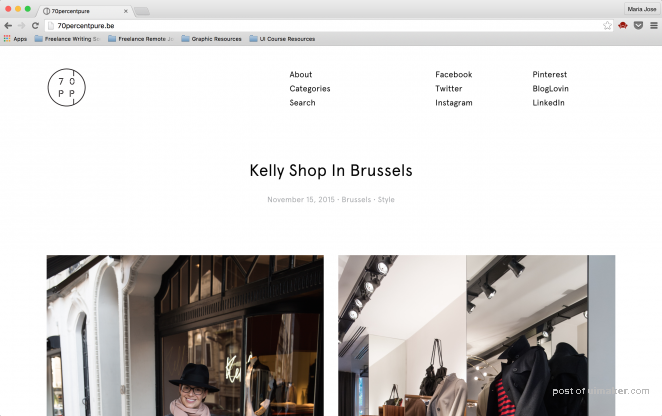
现代、极简的风格并不单调,如果你想用这种风格来吸引用户的话,多看点类似的案例非常有必要。70% Pure 的设计就非常的微妙,值得你学习。
47、字体与纹理的结合

又一个标题字体与纹理结合的案例,很多时候找个有个性的字体搭配个有质感的纹理就可以很好地表现一个LOGO。
48、放大标题字体

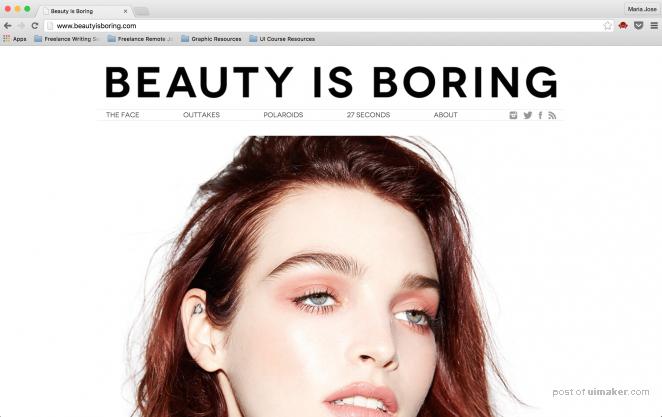
简单的放大往往能收到奇效,这好像在极简风的网站中效果还有所加成,就像Beauty is Boring 这个网站的设计。
49、内容引用

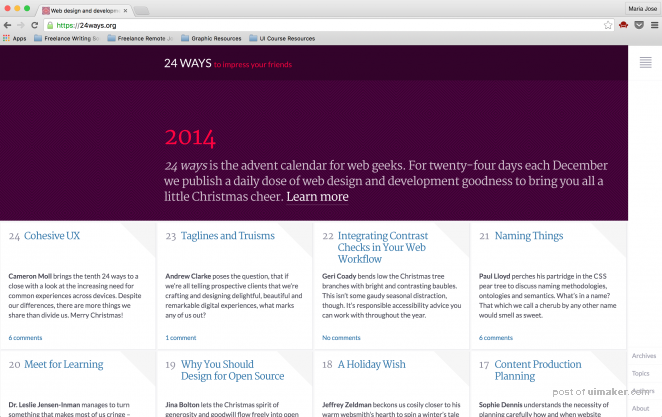
将你的博客中的一部分有趣的内容摘取出来,引用都页头也能让你的博客显得非常的独特,24 Ways 的网站就采用了这样的方式,用醒目的色彩来强化引用的效果,别出机杼。
50、色彩鲜明的色块

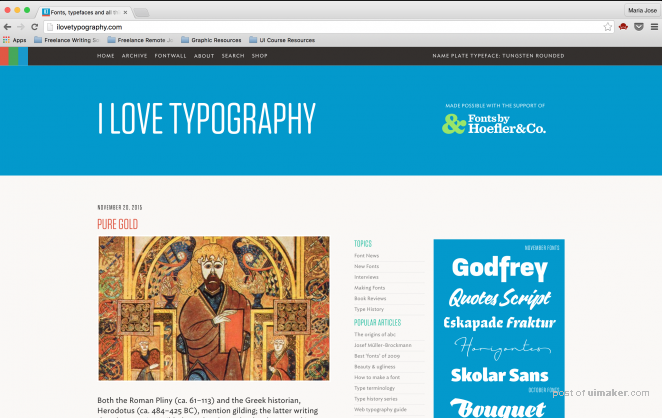
这和上一个案例有异曲同工之妙,页头使用色彩鲜明的色块背景可以可以标题文本构成视觉对比,强化排版效果,吸引用户注意力。
结语
网站页头的设计方式千奇百怪,但是想要吸引人的目的是一样的。不论是传统的对比式的设计,还是剑走偏锋的思路,都可以让你的网站给人留下印象,重要的这种设计方法是否符合你的网站的风格和特性,能否搔到用户的痒处,留下回味无穷的印象。