来源:网络 作者:jongde
古语常说:去粗取精,去伪存真。自小念念不忘的句子,不仅是教会我们为人处世的道理,更是准确的揭示了事物的本质和规律。自13年兴起的Flat设计趋势,也恰恰好符合了这一规律。去除冗余、厚重和繁杂的装饰效果,这是Flat设计的核心意义。
道理仿佛异常简单,但要做出优秀的Flat设计,却并不如此。如何去掉多余的透视、纹理、渐变以及能做出3D效果的元素让“信息”本身重新作为核心被凸显出来?如何设计出抽象、极简和符号化的设计元素?这些都是扁平化设计需要斟酌的问题,,小到一个ICON,大到整体的设计理念和风格,扁平化设计绝不是简单的“简单化设计”。
今天我整理了20个优秀的手机端扁平化设计案例,这些作品大多出自Behance和Dribbble上的设计达人之手,全当抛砖引玉,如果你有更好的作品,欢迎分享哦。
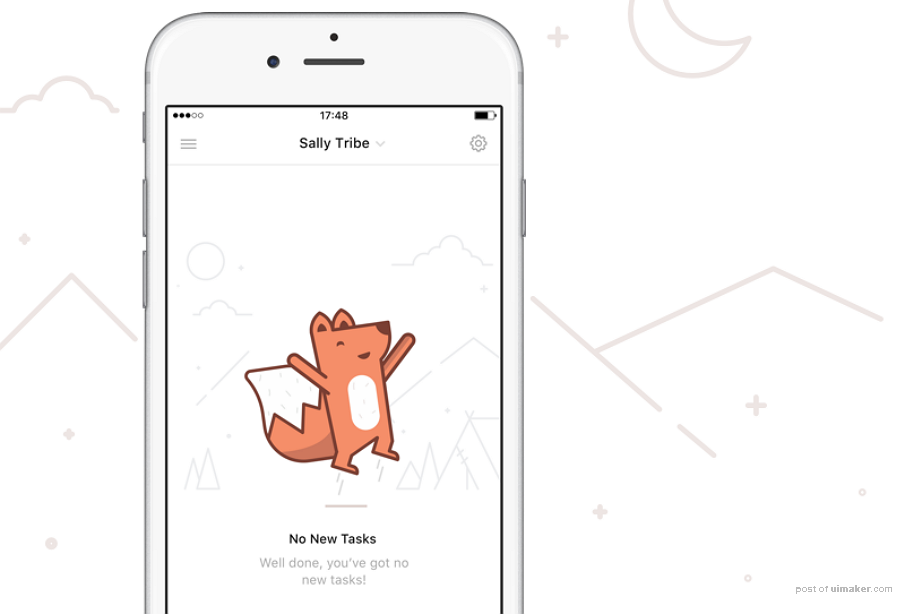
1. WeDo
设计师:Fabio Basile
所用PSjiaocheng/2019/1015/133618.html">工具:Sketch, PS
亮点:我是真的很喜欢这只小狐狸,无论是集合形状的元素,还是温软饱和的配色,都能达到舒适的视觉效果。
单一背景色,几乎以白色纯色为主,配合集合图形和简单线条。
衬线字体,色彩和大小形成对比,强化重要信息。

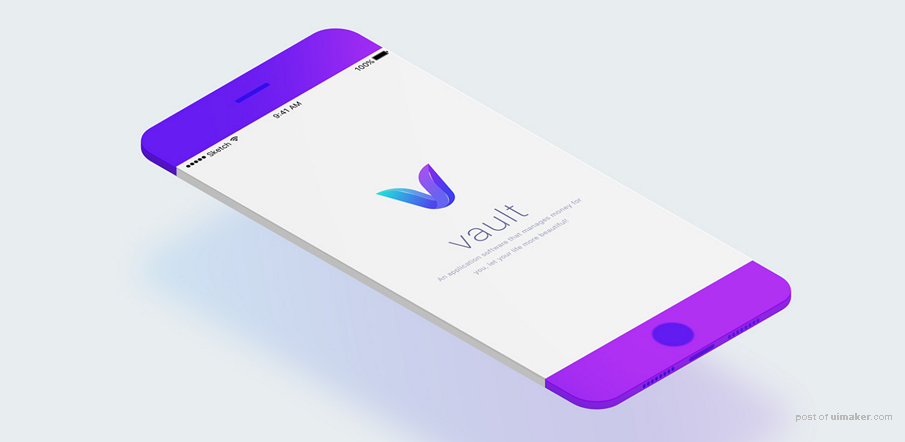
2. Vault financial app design
设计师:Higher
所用工具:Sketch, PS, AI
亮点:logo “ V ” 的设计非常巧妙,凸显主题Vault Financial app design,且配色简单。纯白背景色,留白空间。
排版中的重点突出,标题和二级标题对比鲜明,信息层次分明。界面很干净。

3. Intimate
设计师:Mockplus
所用工具:Mockplus, PS
亮点:纯白背景留白,空间点十足。
文本排版合理,字体大小对比鲜明且不突兀,突出主要信息。
配图简洁,风格一致,整体界面和谐干净。
交互合理,不会让用户产生误解。

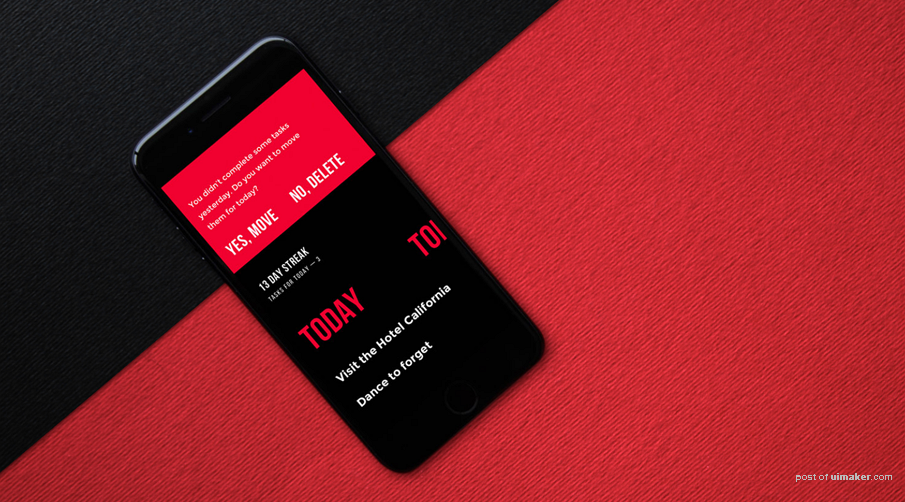
4. Upper APP
设计师:nest Asanov, Andrey Drobovich, Vlad Taran and Sergey Valiukh
所用工具: PS, AE, Sketch APP
亮点:色彩,红黑白三种色彩,对比鲜明,明快鲜亮,且所占比例符合6:3:1的UI配色黄金比例。

字体色彩选择与其背景形成对比,突出文本信息,不会产生阅读障碍。
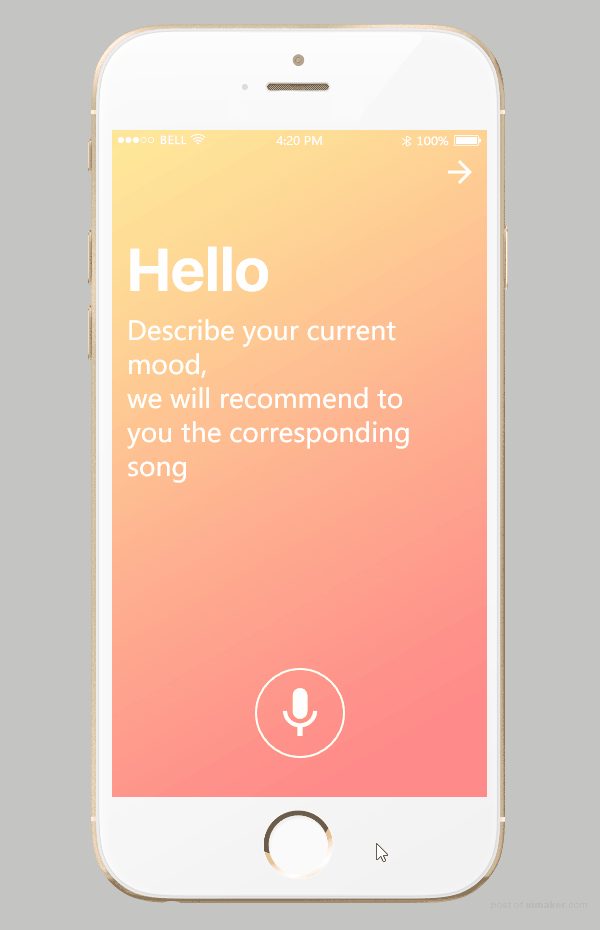
5. Weather App
设计师:Sergey Valiukh & Tubik Studio
所用工具:PS, AI,AE
亮点:采用梯度式渐变高光,这是扁平化设计的一个特征,梯度式渐变比过度式渐变更具有扁平感。
配色温和,给人温和平静的感觉。

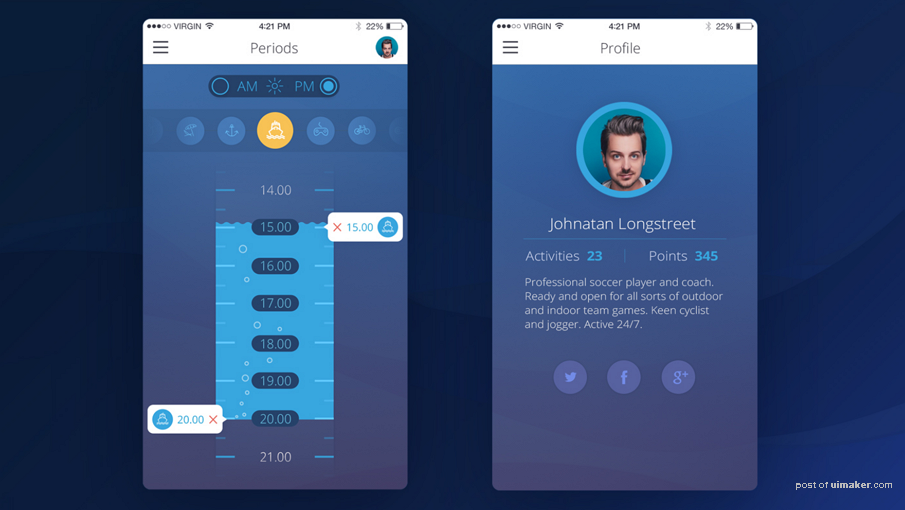
6. Sea Schedule App
设计师:Khenkin, Sergey Valiukh, Tubik Studio
所用工具:Mac OS X, Axure, InVision, Flinto, PS, AI, AE
亮点:采用UI安全色蓝色为纯色背景,易于接近用户,界面简洁。
界面元素为蓝色背景的颜变色,但仍旧采用梯度式渐变。