来源:源码时代 作者:淅沥小雨
扁平化优劣分析:
优点
1.降低移动设备的硬件需求,延长待机时间;
2.可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生;
3.随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率的skeuomorphic设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性。
缺点
1.降低用户体验,在非移动设备上令人反感;
2.缺乏直观,需要一定的学习成本;
3.传达的感情不丰富,甚至过于冰冷。
对于复杂需要大量的视觉效果来堆砌的界面以及某些复杂的插图慢慢的已经退出历史舞台,取而代之的是扁平化的崛起,这种简单直观的风格给予了用户最好的体验,功能展示更加鲜明,形象展示更加简单。
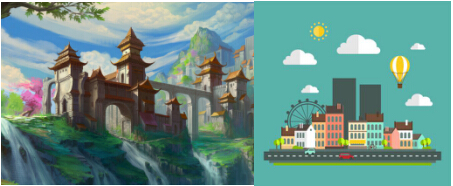
传统场景之间的对比

游戏原画之间的对比

扁平化设计五大原则
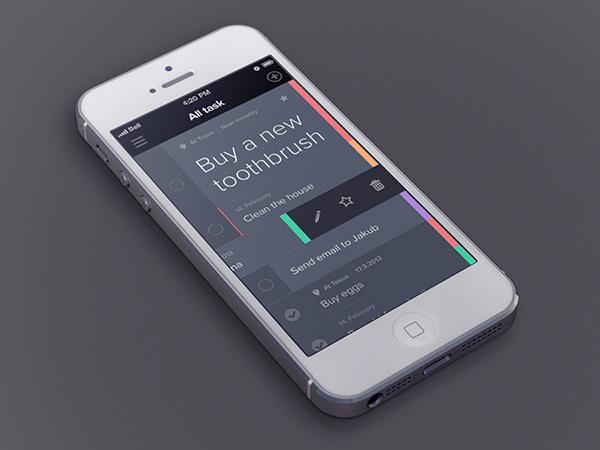
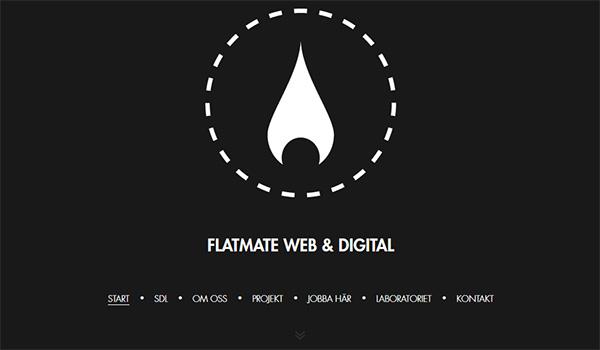
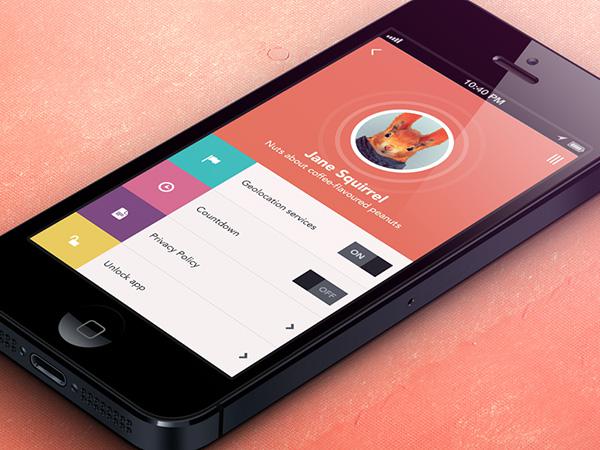
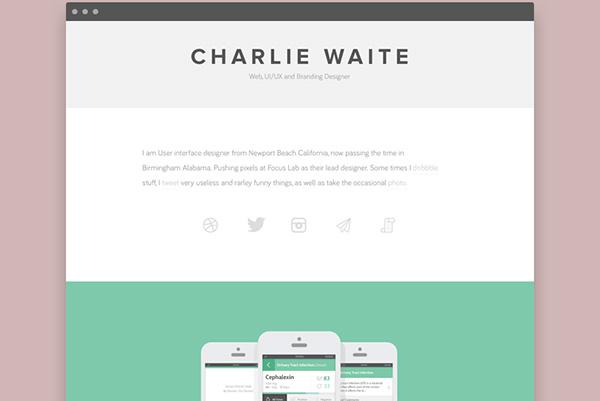
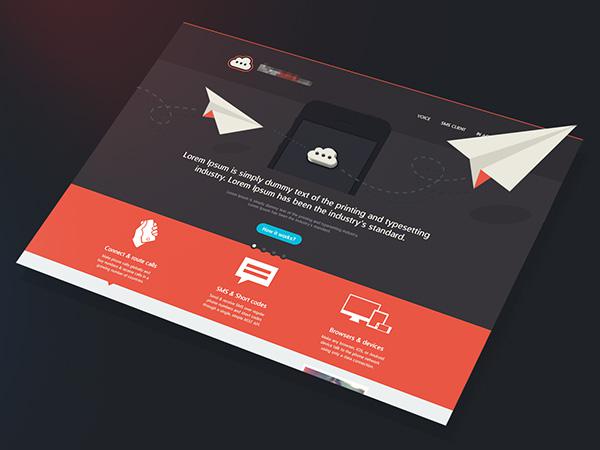
1.拒绝特效:抛弃所有繁琐的特效,简单的色块。

2.仅使用简单的元素:去掉复杂元素,凸出主题。

3.注重排版:更加注重排版,因为简单。

4.关注色彩:颜色选择更加重要。

5.极简主义:简单明了,信息传达准确。

附加:“准”扁平化

扁平化设计概念
扁平化概念的核心意义是:去除冗(rong)余、厚重和繁杂的装饰效果,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。
例如:Windows、Mac OS、iOS、Android等操作系统的设计已经往“扁平化设计”发展。
2.应用范围:
APP ,web,插画,各种benner。
总结:皮影戏引入最早的扁平化,中国传统。
