来源:uimaker.com 作者:海哥@够牛文化

专业的设计团队很多细分,了解自己的兴趣和能力所在,路才会走得更顺,
有的可以作为日后转型的踏脚石,比如想做产品经理,你需要在交互上有沉淀
我是一只从事互联网12年的老牛海哥,
从以前的只要一个设计师都能搞定的时代,
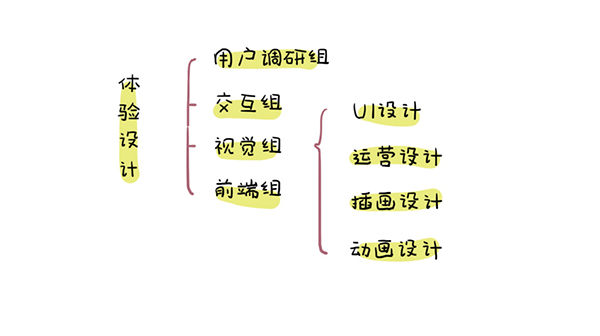
到现在的细分:用户研究组、交互组、视觉组和前端组,
视觉组还会有细分:ui设计、运营设计、插画设计、动画设计,看看下面分支:

用户调研
通过面对面采访(定性分析)和大面积问卷(定量分析),
来获取一些通用性规律,如你什么时候会看微信,
看微信时你是站着、坐着还是wc蹲着…他们的输出物:
xxxx报告,如《2016用户体验行业调查报告》

交互设计
设计产品的流程逻辑和元素布局,其实就是出草图方案
,把产品是啥样子的给画出来。产品流程逻辑就是完成一个什么事,
要经过1、2、3步骤,元素布局就是这里放个按钮,
那里放个图片,按钮放左放右,可不是你喜欢说了算,
而是依据从用户调研报告来决定的哦,输出物是交互原型(网页、ppt或纸)

ui设计
“美工”这是外界的称呼,海哥一直很讨厌这样的称呼。
他可以分两条路线Web ui和App ui,webui又有细分是不是做电商的,
哈哈,他们就是把交互的草图变成有色彩有氛围的设计图,
输出物是视觉设计图,还有标注和切图

运营设计
虽然也是做视觉设计图的,但是运营设计主要做和品牌运营有关的,
比如Banner、活动页、册子物料等,
所以也是曾经从事广告设计的同仁转向互联网设计的很好入口哦,
因为比的就是创意和视觉,输出物视觉设计图和切图

插画设计
互联网的插画一般偏扁平卡通色彩,这个才是正统的调~
一般可以配合ui设计和运营设计来输出配合的插图。
其实插图是海哥的硬伤,我手绘水准是停留在幼儿园,
ui设计师想有更大突破,可以好好练习插画哦,
有心不怕迟,输出物为设计图

动画设计
互联网的动画设计随着Html5的流行而需求大增,
所以一般做商业动效和表情的多,
交互和运营可以通过动效来提升使用的感受,
很有逼格,可是要适当哦,
不然让用户等待就不好,输出物一般是gif或序列图

前端设计
Html5起来,让他们备受瞩目,而海哥曾经是Flash前端开发大牛,
可是互联网就是这么残酷,淘汰了flash,
但是海哥接触720全景交互早在08年前就用flash来操刀了,那是没js啥事~
哈哈,扯太远了,前端就是通过html、css和js编程把设计稿变成网页,
让电脑和手机都能看到的页面,输出物是html文件、css文件和js文件

当你有一类拔尖的时候,可以考虑周边的技能,
让你原来拔尖的技能更有深度,之后你就自由了,可以覆盖面。