来源:uimaker.com 作者:芝士君
进入主题之前,先来聊聊顶级设计师和普通设计师的人森~~~
顶级设计师和你聊生活,普通设计师和你聊技术。
——知乎用户:Johnny Shen
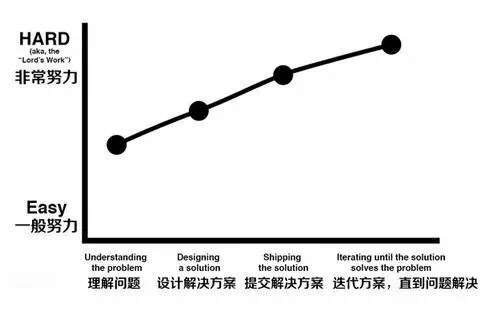
先来说这工作流程
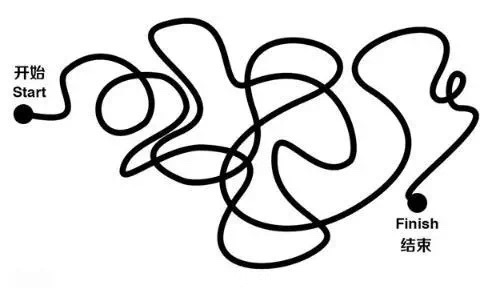
初级设计师就像一个亢奋的小精灵:

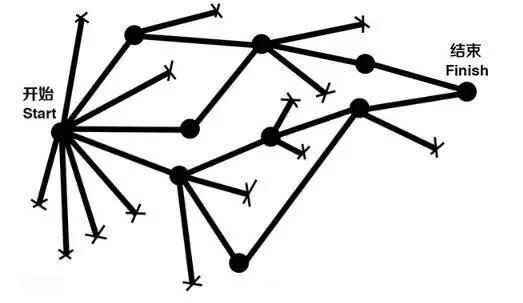
高级设计师疯狂中有规则:

再来说这对设计的追求
初级设计师让它看起来好看:

高级设计师创造新的价值:

再看每个设计阶段中的状态:
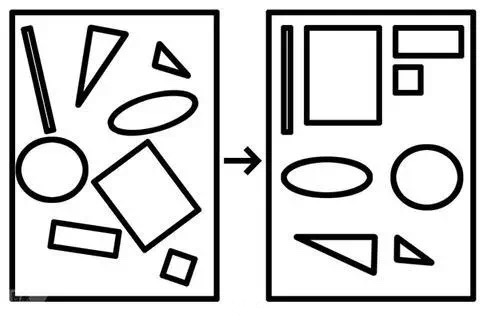
初级设计师在“设计”过程是一个很高的象牙塔(脱离实际)

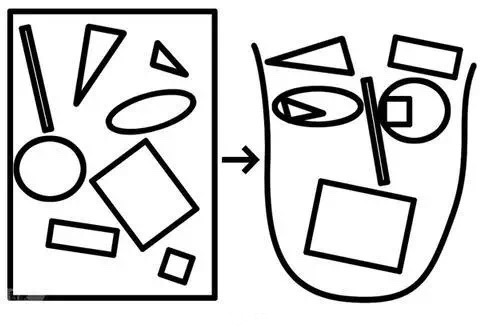
高级设计师好点子是不值钱的,执行力和最终的结果才是最重要的。

——知乎用户:廖文倩
看了知乎大牛这么一说,发现自己停留在哪个层次了吧。
设计师想刚毕业就拿20万的工资,确实不容易。需要学习系统化的知识体系,以及经历一些实战训练。如果不缺钱,上个专业的培训班也能少走不少弯路,节省不少时间。
作为过来人,从一个零基础小白成为年薪几十万的设计师,有几个学习技巧可以推荐给大家。
一 、系统化学习

学UI设计绝非一朝一夕的事情,你需要系统化的学习。
对于刚学习接触UI的小鲜肉们,可以先对UI设计有个基本认识,建立该职业的全局观。通过了解大公司的一些工作流程和设计案例(别问我怎么去了解内部设计案例,有本事的人大学早就出来实习了),这样有助于预览未来工作的情况,对将来能有更妥善的计划。
如果你还是一名希望毕业就立马就业的学生,更要学会拿大公司的面试流程,去逆向分析职业UI设计所需要的能力,并进一步提高自己的能力。

作为UI设计师,技法层面是每位设计师必须要面对的门槛,也是工作中最重要的技术手段,一个好的设计师,不仅能够娴熟驾驭各种技法手段,更能够创造出设计的价值。
学习基础软件操作,例如可以学习网上的设计类课程。除此之外AI软件也需要精通。找一些自己喜欢好看的图标、APP、网站截图下来,尽可能临摹复制出来,都是不错的技能提升方式。推荐些优秀的网站,例如站酷,优设、UI中国...
入门的时候还可以找一些公认的原理性的书籍看看,《设计中的设计》、《写给大家看的设计书》都很推荐。
我当时也是自己研究设计工具,临摹优秀的作品,总结它们的设计思维并且找些主题实战一下。当你看到自己的产品从无到有,会有一种骄傲感从心底而生,这感觉真的很爽!

很多小白会觉得学会了技能就能独打天下。其实你要去企业工作,设计的规范和流程也十分重要。
优秀的UI设计需要有一份完整的设计规范和流程,而这些是由大量的理论、实际经验而形成的一套完整设计方法,提升用户体验价值。
设计规范和流程是视觉设计师基本能力中的重要模块,关系到设计师如何能够设计出一套符合平台要求并且适合用户习惯的UI界面。
你可以通过学习一些不符合设计规范的UI案例剖析问题,进而结合现有的主流平台设计规范,总结UI的品牌规范。下载各平台的设计规范(安卓,苹果,WP)仔细研读,并在练习中加以注意,应用。

用户体验设计是目前最流行的设计方法,但在外界看起来好像只是交互设计的工作,实际上这是错的,用户体验贯穿各个职能,其中UI设计中的用户体验更多反映在表现层。
二、学习跟牛人
都说“师傅领进门,修行在个人”,其实领进门的师傅对于你的成长也尤为的重要。记得以前有个设计师叫罗子雄,他是锤子科技的视觉设计总监,他做的主题特别的精致,不仅细节完美,而且还特别严谨,运用了黄金分割。着迷于这样的作品,罗子雄也成为了我之后努力学习的对象。
还有影响比较大的是网易的首席动效设计师——杨魏。

动效设计是什么?在产品设计中的价值是什么?对产品有哪些优点?动效设计真就是百利而无一害的吗?大公司都是如何把动效设计运用到实际产品中的呢?动效设计到底是如何制作的呢?
在刚接触动效设计的时候,就被杨老师这样连环炮式的问题问傻了。不要单纯的执行,多思考这些问题。通过大量的产品设计经验,总结出了如何运用动效和视觉设计去解决产品问题和提升产品体验的方法,以及如何确保动效和视觉设计在开发阶段完美实现的方法。
他在UI中国上叫做“David-Yang”,dribbble上昵称是“David Yang”,里面有不少有意思的作品,感兴趣的同学可以去看一看。
三、海量实战
前面BB了这么多,不去执行都不是你的。想修炼成合格的UI设计师还是需要海量的实战经验。
如果你还是学生党,你可以找几个志同道合的小伙伴组个团队。去找个产品的交互原型,通过自己的理解分析结合现有的所学技法、知识,确定视觉风格,尝试着去完成4~5个关键页面设计,最后制作成设计规范文档。
如果你是刚入职场的小白,珍惜每一次工作上的锻炼机会,学会总结工作成果。
通过海量的实战,你也能变得更出色!
如果想要第一时间获得以上免费直播课程的收听地址,欢迎大家扫码加入网易交流QQ群。进群暗号:UI设计

另外,网易&浙江大学联合出品的UI/交互设计师微专业,有海量实战案例教学,行业大咖全程辅导,阶梯式教学全面掌握。一个很不错走捷径的方法,千名设计师都已参与,戳http://study.163.com/topics/netcamp?inref=Left_floating#design