来源:zcool 作者:小米智能创意设计
大多数APP的天气背景分三种:纯色、风景图片、扁平插画。我们想探索不一样的视觉方式,展现更多的吸引力。在抽象与具象中获得平衡,颜色是抽象的,黄色是阳光,蓝色是雨,白色是雪,但颜色变化和流动的韵律又是具象的,平缓的横向变化是安静的雪晨,红色黄色的拥挤像热的透不过气的夏天,卷涌的咖啡色和灰绿是呼啸的沙尘暴


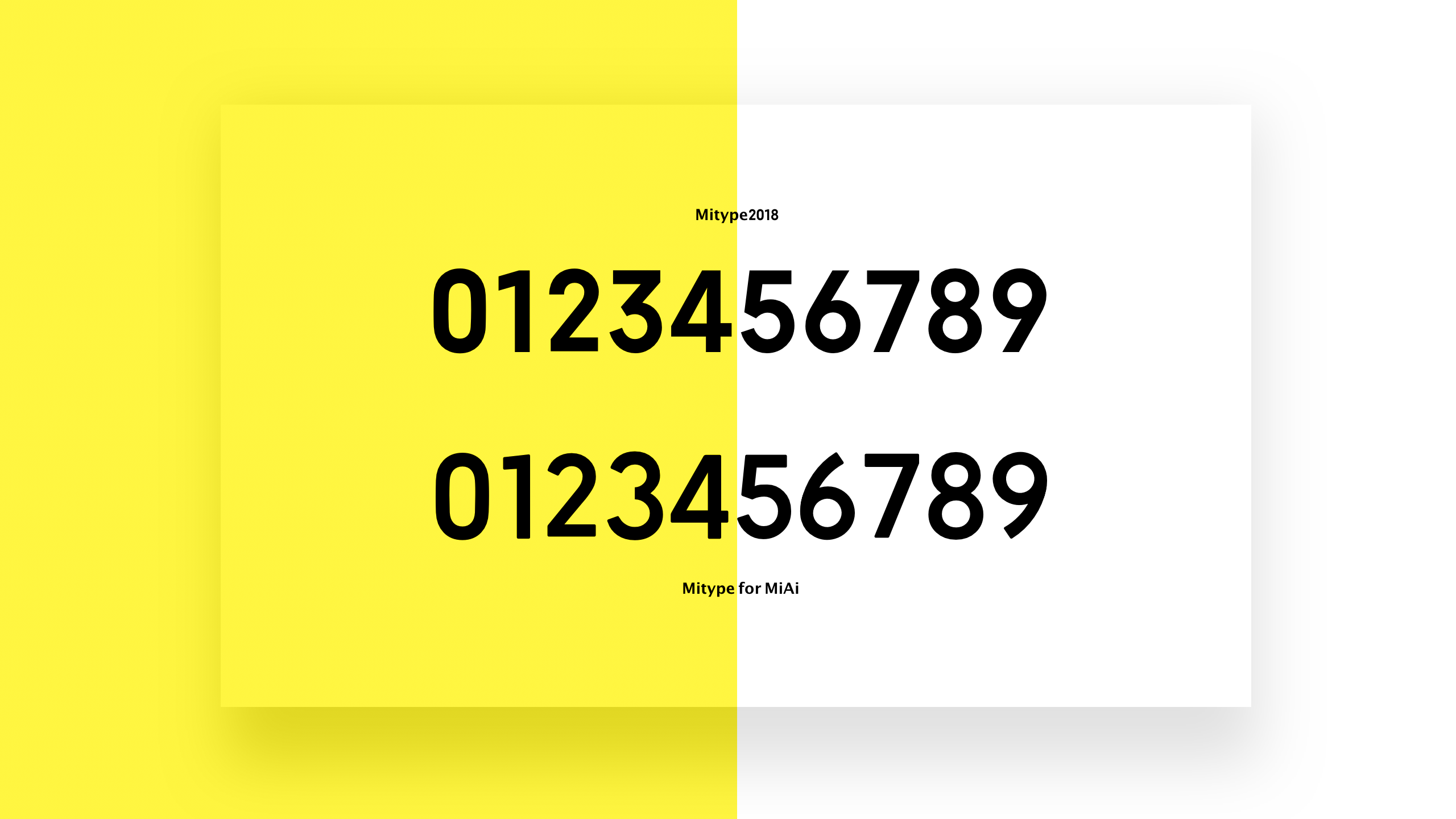
在设定大数字字体的当初,我们几乎尝试市面所有的字体,并没有找到我们心中的完美,最终我们决定设计一款小爱触屏音箱的屏显字体,在进行了一系列无衬线字体的字体研究之后,我们找到方向,以MITYPEY为蓝本,保留了前者的几何美感,增加了温度与人文的亲和力。关于【MiAitype字体设计的思考过程】,会在下一期详细展现


展示为主的轻量级界面交互
听音乐时候用户可能会以下需求:看歌词、听到喜欢的音乐想收藏、切换歌曲等。后面两个需求只需说一句:“收藏这首歌”或“换一首”就行,非常便捷。而且在大多时候,用户并不在音箱跟前,并不想进行界面交互。所以点击收藏和切换音乐等操作控件收藏在左上角的更多icon里,以展示歌词信息为主

Iot控制也是遵循轻量便捷交互的原则,单点卡片关闭或开启,长按展开更多内容与操作