来源:网络 作者:Jessica de Araujo

Ateno:
Essa tela fez parte do processo seletivo de UX/UI para a Aevo.
Sobre o desafio
Redesenhei parte da Interface de Produto, para a Central de Pessoas do software, no estilo Dashboard. A Nova Central deve utilizar elementos do reformulado Design System da Aevo, contendo todo o conteúdo relevante para o produto e propondo melhorias, em especial, nas dores dos usuários.
Minhas funes
Pesquisa de mercado e análises (benchmark, informaes de stakeholders, referências);
Arquitetura da informao;
Wireframes e UX/UI Design.
Entendendo o mercado
O Brasil é o 9 maior mercado de desenvolvimento de softwares no mundo (segundo dados de 2018) e 95% do mercado brasileiro de software é composto por empresas PMEs. Ainda assim, no encontrei durante a research resultados brasileiros de softwares voltados à inovao.
Quanto à produtos mundiais, os produtos de inovao mais semelhantes à proposta da Aevo so Ideanote, Clarizen, Roadmap.Space e Tracxn.com.
Estratégias
Depois de uma extensa Desk Research, fiz um documento no Miro App para organizar todas as informaes que eu tinha e pensar nas estratégias antes de “desenhar” a nova tela:
#teamAevo:
Pesquisa dos Stackholders com os usuários, informando dores e desafios;
Vídeo-apresentao do software com a Central de Pessoas atual.
UX:
Brainstorm antes e depois do acesso às informaes e insumos enviados;
Painel de Backlog + Sprint;
Benchmark de concorrentes;
Painel de Referências (Moodboard);
Acesso aos softwares/apps concorrentes para análise de UI, fluxo, tom de voz e funcionalidades.
Benchmarking
Como estratégia para melhorar a visibilidade das informaes e engajamento dos usuários, optei por trazer a Central de Pessoas para o formato de Dashboard. Com isso, cheguei nas seguintes concluses:
– A lista com muitos usuários traz um aspecto cansativo para a Central — Com a mudana, damos um aspecto visual agradável mesmo com gráficos e indicadores na tela.
– O dashboard precisa de objetividade. importante priorizar os indicadores mais importantes e necessários, para ento disp-los na tela. Quando há excesso de dados, a tela perde o senso de prioridade e faz com que o usuário se disperse dela facilmente.
Após isso, fiz cadastros nos apps de inovao com dashboards para ver como as empresas trabalhavam as principais informaes. O que me fez perceber que geralmente há um uso de elementos de apoio visuais (icons, illustrations, colors), além da recorrência do uso de modais, botes flutuantes, banners, entre outros.
Wireframe
Já na fase de wireframe, segui os objetivos desenhados tendo como pilar todas as informaes levantadas:
– Manter as informaes relevantes que a Central já traz;
– Obter visualizao do Ranking por Perfil do usuário;
– Obter visualizao do Ranking do usuário que está acessando o software;
– Criar perfil de usuário (editável);
– Redesenhar a listagem de Ranking e só apresentá-la por completo se o usuário a solicitar.
UI Design
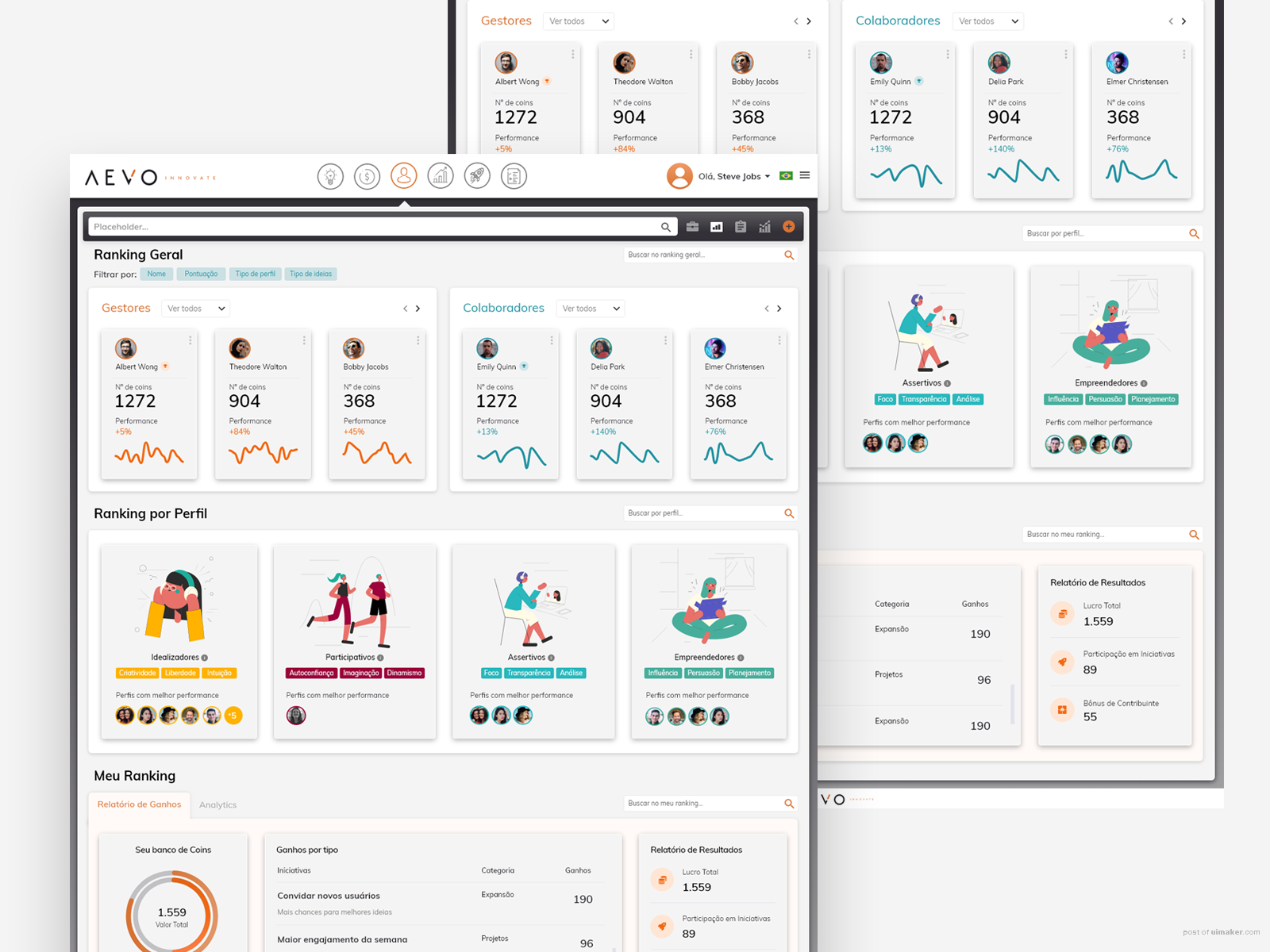
Depois de seguir todas as etapas delimitadas, cheguei na parte final do desafio: uma Central de Pessoas com a interface minimalista e objetiva, deixando as principais informaes em destaque para alcance do usuário e redistribuindo de maneira funcional o que ele precisa ver.