
uimaker
UI设计师 / 江苏 南京
来源:网络 作者:Roman Kamushken

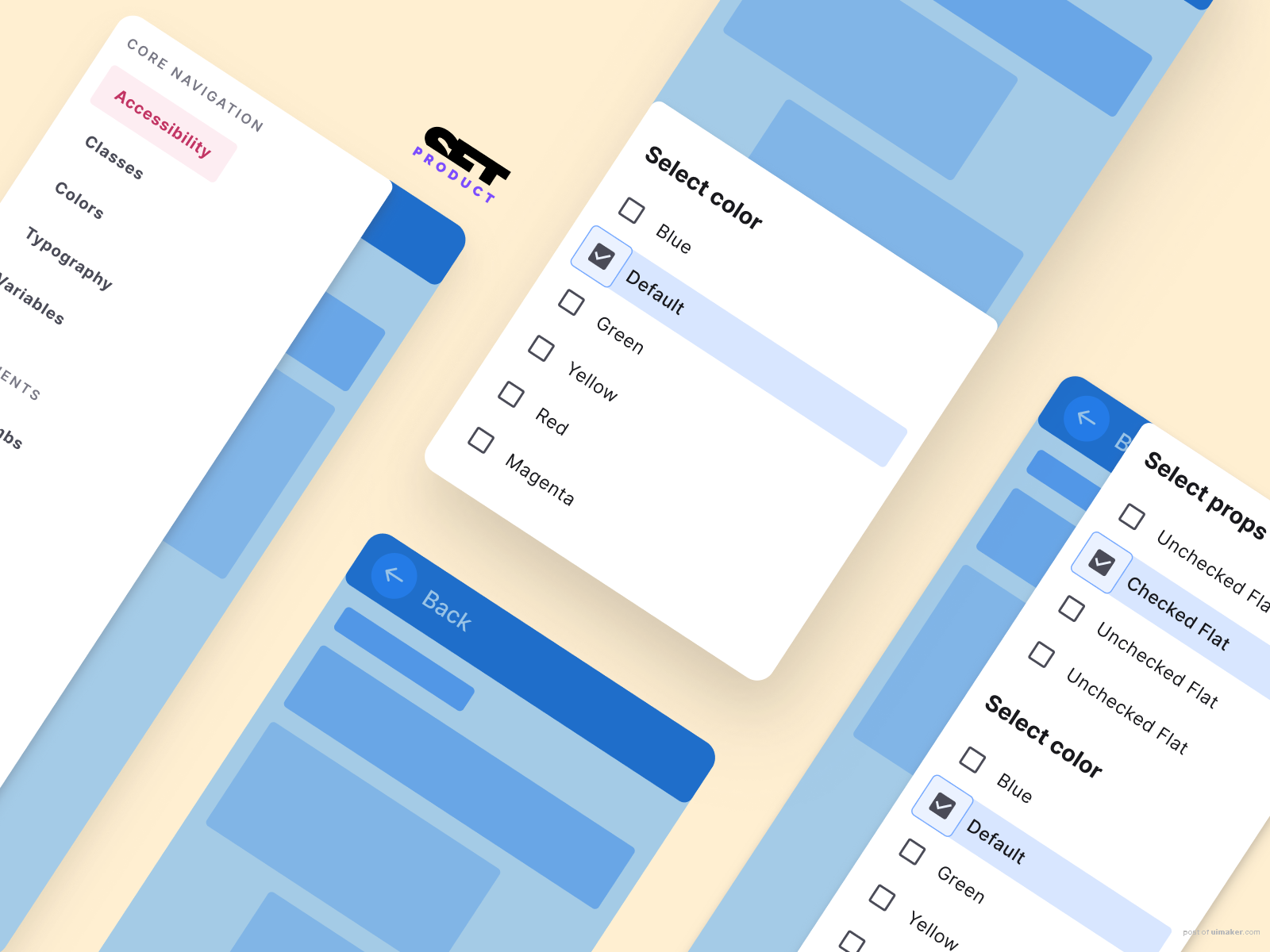
React UI kit designed in Figma
In Setproduct Design System – Drawers overlay content over existing parts of the UI and are anchored to the edge of the screen
React-based UI toolkit for the web. Designed and well-organized in Figma. Optimized for building complex data-dense interfaces for desktop and mobile applications.
,UI设计自学,怎么自学UI设计