来源:网络 作者:Roman Kamushken

React UI kit designed in Figma
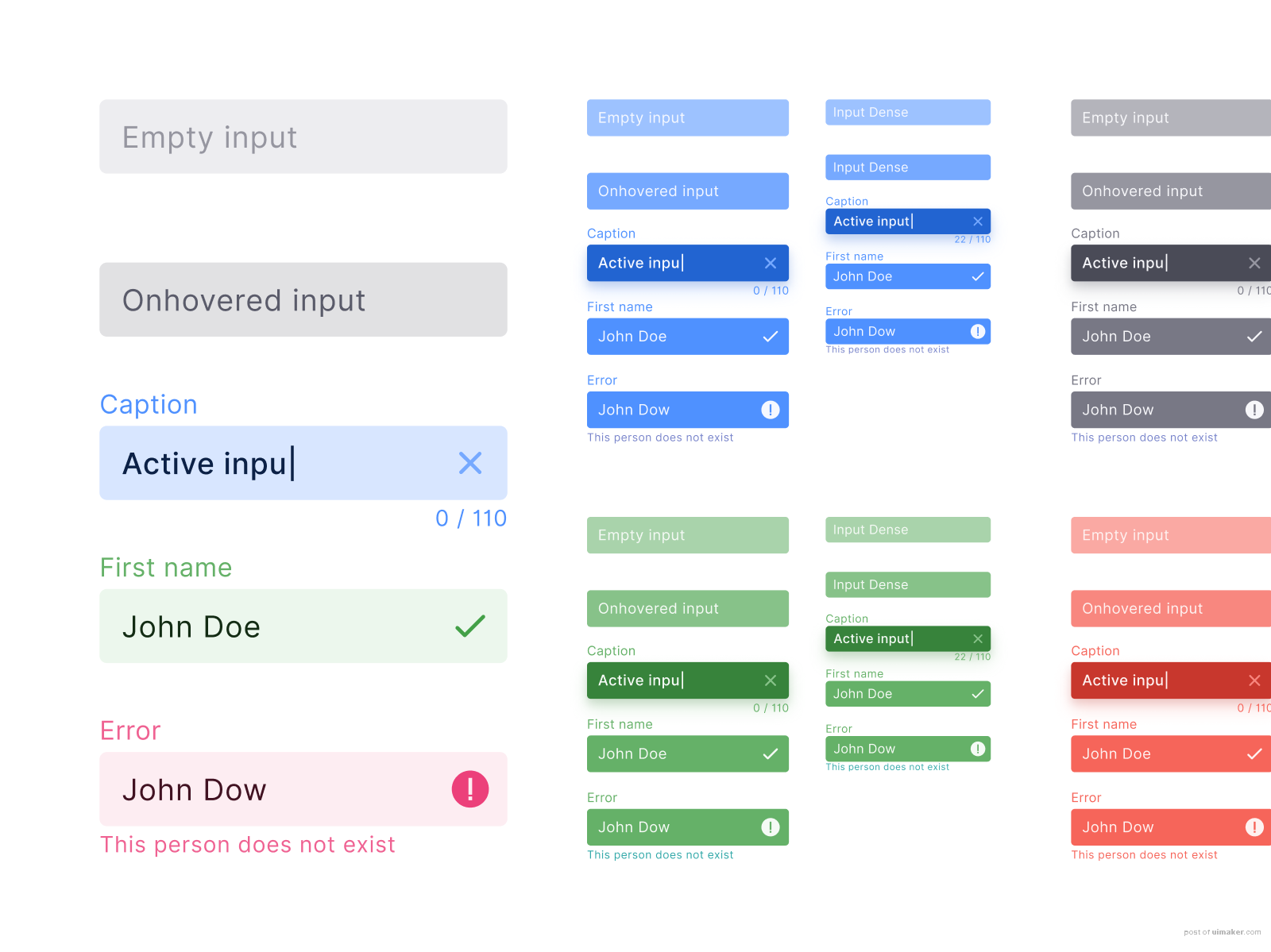
In Setproduct Design System – Inputs served in 4 styles: Outlined, Shaded, Raised and Filled (colored)
React-based UI toolkit for the web. Designed and well-organized in Figma. Optimized for building complex data-dense interfaces for desktop and mobile applications.
,UI设计如何,UI设计自学