来源:uimaker.com 作者:taikoostyle

最近一直在研究移动端的UI设计,不同于创意稿,侧重于想法,视觉传达,较少考虑开发成本,或者产品需求。要上线的设计稿需要严格的视觉规范,而非单个页面的展示,是一个整体、统一、成套的系统。需要考虑也比较多,时间,人力,质量都必须去考虑。所以,决定为新的移动端产品做一套视觉规范。也有以下有几个好处:
对于设计或者开发人员更具指导意义
保持产品视觉与交互的统一
提高工作效率
…
以下是在写视觉规范前一部分对iPhone几个较为典型UI界面的总结,一方面是了解苹果的一些默认数值,另一方面是对视觉规范有个大体的参考基础。
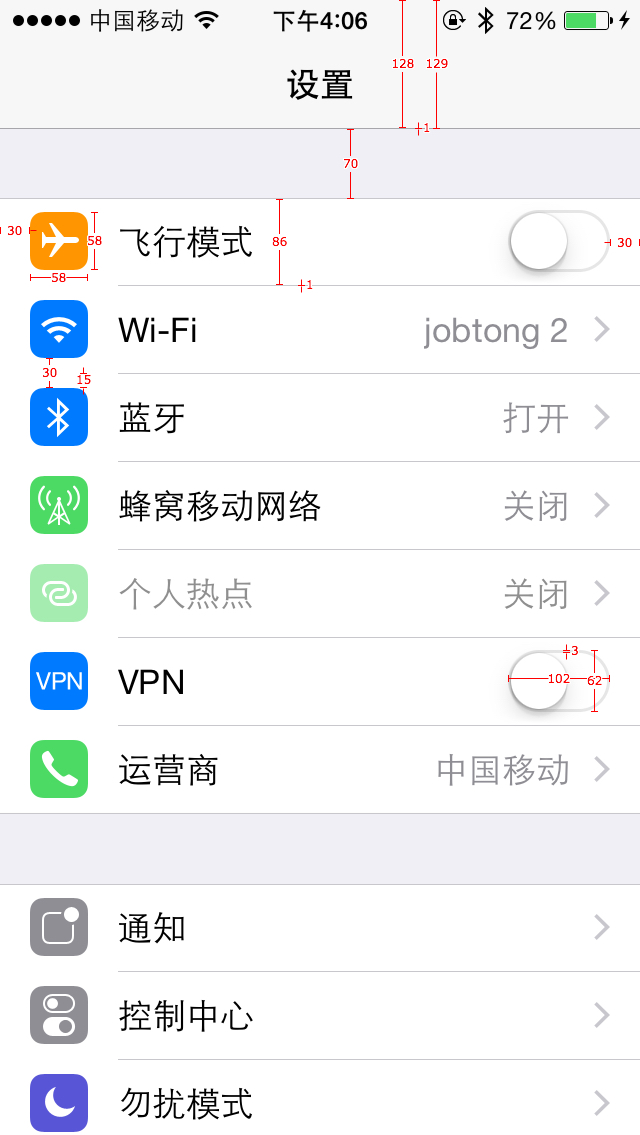
以iPhone5 设置页面为基础
高度
状态栏+导航栏 高度 128px,1px分割线,共129px,
列表内小图标大小 58*58px 圆角为12px
板块与板块之间的间隔为70px(如果状态栏+导航栏有1px分割线的话距离为69px)
列表高度为86px

字体
iPhone的系统字体,在设计稿中最接近的中文字体为黑体-简 英文写作Heiti SC 英文字体为helvetica Regular
导航字体 中体 样式:浑厚 34px
列表类字体 细体 样式:浑厚 34px
边距
上下不限制
左右距离手机屏幕边缘 左右各30px
列表内图标上下左右间距30px
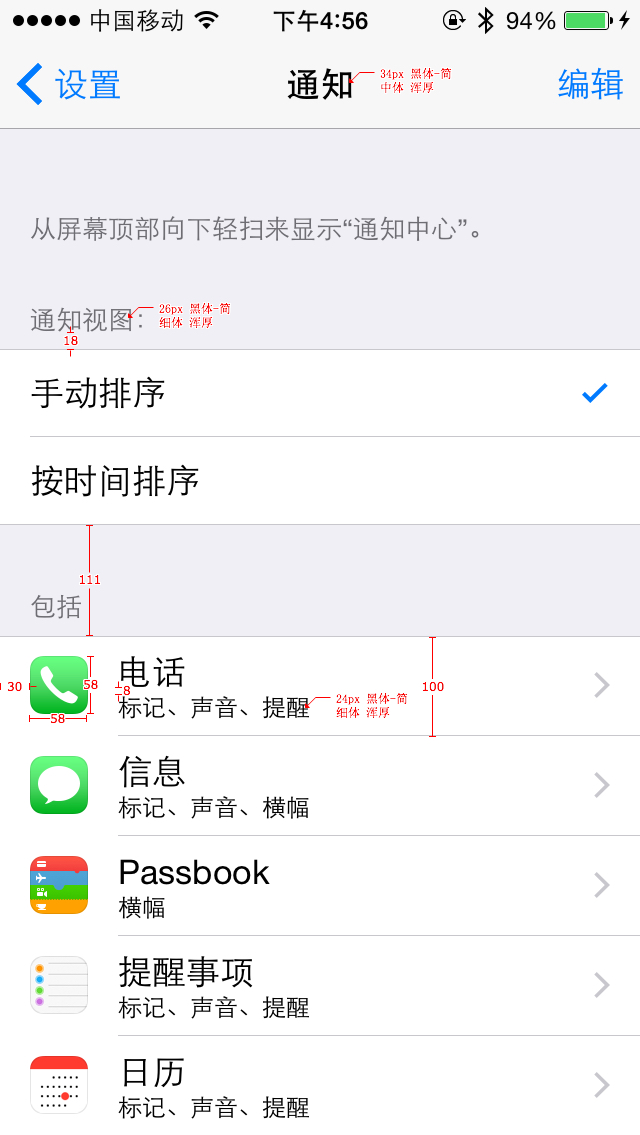
以iPhone5通知中页面为例
板块说明文字 26px 细体 浑厚 与板块距离18px
列表类标对一级标题说明 24px 细体 浑厚 与一级文字距离8px
列表高度(包含1px分割线)100px

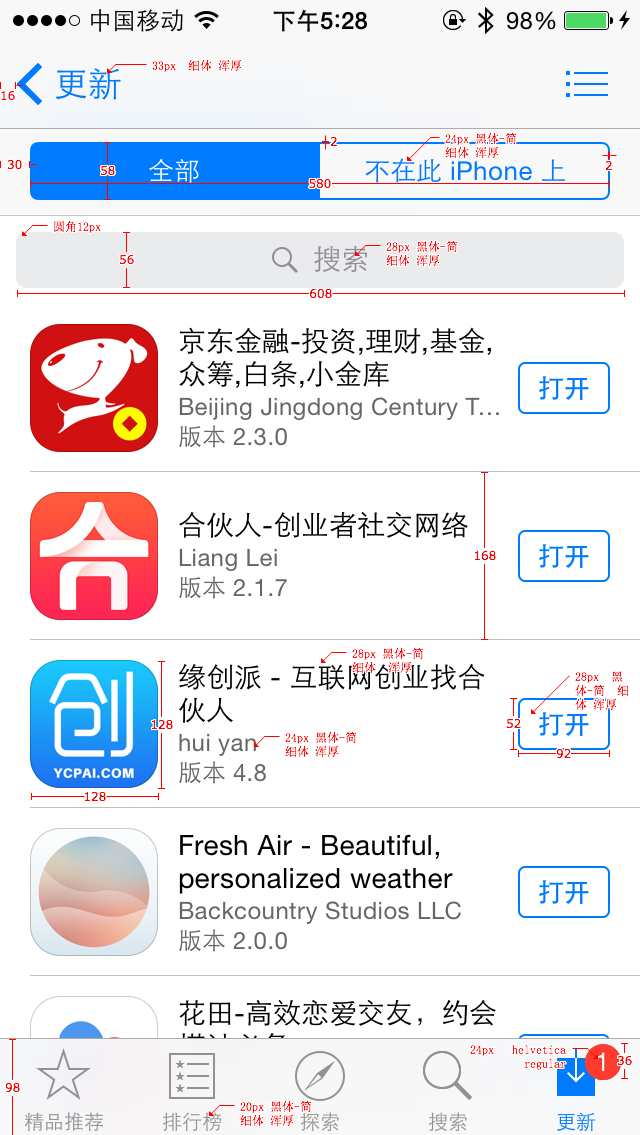
以iPhone5的APP Store 更新页面为例
导航上返回/更新的字体:33px 细体 浑厚(没错就是33px —_—|||);箭头与屏幕边框距离为16px
控件一级菜单栏内tab切换:580x58px(包括2px描边) tab里字体:24px 细体 浑厚
搜索框:608x56px;圆角12px;搜索框内字体:28px 细体 浑厚
更新列表内图标: 128x128px ;圆角:30px
列表高度(列表不包括向下1px分割线):168px,所以icon距离列表20px
列表内文字:28px 细体 浑厚;说明性文字:24px 细体 浑厚
列表内部按钮大小92x52px ,包含2px描边,字体大小28px 细体 浑厚
tabbar下部菜单:高度 98px(包含顶部1px分割线);字体20px 细体 浑厚
更新通知红点大小: 36x36px 红点内数字 helvetica Regular 24px

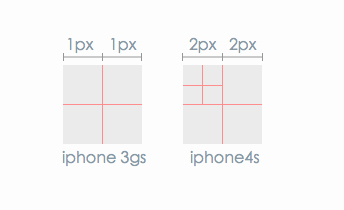
屏幕像素尺寸与物理尺寸
pixels per inch 每英寸上像素点数量,iPhone3gs和iPhone4s屏幕大小同为3.5英寸。但是iPhone4s是将一个像素分为了4个像素。

也就是说按原本的尺寸设计适合只需要建立320x480px的画布(iPhone 3gs),视网膜屏出现以后就是将宽和高都乘以2倍。640x960px(iPhone 4s)由于图片从大放小效果不会受到影响,但从小放大就会出现质量偏差,所以设计师们会以大尺寸为设计标准。这样适配各个屏幕尺寸比较省时。
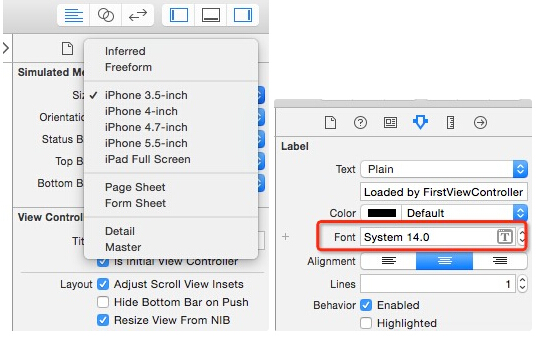
开发者在xcode上开发的屏幕选择和设计师是不一样的,他们只需要选择手机的物理尺寸即可如下图:

这里有一个pt的概念,下面是引用《通俗易懂!超全面的移动端尺寸基础知识科普指南》 的一段文字:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
目前就总结了这些,基本能够理解以后,与开发者合作就比较容易,也能够很好的进行视觉还原的工作!