来源:uimaker.com 作者:姜小抽
虽然我也喜欢卡通风格的UI,但工作中接到的任务,这是头一个。
手机界面做的不是很多,但是公司给这个任务,咱也得接不是。设计的过程当中发现日文的写法很卡哇伊,随便给一个字体都能出现有些意外的效果,当然啦!这个设计可不是随便做的。也是做了功课哟!
这次设计有些收获:1.想做出卡通的东西,就要抱着卡通的心态。硬邦邦的态度做不出,也欣赏不了。2.运用色彩,色彩是最奇特的元素,采用色调较高的颜色,做出的东西不卡才怪~~3.颜色用的太多,太乱?!那就拿出万能的白色吧,一切问题都可以迎刃而解~~4.自己着手去画图标,耐心点,画完了第一个,就像第二个,一个接一个....很是有成就感~~5.挑战代码,谁说只能用默认的元素,代码是应该跟着设计走的,不要被代码身牵着鼻子走哟~~~

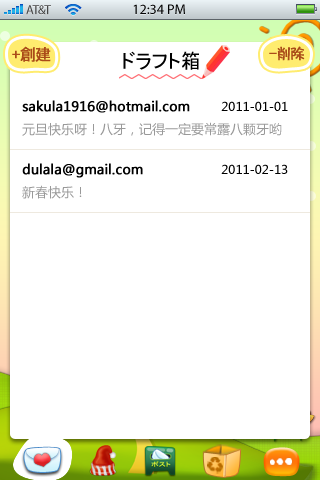
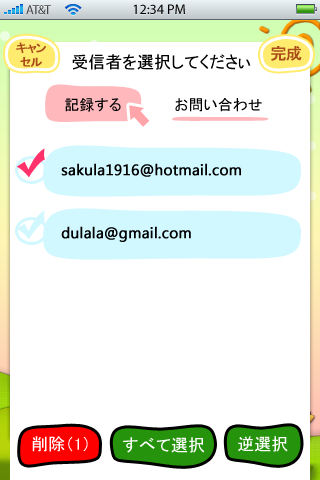
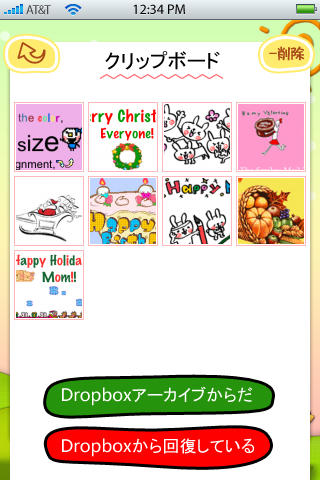
手机界面设计01

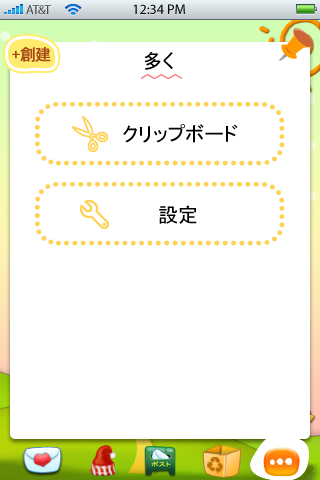
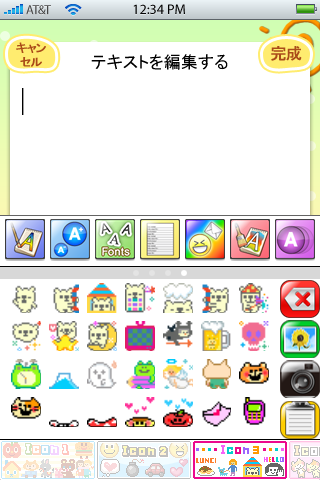
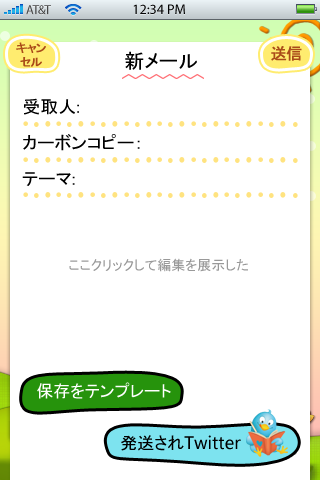
手机界面设计02

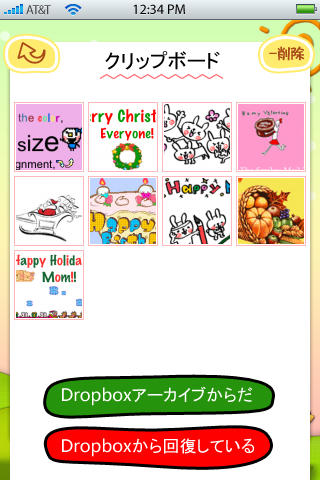
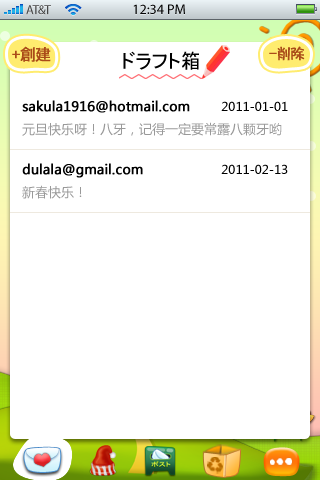
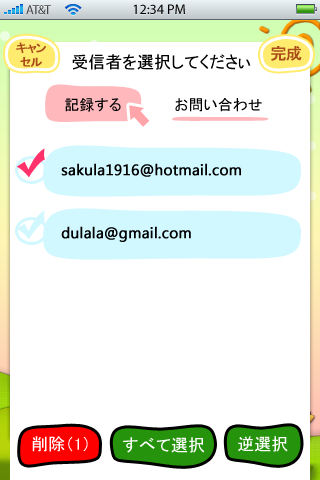
手机界面设计03

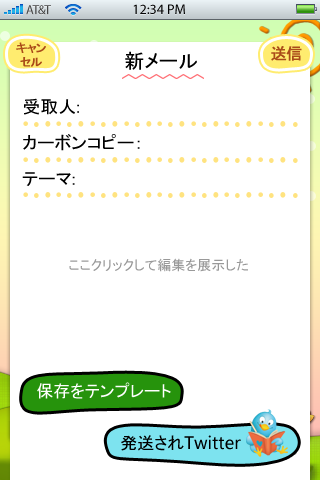
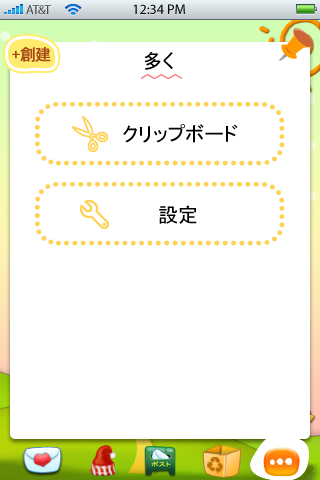
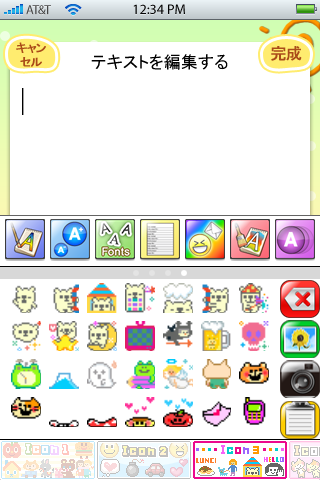
手机界面设计04

手机界面设计05

手机界面设计06

手机界面设计07

手机界面设计08

手机界面设计09