来源:exdooky 作者:exdooky



我很喜欢为我所有的设计起个名字,这样有助于激励我去完成它,并认真的对待它。
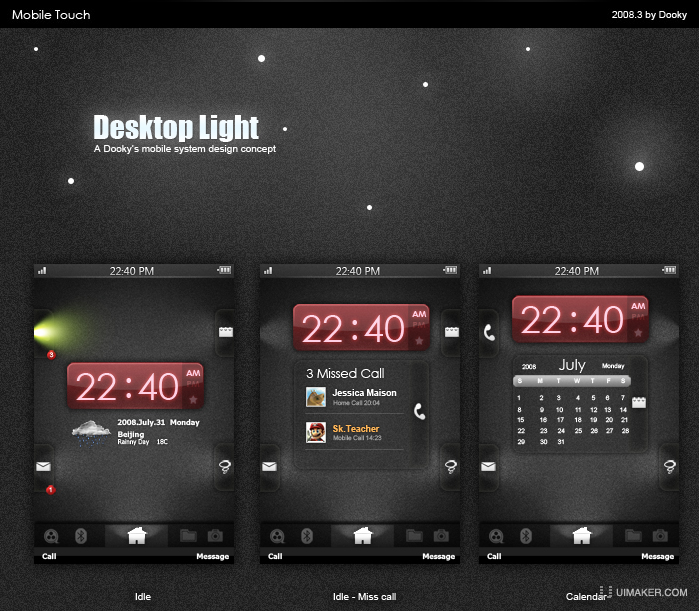
我总能记起工作的一个个不眠之夜,还有我散乱的工作的台。那我就干脆将深夜的台灯灯光与桌面的幕布结合吧。我想假如我能提取这样一种元素到手机里来,那一定很有趣。用光去强调功能提醒,一定比单纯的闪动更内敛一些。假如深夜中,我的手机有一个未接来电,这时候屏幕上有一个灯塔一样的光源在发光,一定是一件很酷的事情。
所以我给它起了个名字,叫做Desktop light
其实这里有一个非常简单的设计方法来提取这些元素,只有两个关键词来描述:1.桌面 2.灯光。假如能把这两个元素发挥好,这个设计就表达成功了。
比如Idle界面,一共有五个光源,分别代表当前菜单位置和四个快捷功能,每当每个快捷功能发生变化,光源都会闪动,发出不同颜色的光。比如红色代表警示,黄色代表提醒,白色代表正常状态。比如,当有未接来电的时候,这个光源就会闪动提醒用户去看。而你也可以将功能模块从边缘拖到中央来。这时候边缘相应的光源就会关掉,类似感觉关灯的感觉,而当功能模块拖回去的时候,台灯就又亮起来
类似下面的感觉,当然做的不够细致,但效果不宜太复杂,不然技术会有瓶颈。
拖动效果我也作出了示意,很简单的交互
不过就实际实现来说,这两个交互听起来不错,用起来可能会有些麻烦,就是中间的区域太小了。他的优点显而易见,他把idle界面和主菜单很好的结合在了一起,并且以平移的形式进行切换,这是非常Cool的。但也有不舒服的地方,就是假如主题之间表达不好,就是个很烦的问题,用户会迷惑在复杂的菜单中。
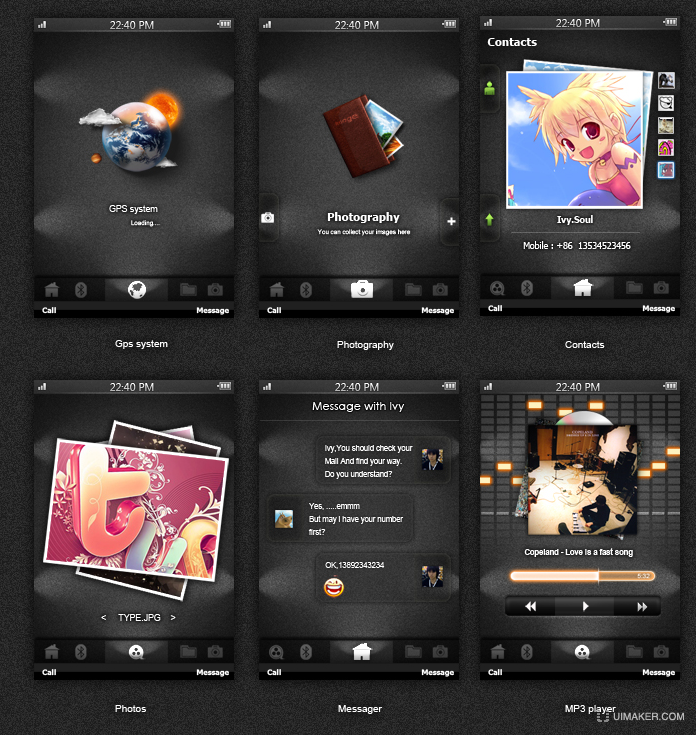
尤其是这种主功能切换
不过总体来说我是很喜欢这种光的感觉的,暗暗的,并不是那么亮,非常的安静,能让我联想到一个个工作的不眠之夜。。zzzzz。
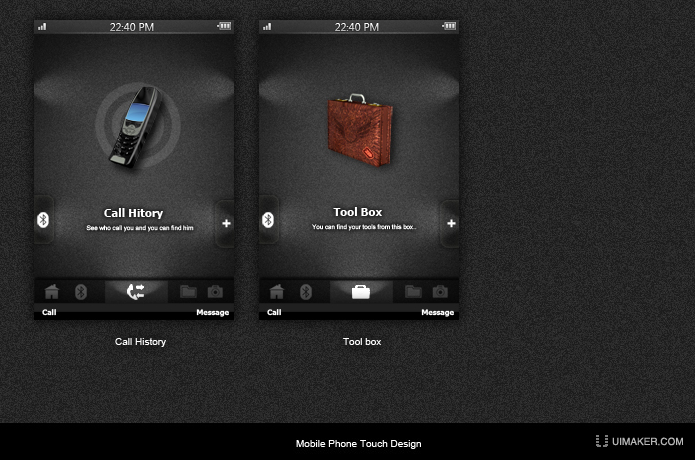
里面的几个主icon都是我很快的绘制的,未免粗糙,大家就不要挑剔了,:)
总结一下:
1.界面风格的寓意表达尚可,交互也算和图形联系起来了,突出台灯的感觉。但提炼仍然不够精准,桌面的感觉没有完全出来。
2.idle界面和主菜单虽然结合起来了,解决了二次操作问题,但容易让用户迷惑,也就是所谓产品使用的逻辑性还未体现出来,有些强奸用户的嫌疑
3.主菜单和htc那款宝石太像啦,不过我发誓是同时出来的:p
4.技术会有一些瓶颈
5.但在我努力学习下,我实现了AE+flash的特效,再次YY下,呵呵,也就是图形与手触的反馈。假如能实现多帅啊。。。屏幕是带弹性的~如下:
以上是desktop的一些想法,希望能对朋友们有些用,也算自己做个笔记。大规模动画我就不放了。。。。zzzzz
-Dooky.2008.12
原文地址:http://www.exdooky.com/detail.php?id=170