来源:UIawrad 作者:北京主语上道
这款GPS手持移动多媒体终端,功能涉及GPS导航,FM发射,音视频播放等大量应用。
我们认为一个好的产品衡量标准,不仅仅是有漂亮的外观。我们希望能够通过我们的设计为用户营造出舒适依赖的操作体验。“鹰眼仿生”创意来源于设计师对于自然的观察
:当鹰在高空搜寻猎物的时候,一旦锁定猎物,鹰眼会主动的将视野中的猎物放大为核心,暂时忽略猎物以外的内容,以求一击搏杀。
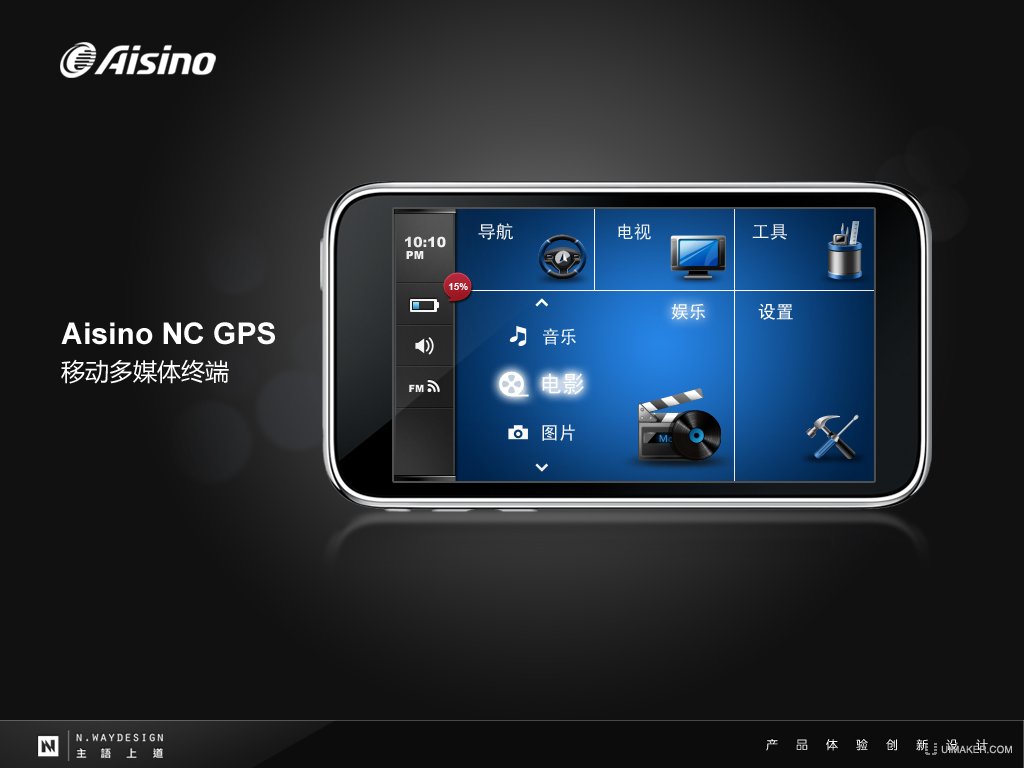
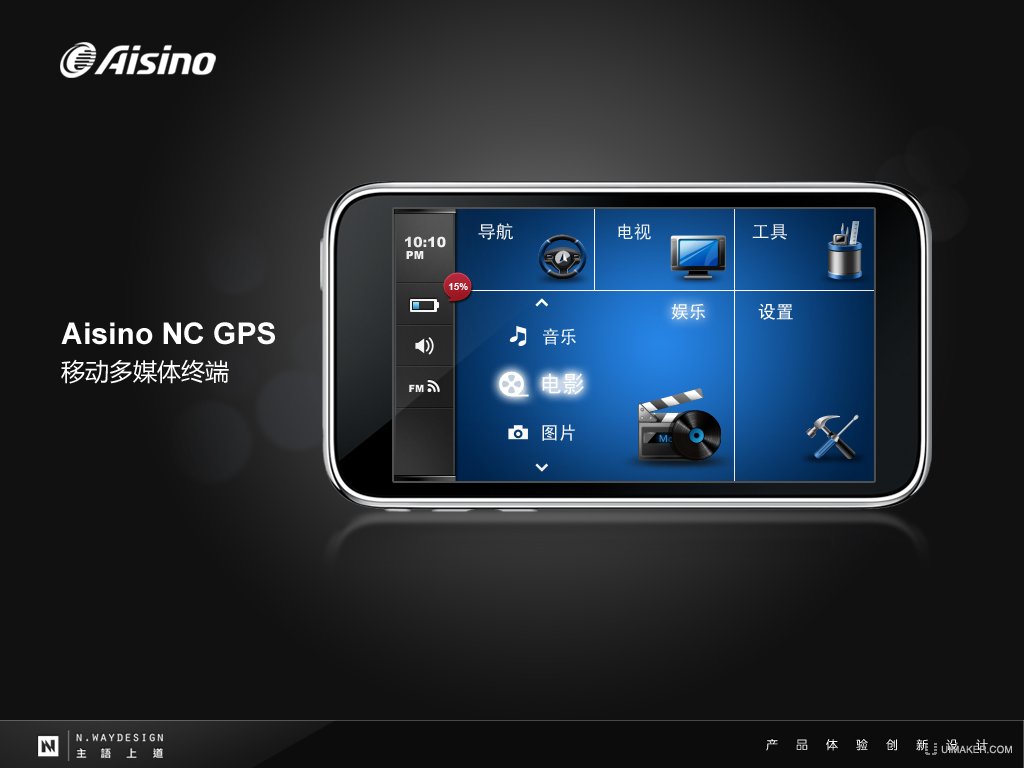
这款产品最大的亮点正是主界面采用“鹰眼仿生”独特的布局方式,当手指轻触主界面上某个功能区时,当前选中功能区域会放大,其他区域相应缩小,焦点内容因此在屏幕上得到了最大程度的凸显,且有助于精确点选。轻触不同的内容板块,各区域会相应缩小放大,不但醒目清晰,而且给选中内容留了大量展示区域。例如,在选中区域中,二级菜单的名称和图标会随之放大,便于手指点选。
这个交互概念除了在主界面得到体现外,在导航功能的目标地选择界面也得到应用,
我们希望沿用仿生交互体验在强调易用性的同时,能够增加用户操作的愉悦性和主动性同样,在界面的设计中,相对于多数手持产品眩目的效果,我们更注重文字排布,色彩运用,带给体验者深刻的印象和舒适的视觉感受,所有页面强调一个视觉中心,风格统一。

移动多媒体终端UI界面设计01

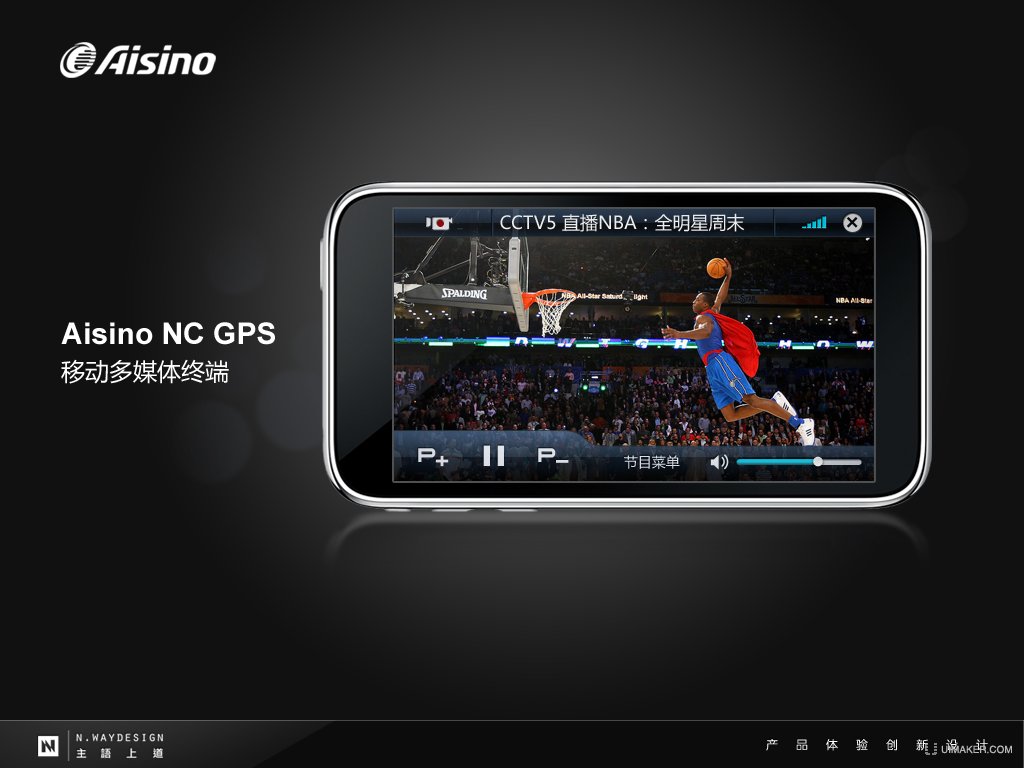
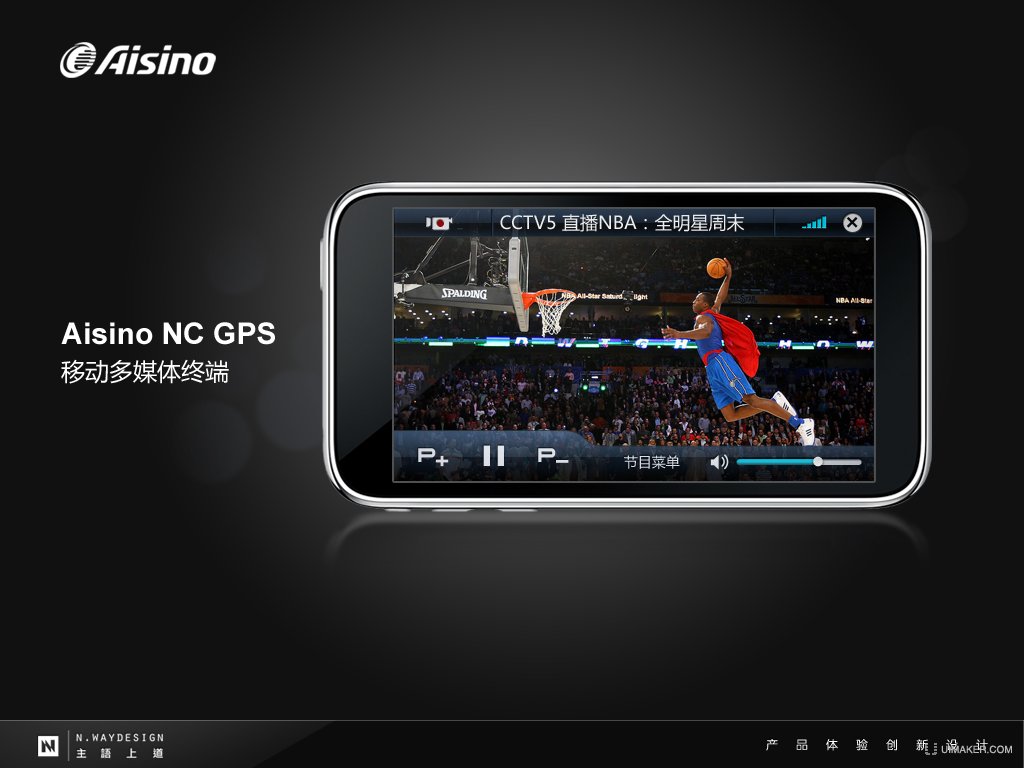
移动多媒体终端UI界面设计02

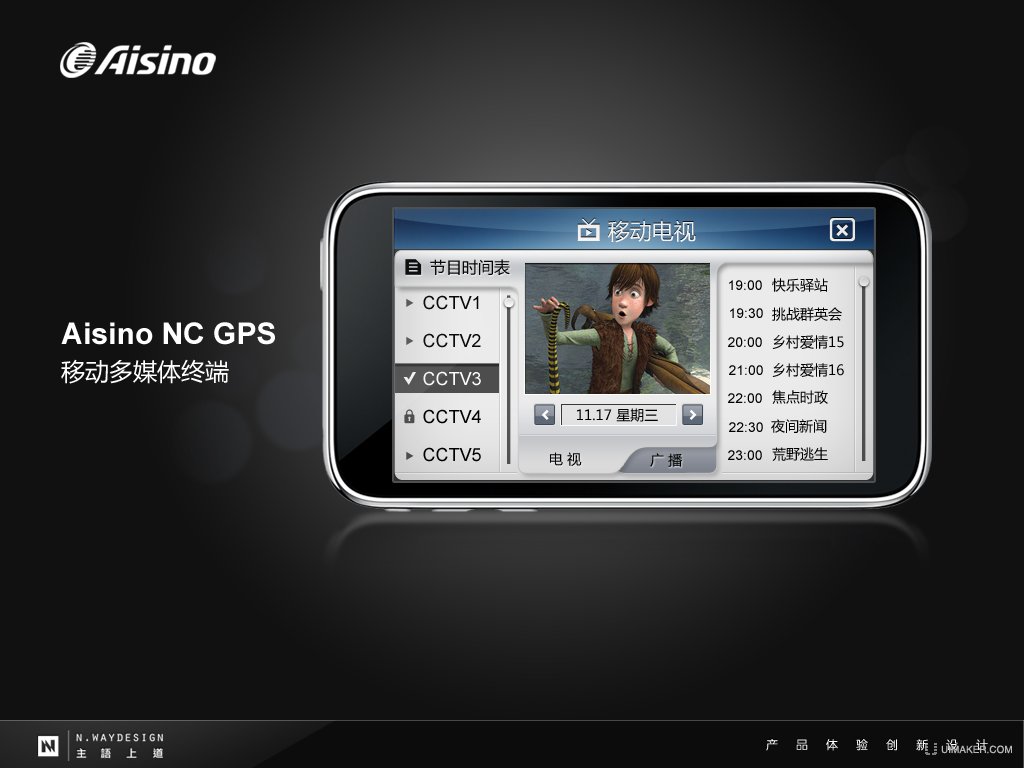
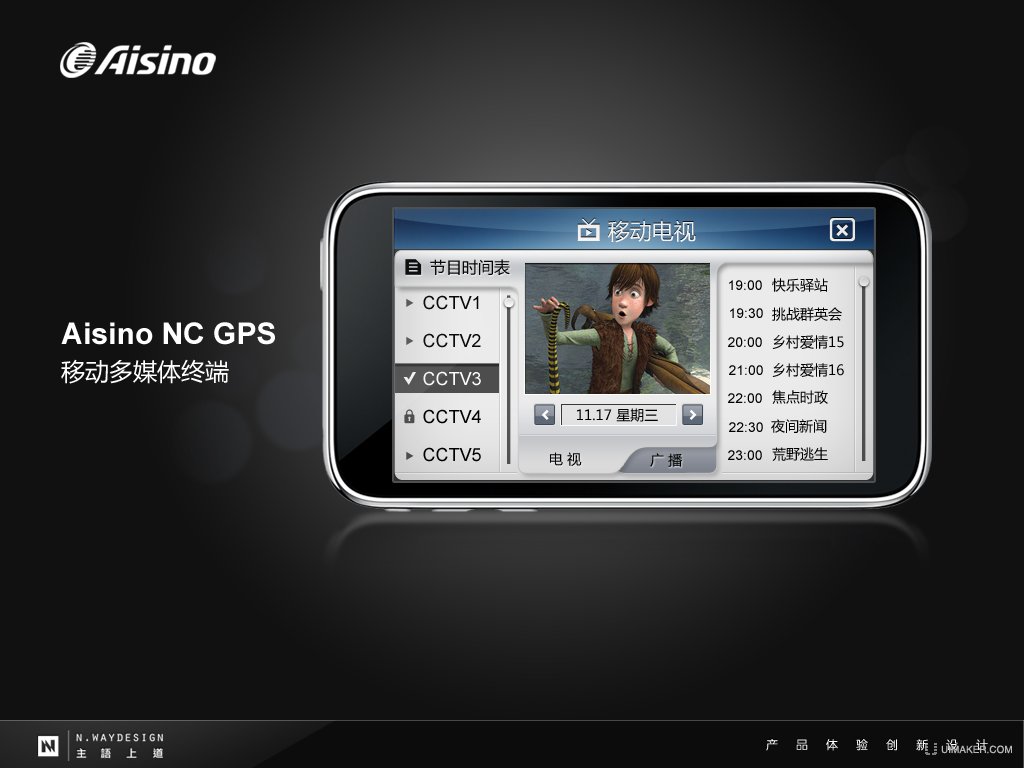
移动多媒体终端UI界面设计03

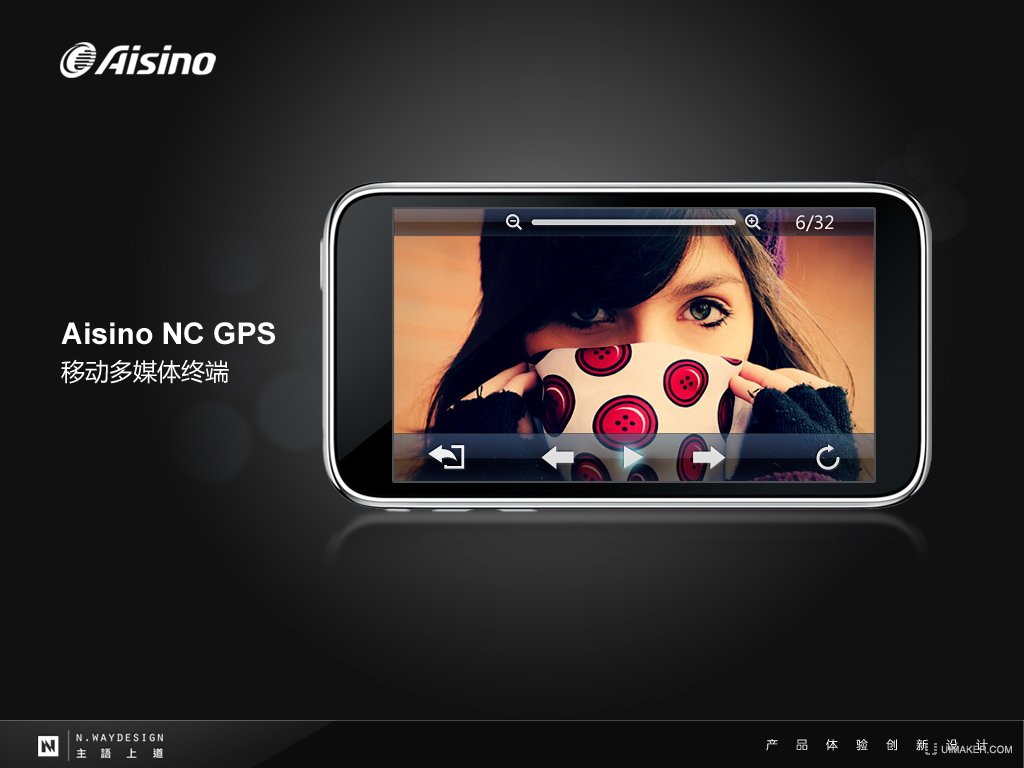
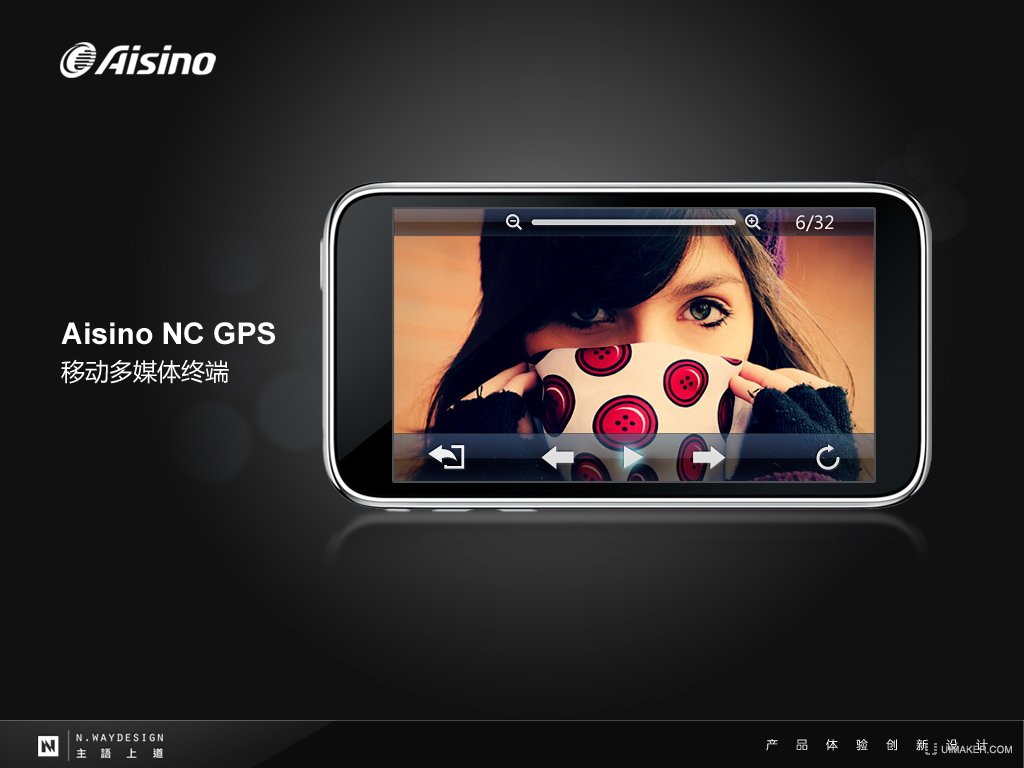
移动多媒体终端UI界面设计04

移动多媒体终端UI界面设计05
原文地址:http://2010ui.chnvc.com/api/zstj/Detail_Page.aspx?oid=8&id=100276