来源:zcool 作者:郑先森
在做数据可视化设计的时候,不少设计师都面临着残酷的实际问题——
“客户的表演过于丰富”,以至于我们在理论上来讲的流程受到了无形的干扰。
理论上来讲:1.收集需求;2.整理并确认需求;3.采集数据;4.分析处理数据;5.原型图并与客户确认;6.效果图并与客户确认;7.开发;8.测试……balabala
然而实际情况是:1.收集需求;2.数据采集并分析;3.原型图(客户说这是什么,怎么这么丑,看不懂,不是我想要的);4.效果图(嗯,这个还行,先这么做吧);5.开发(现在开起来不够炫,不够屌炸天,闪不到领导的眼睛);6.我改(这个颜色换一下,或者来个银河,让它有穿越时空的感觉)黑人脸-_-||;7.我改(那个xxx还是不要了吧,没什么用)what?那你不早说?为什么不早说?;8.我改(我给领导看了,领导说第一稿好点,就是不够炫,不够屌炸天…死循环)
应对这种牛板筋式的问题,办法有很多,但都不具有通用性,不同的甲方,不同的情景,处理问题的办法也不尽相同。
我的建议是:厚着脸皮,在动稿之前先尽量多动动嘴吧,讲清楚一点是一点,尽可能的用文档的形式交流并明确下来。
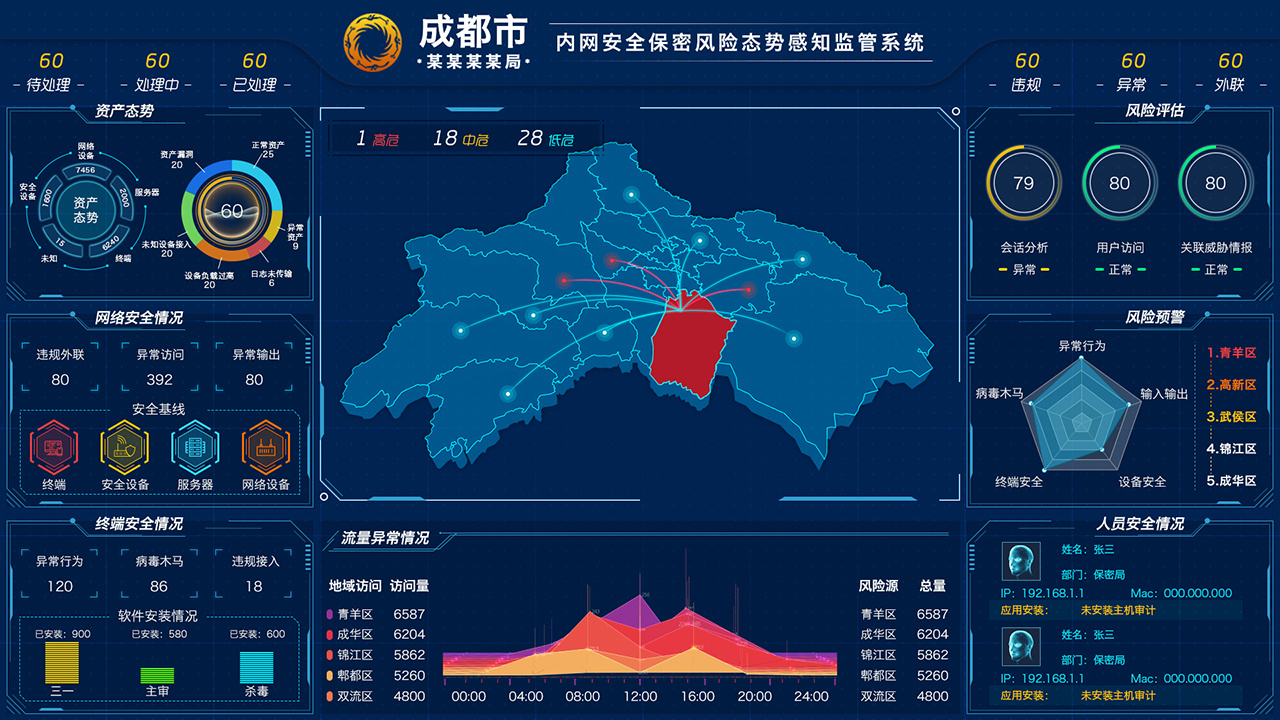
数据可视化的特点往往具有神秘感,科技感,但也应逻辑清晰,做视觉效果的同时不能忘记用户在使用中的便利性和流畅性,以下真实项目,具有一定保密性,所以界面部分内容以及真实数据被隐藏并河蟹……