来源:zcool 作者:ThotDesign
智慧城市可视化指挥中心大屏系统
分别通过人口、经济、交通、监控情况简单的阐述对智慧城市的部分功能呈现。
最近开始搜罗些过去的东西发出来,发现自己的账号好久没有更新了,东西也比较陈旧,现在也开始从一名设计师转变为可视化产品经理,更多的工作投身于业务之中,去了解去学习,但设计是个爱好,毕竟是自己曾经的东西,所以发出来欢迎大家批评指正,以便于我继续学习。
直接进入正题
首先针对首页的展示页面,是动态城市的3维展示,由于项目原因不能直接展示,将之前一页飞机稿放在这里充当……
基本使用城市的立体效果来烘托可视化的新展示呈现方式,更加生动。
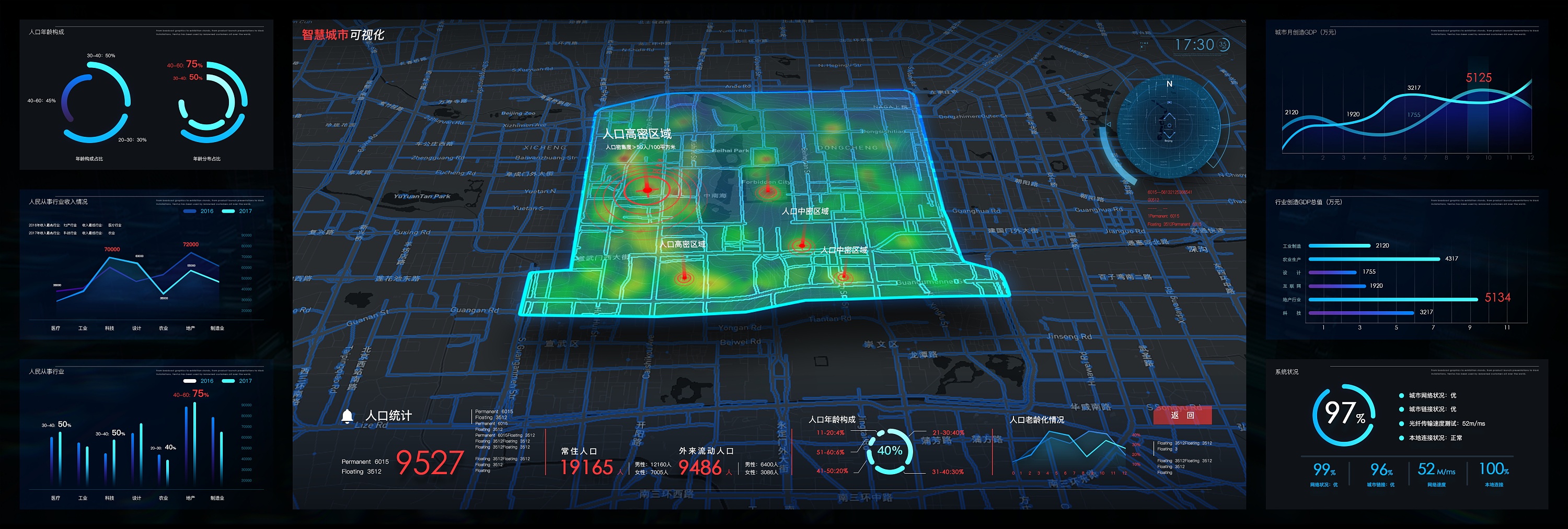
产品运行后的首页
呈现智慧城市的日常运行状态,左右两侧为具体信息的呈现位置。
中间区域下端从人口管理、经济、交通、监控信息展示子业务信息。进行单独选择后将分别展示各子模块情况。
人口统计模块
通过热力图的形式显示各街道区域内人口分布情况,由于当时是展示效果,所以不用考虑数据来源情况……如果换到现在来做,这个难度还是很大的,需要抓取的数据还是比较麻烦的,但由于当时是设计师,也就没有考虑这个坑。
区域经济
区域经济较为好理解,各城市或各个区域内的GDP总值
(回想起来当时也真敢这样去想,哈哈哈,我都不知道这个数据该怎么去解决,如果颗粒堵城市或小行政区还可以,如果颗粒度继续细分就会细分到该区域内所在公司的GDP总值,但数据刷新率应该很慢,这个数据获取起来也不容易。)
路段情况
显示道路交通的运行情况吗,同样采用热力图的形式展示数据的事实变化情况,这个难度较小一些,直接对接高德或百度地图的区域交通道路情况即可。展示形式也是尽量做到直观,能够快速响应。信息获取速度较为便捷。
监控信息
监控情况是目前公安交通以及其他管理部门使用频率最高的,能够快速对于事件进行远程指挥以及情况的了解,以便于指挥调度,在未来的发展程度中接入动作捕捉探头或红外探头,通过后台处理可以更为直接的对某事件进行指挥调度及分析。
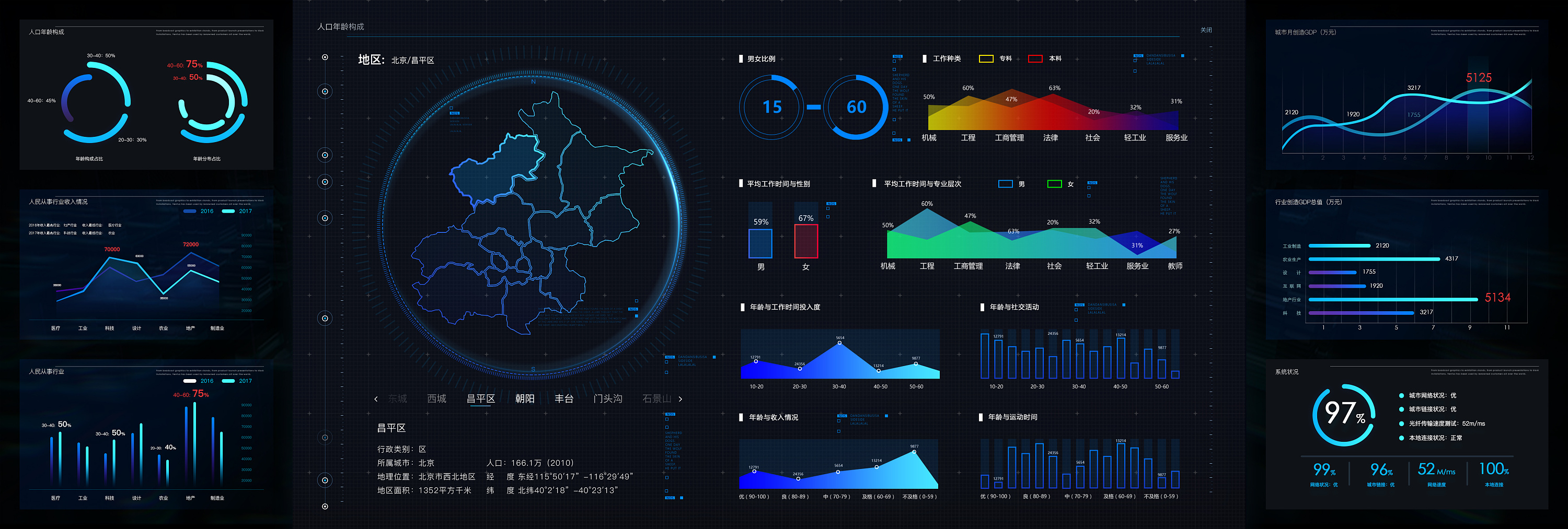
详情页面
这个页面更多的是展示上述页面中细节信息的展示
这个现在看起来已经是比较落后的设计方式了,是介于展示和实际业务系统之间的存在。
想要更为落地的接处业务系统就要更深层的去理解各行业业务情况,将展示的内容和信息做到更细化的分析,产品和设计的最大区别,一个要深层的考虑业务和功能,一个要去想怎样使产品更能面对用户,所以软件的设计始终是服务于产品的,一切以功能为主吧。