来源:zcool 作者:阿里巴巴_B2B_UED
我们经常给项目和产品起些帅气的名字。HAWK这词不亮眼,但是有点渊源:由于我们这届设计、产品和开发团队对商业工作台的合作可追溯至原采购商城和零售通后台框架的鸟巢系统(BirdNest),它曾是我们多个供应链工作台的重要基石,因此我们选择用一只鹰(“HAWK”)来表示从“鸟巢”中破壳而出的精神继承者(其实更实际的原因是其他言简意赅的好词都在内网被抢注掉了)。
当然,如果要用互联网和开发圈中流行的方式将“H.A.W.K”解读成一系列专业词汇的缩写,那我们也可以硬凑,它的全称是:“Hello, Awesome Workspace Kit”。
1、HAWK Vision
依惯例,首先还是让我们来介绍下愿景:HAWK脱胎于阿里巴巴B2B的大环境,并在零售通这个新零售的纵深领域长期潜心打造连接品牌制造商、经销商、零售通平台和零售商的新型分销网络的各种商业工作台/供应链产品。在做了三年多的相关工作后(踏过了很多伤心欲绝的深坑),并借鉴了1688其他业务线的B2B后台设计经验,我们逐渐形成了一整套从对B类工作台产品的商业理解,设计转化,直至相配套的开发框架的解决方案,并希望将其运用到零售通及更多类似商业工作台产品的设计和搭建过程中。
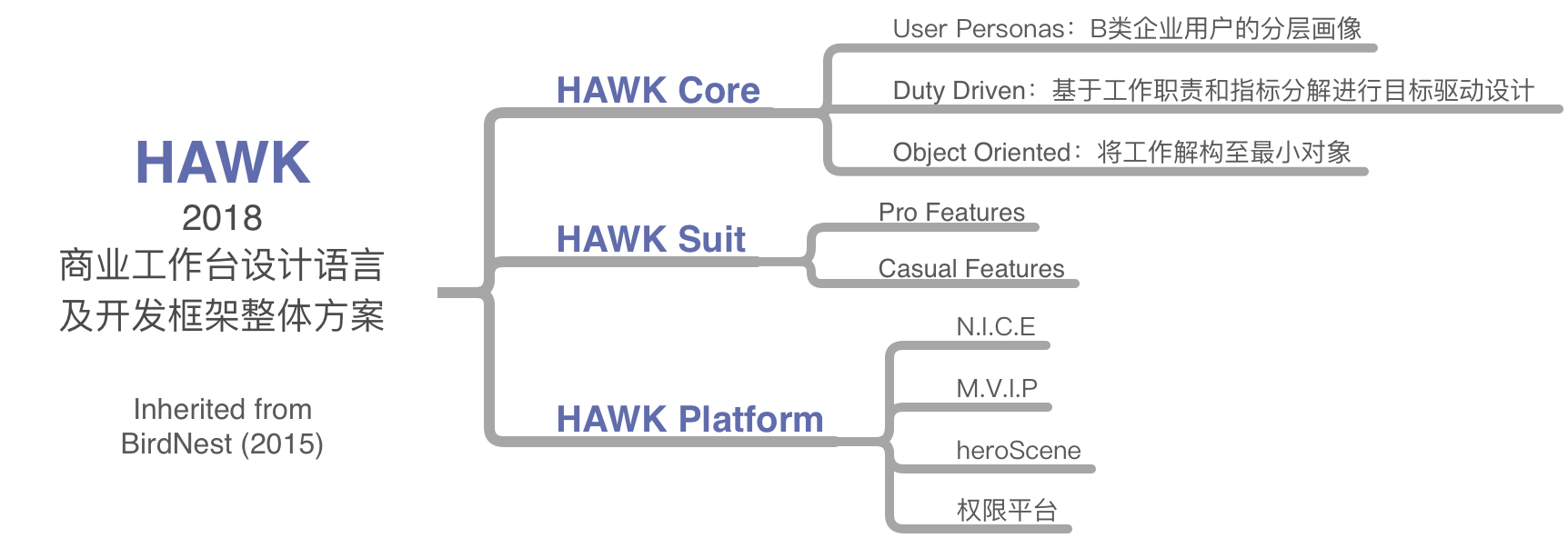
HAWK的整体框架如下:

2、HAWK Core UDO, please
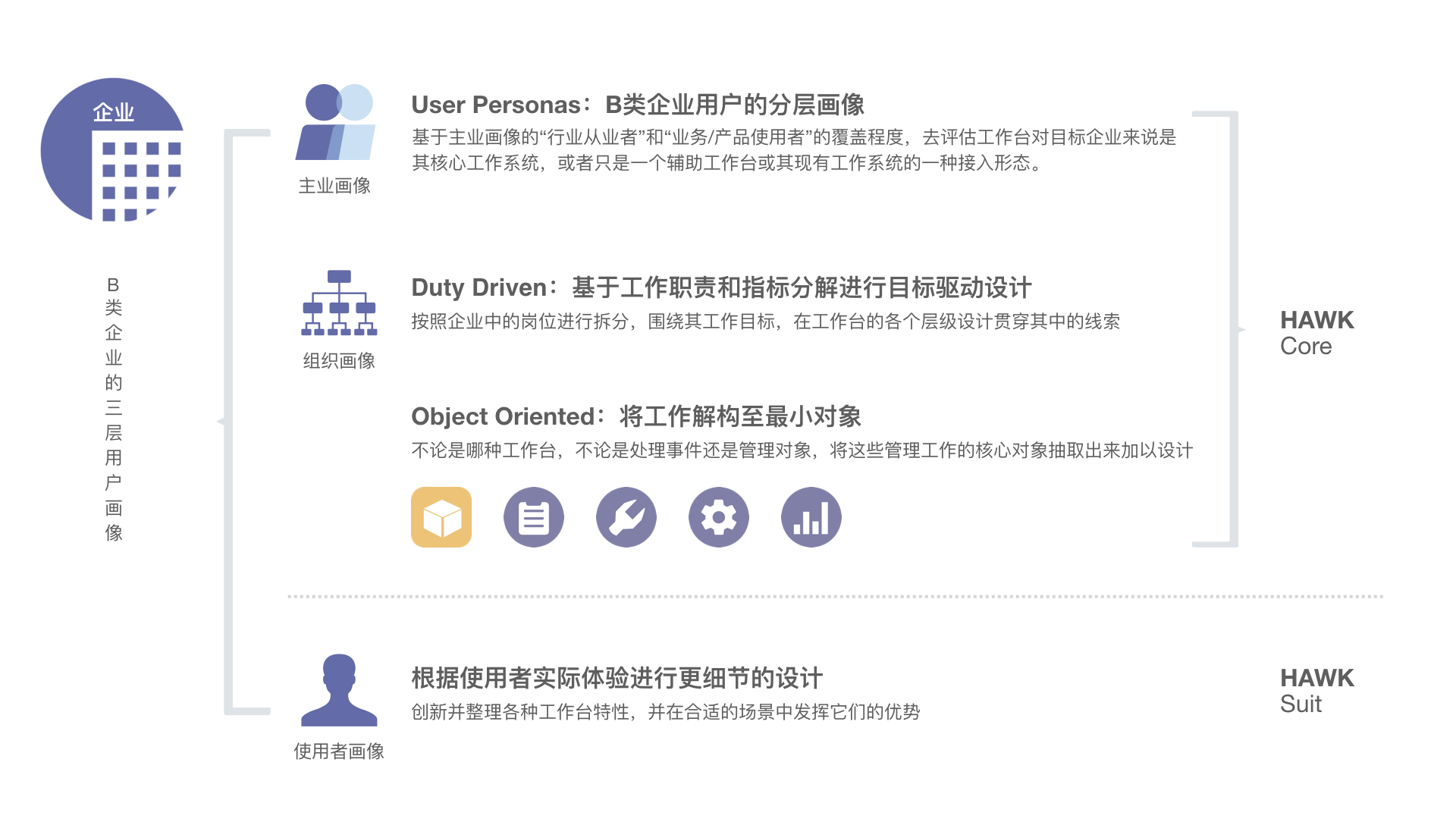
HAWK是为解决商业工作台产品的设计开发而生,因此它必须对商业问题有自己的理解和洞察,并进而展开设计策略,我们用“UDO”来逐步阐述我们的核心设计理念。UDO是三组词的缩写,它们分别是:1)User Personas、2)Duty Driven;3)Object Oriented。
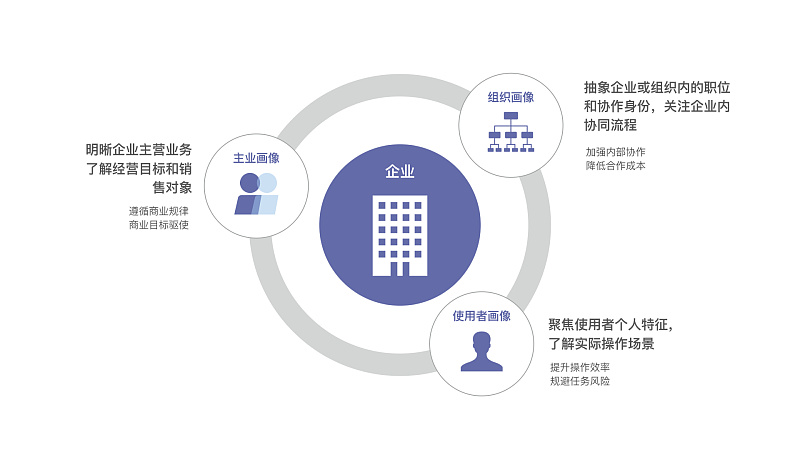
1)User Personas:B类企业用户的分层画像 我们如何理解我们所做的商业工作台在用户在日常工作中的定位,这取决于我们看待B2B用户的方式。与C类用户不同,对B类的企业用户们的分析一般可以需要分成3个层次进行说明:

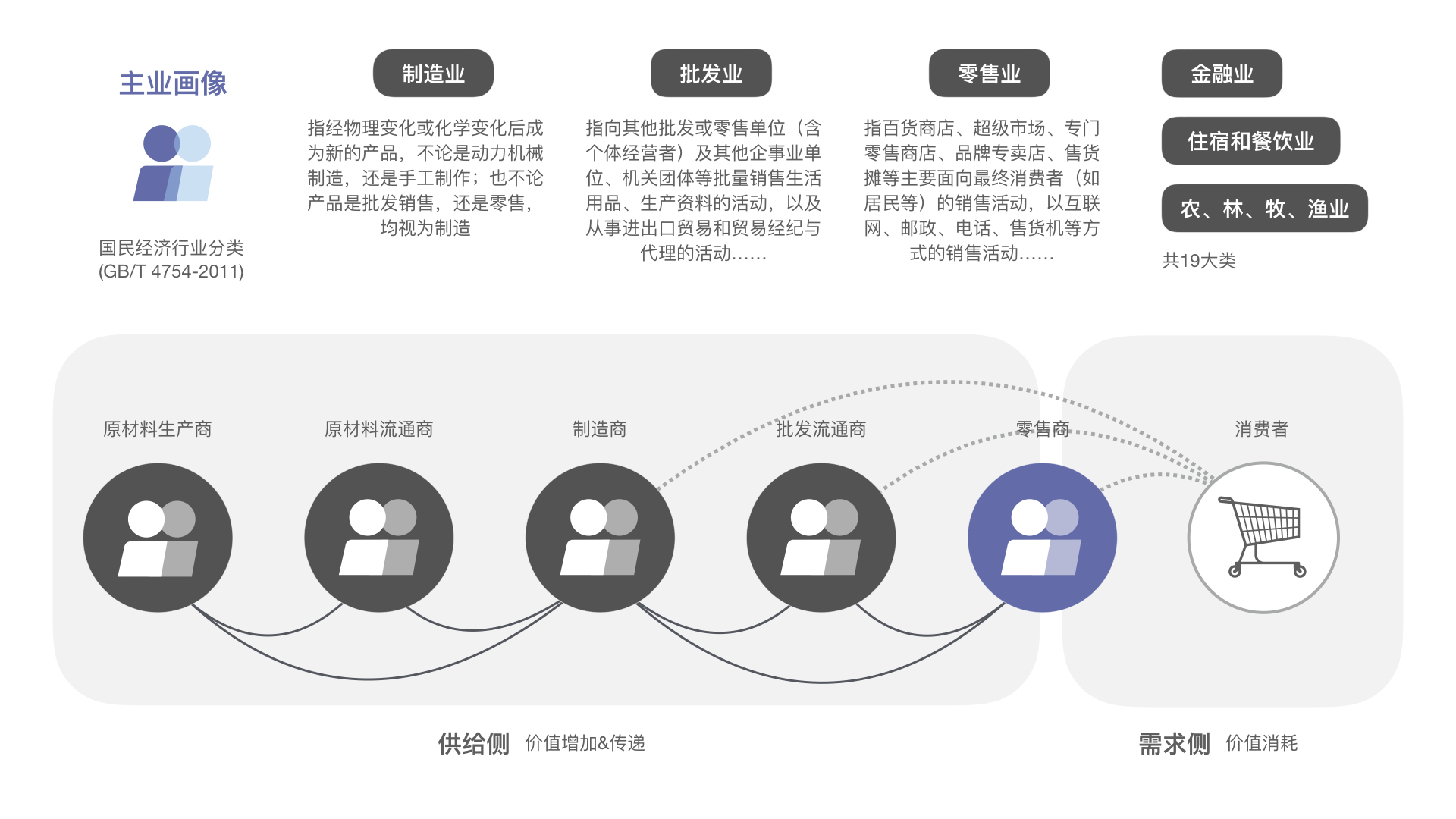
主业画像中的“主业”一词表示一个企业的主营业务。每个企业的执照上都非常清楚地表示了它的主业,这是其赖以为生的核心竞争力之所在。不同主业的企业相互协作,尤其是在供给侧的连接更为紧密和复杂,因此形成众多的商业模式,这也是我们为其进行设计的出发点。

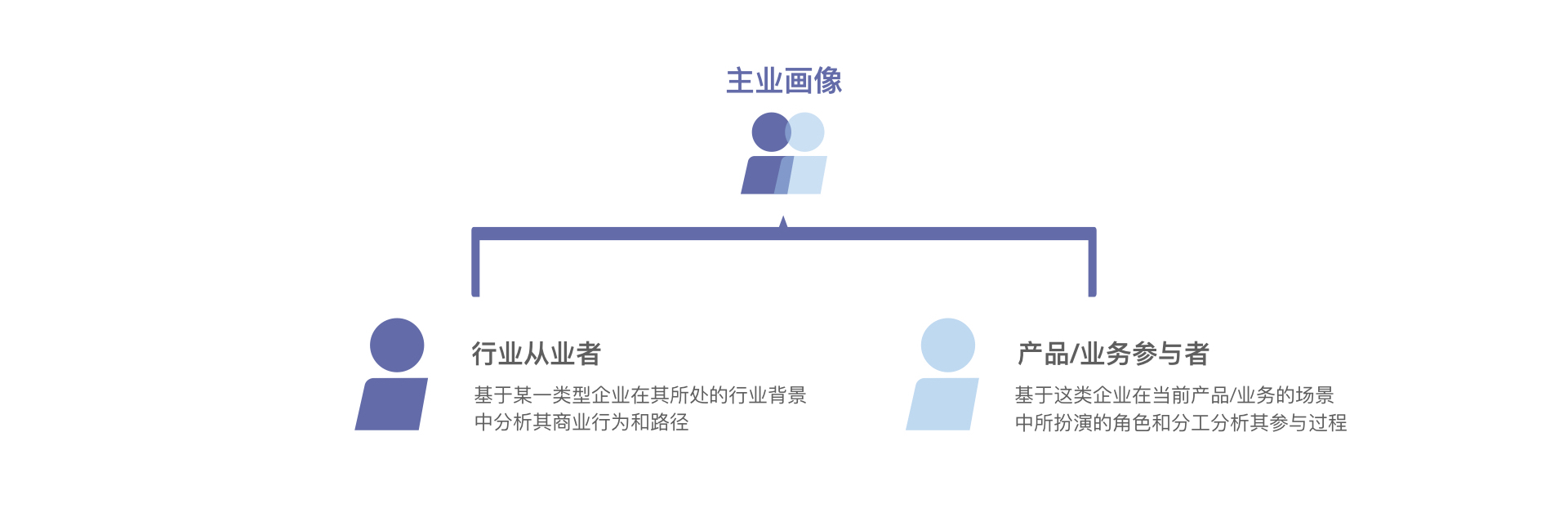
在理解其商业模式的过程中,我们可以将每个企业的主业画像一拆为二分析:

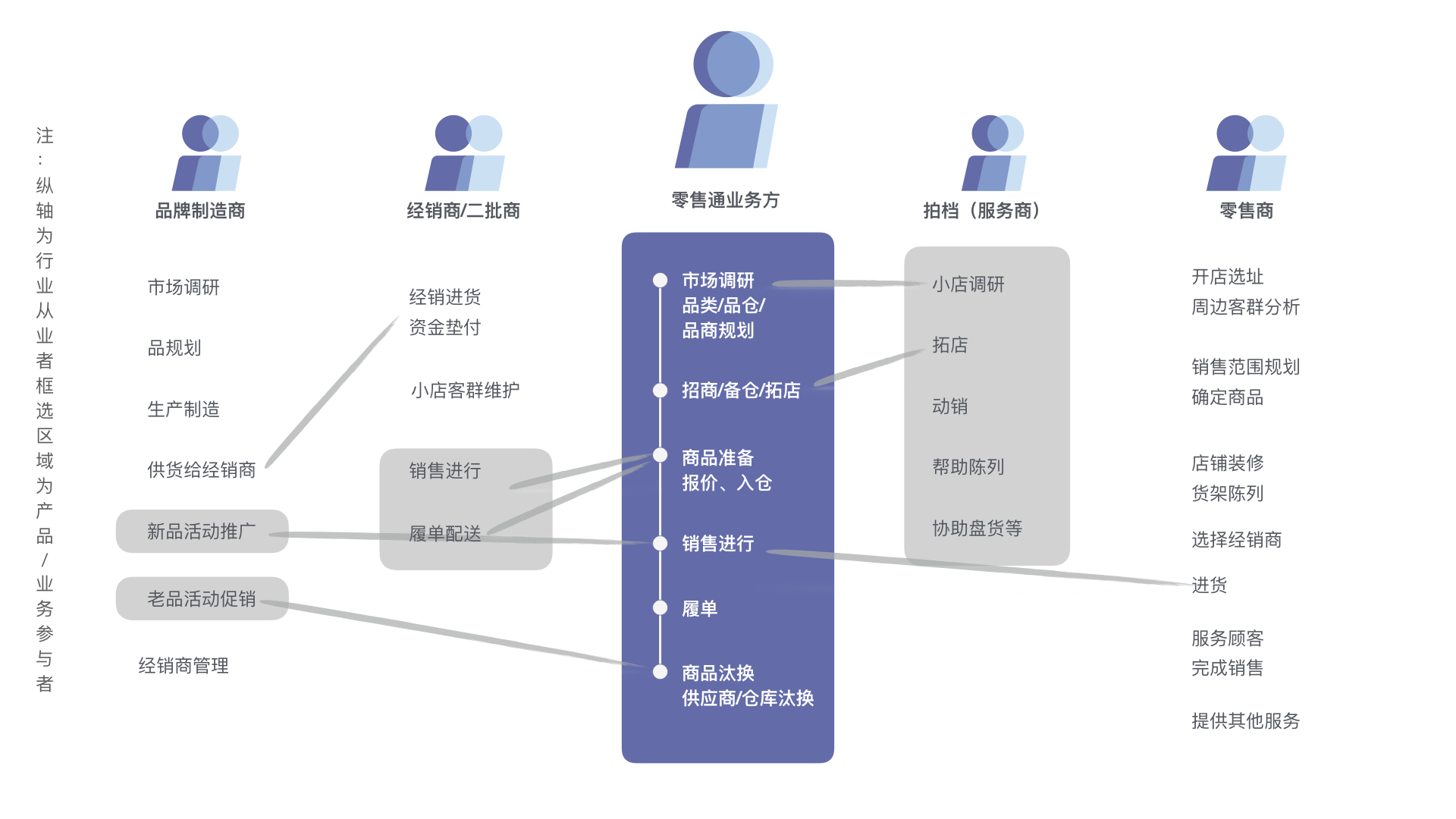
基于此,我们便可以将其带入到我们众多的B2B业务中进行分析了,以下以零售通业务场景为例。在这个业务中,零售通业务方的“行业从业者”与“产品/业务参与者”高度重叠,但是对其他一些用户来说,与零售通的协同仅仅是其线下固有行业行为中的部分环节。

行业从业者”与“产品/业务参与者”的重叠程度决定了我们为这些企业设计的工作台的基本定位:

而我们平时所说的很多Saas/后台/CRM/ERP其实包括了各种千差万别的工作台类型,它们在很多地方都有着浓厚的特性:

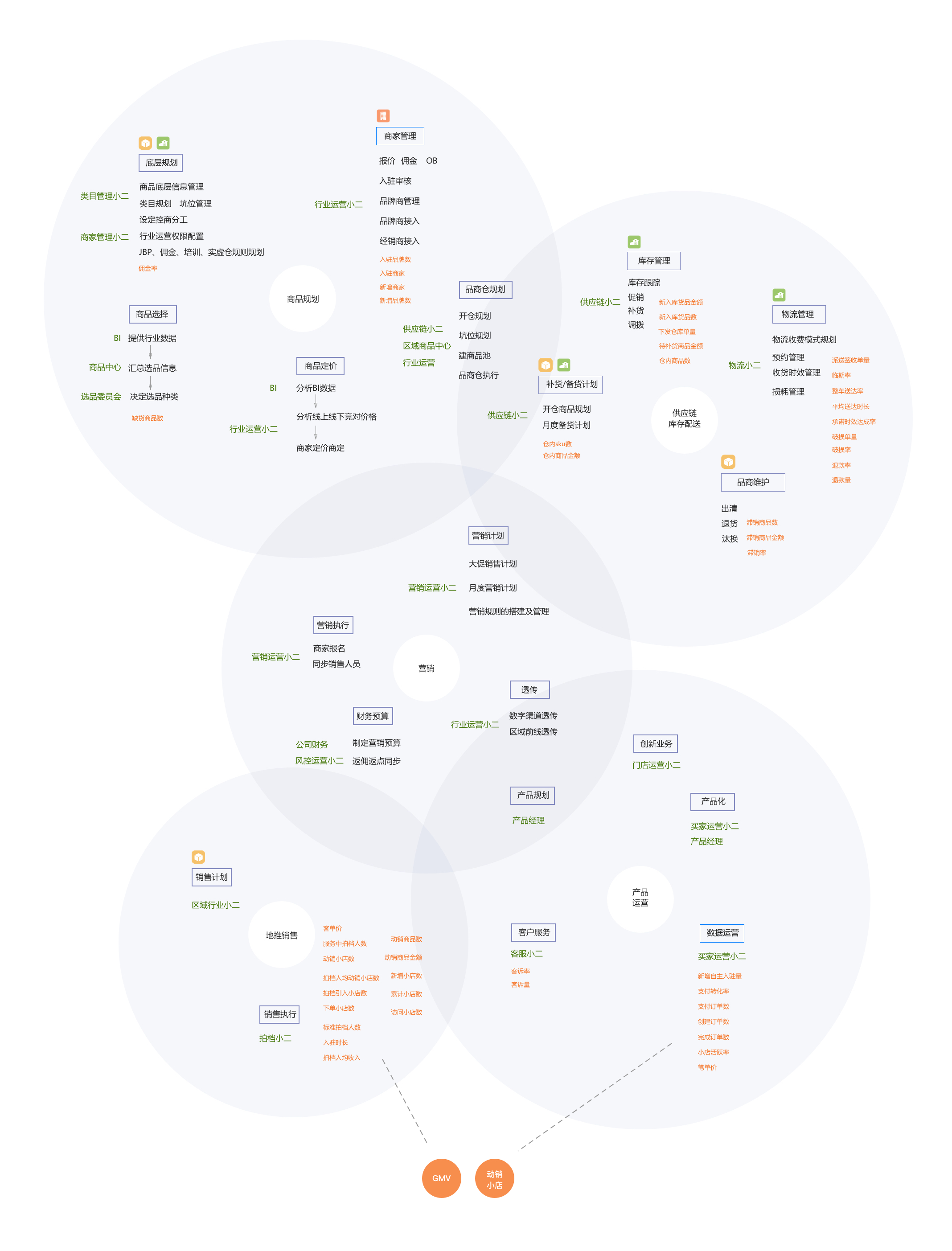
2)Duty Driven:基于工作职责和指标分解进行目标驱动设计 在了解了为一个企业工作台应该设计怎样的工作台的基本定位之后,我们需要深入到企业内部,去分析企业画像的第二层:组织画像,以及其在业务领域中各自的职能范围、工作事项、以及最为关键的数据指标。以下是刚才零售通业务方打开后的大图:

在如此多的角色涉足其中的情况下,我们如何抽丝剥茧,找出我们的工作台的最终角色并为其开始进行设计呢?这里有两种方式:

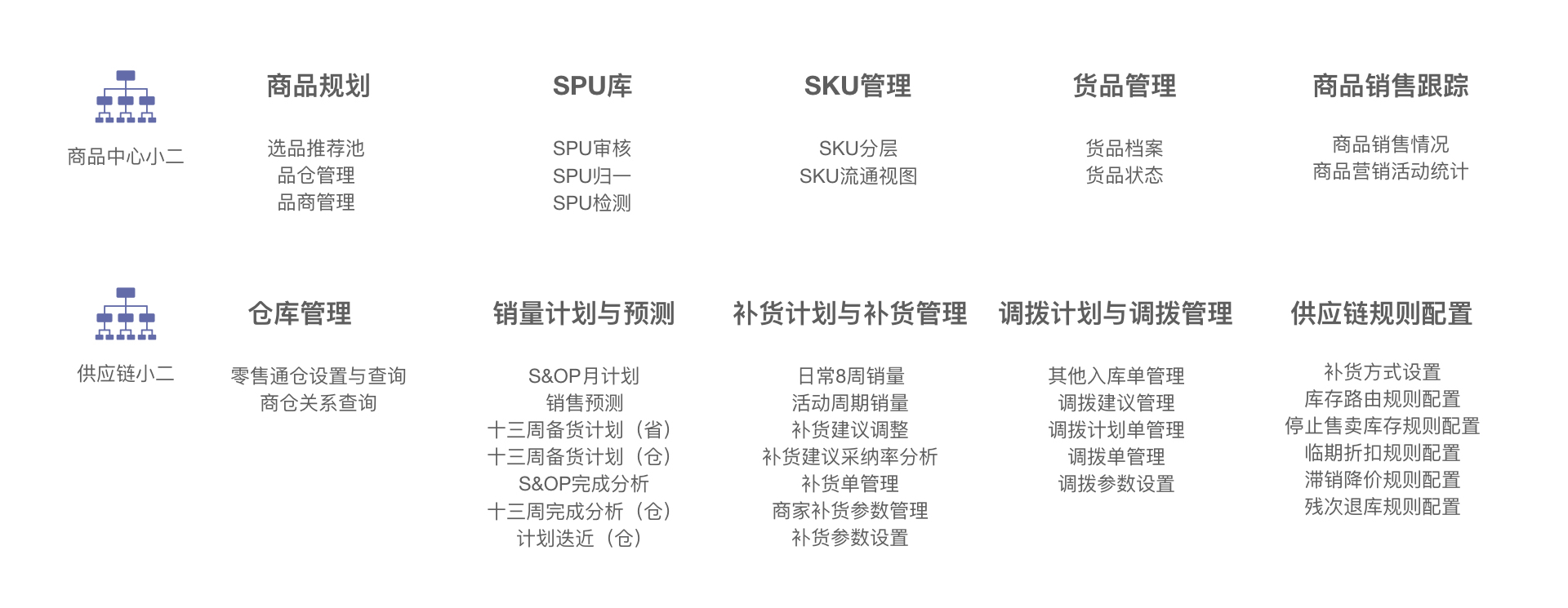
按照以上的方式梳理后,我们就可以梳理出不同组织角色的信息架构了,例如:

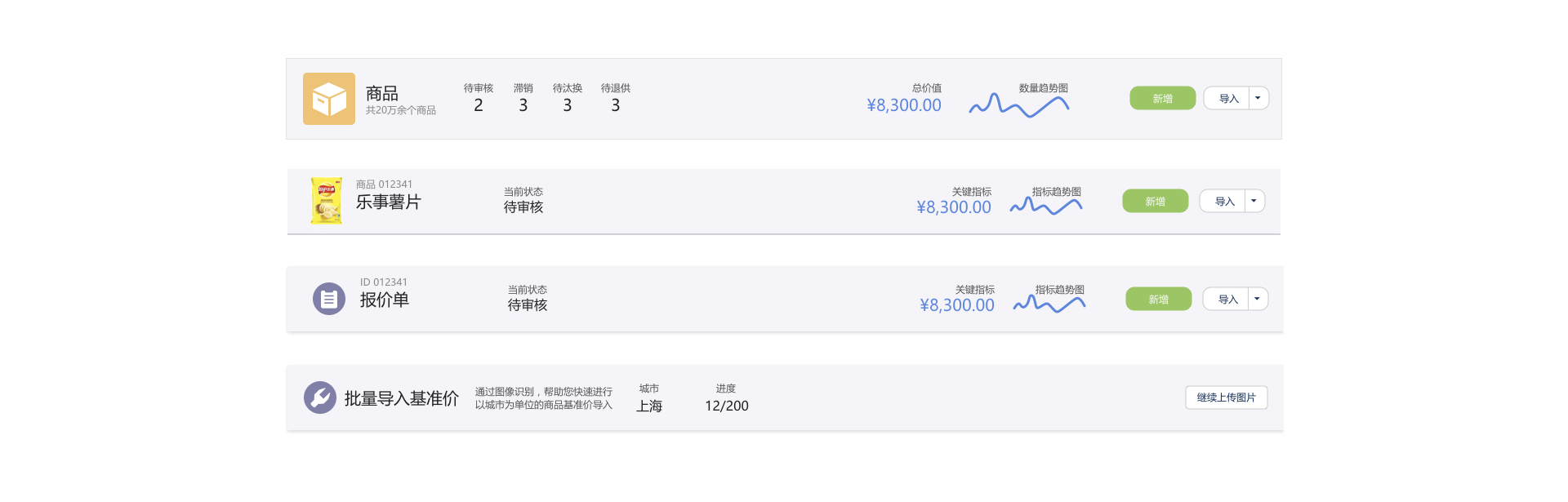
有了工作台角色的完整路径和信息之后,我们就可以在例如首页等地方进行有目的性的引导设计,让用户在使用工作台的过程中不再是盲目和凭借记忆各处搜寻,而将更具宏观的整体把控。

这类的Widget和信息也可能出现在每一个具体页面的概览区域等地方。

在整个工作台中,可以依照从整体到个体的顺序,依次将这些指标分解、事务追踪等设计贯穿到这些载体上:

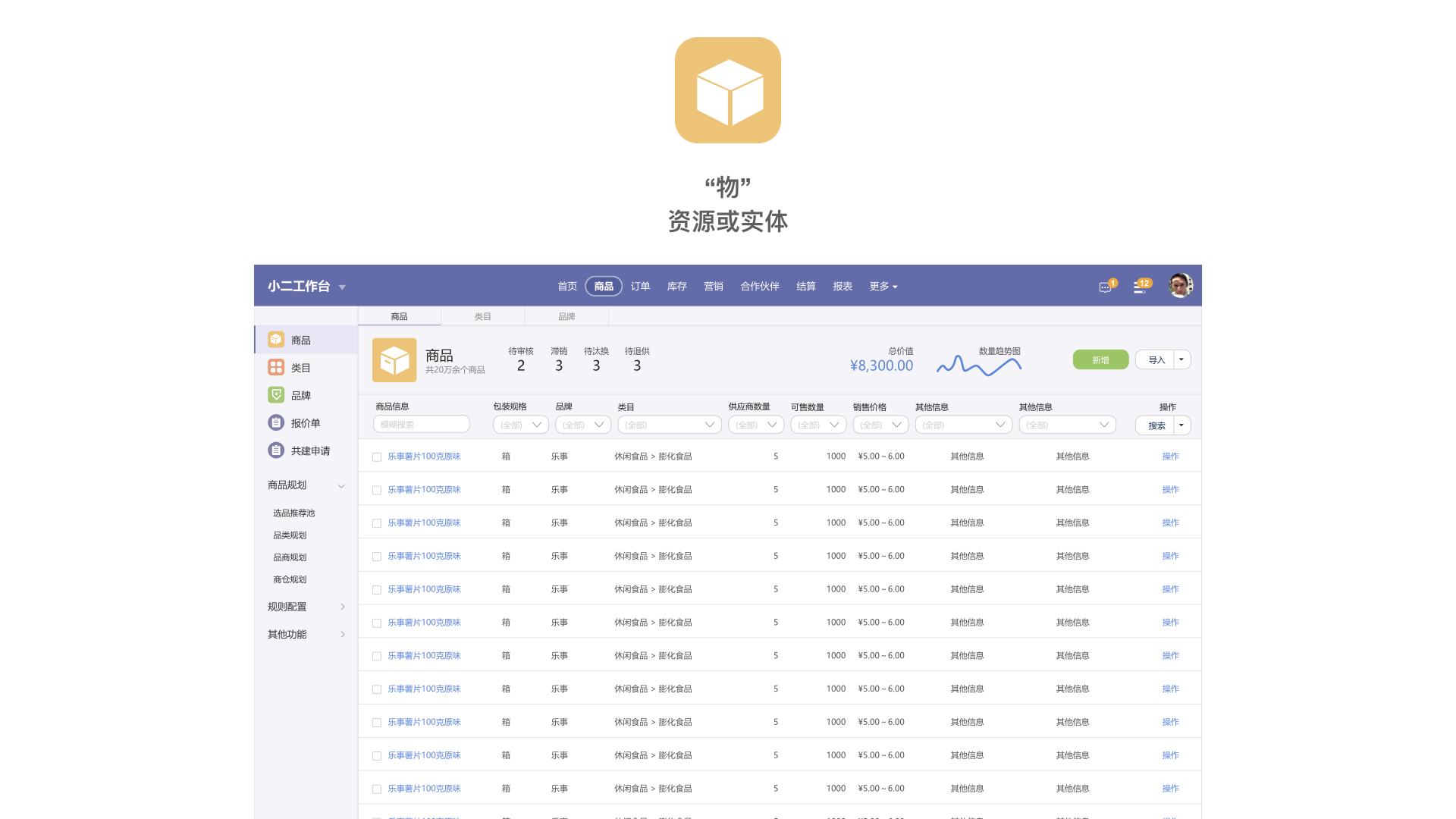
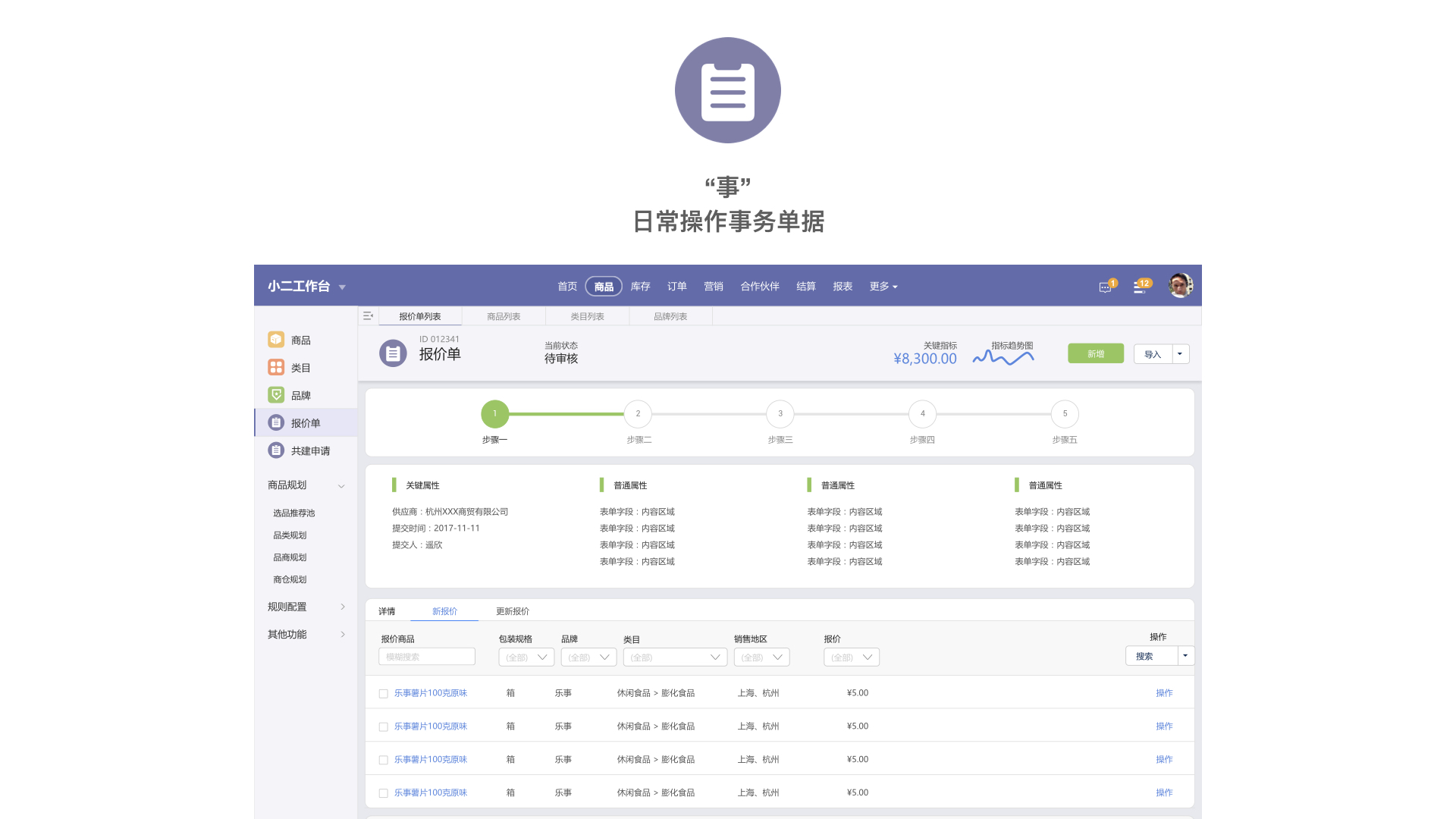
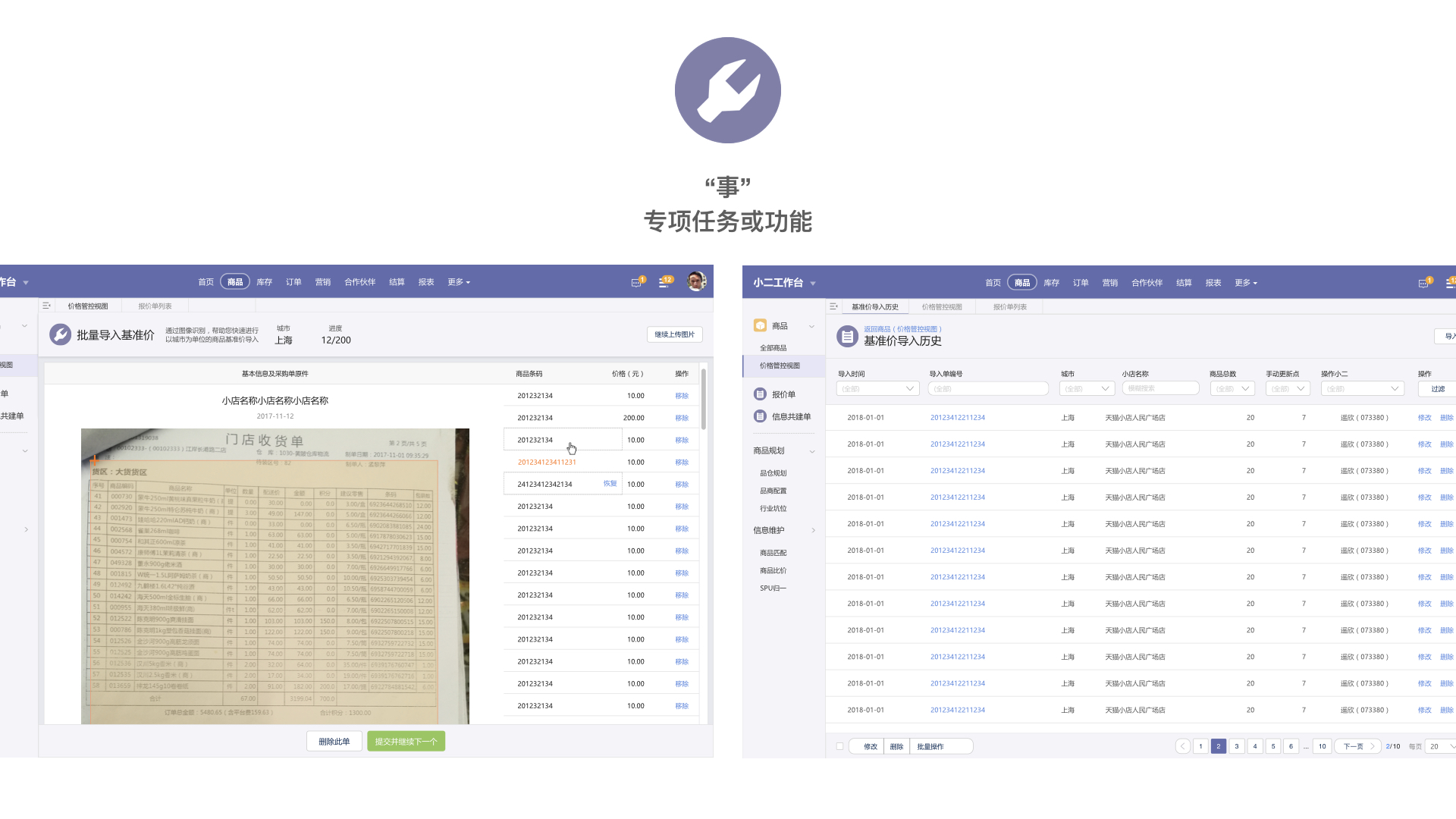
3)Object Oriented:将工作解构至最小对象 不论是哪种工作台,不论是处理事件还是管理对象,所有的日常工作台最后都可以进一步解构成为更小的对象。目前我们梳理出了以下的五种:

根据不同的对象,其列表或者详情页都会略有不同。需注意的是,对象的抽象在形式的抽象之上(形式的抽象是指例如列表页面、详情页面、表单页面这些载体)



让我们总结下HAWK Core中所提到的这些用户分层,和最终我们在UDO各个层面上所展开的策略的关联:

3、HAWK Suit Nothing is true, everything is permitted 我们会发现在上一章中,对于B类企业三层画像的最后一层“使用者画像”我们却还未提及。
对于使用者的分析其实便与C类用户非常类似了。我们一般都会从他的接触媒介、使用环境、教育和认知背景或者人种学等各个角度进行分析,这都非常不错。
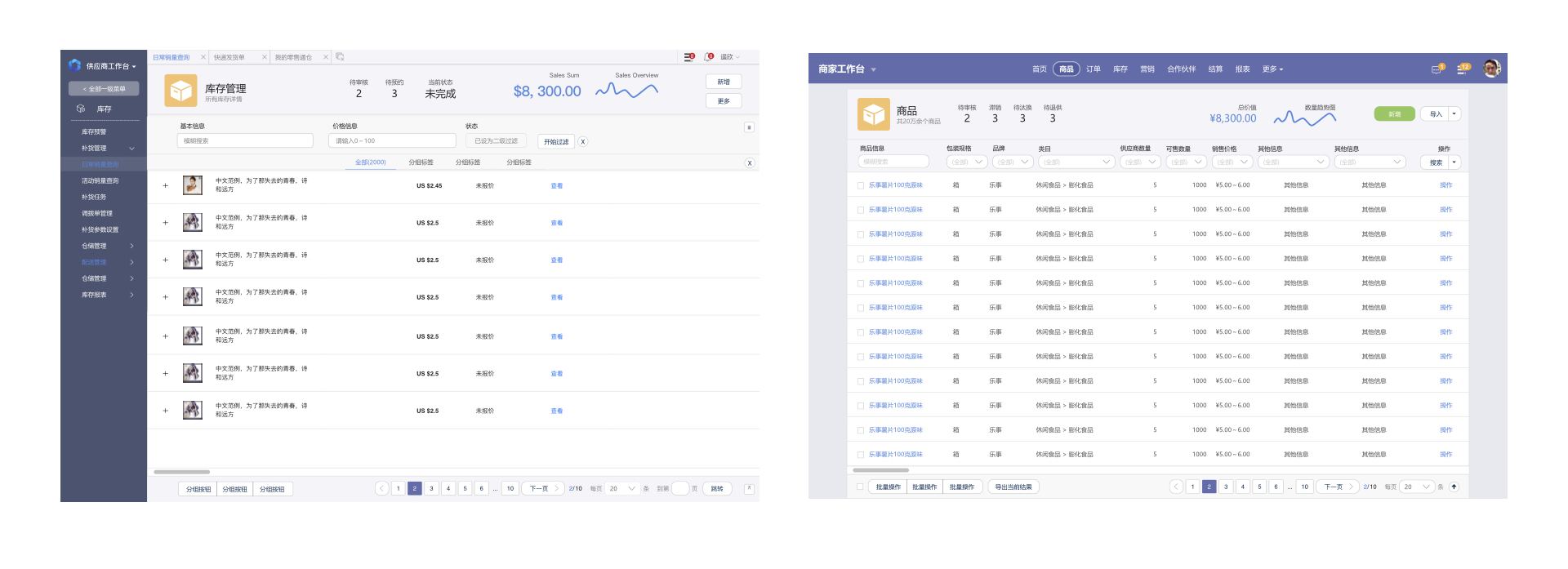
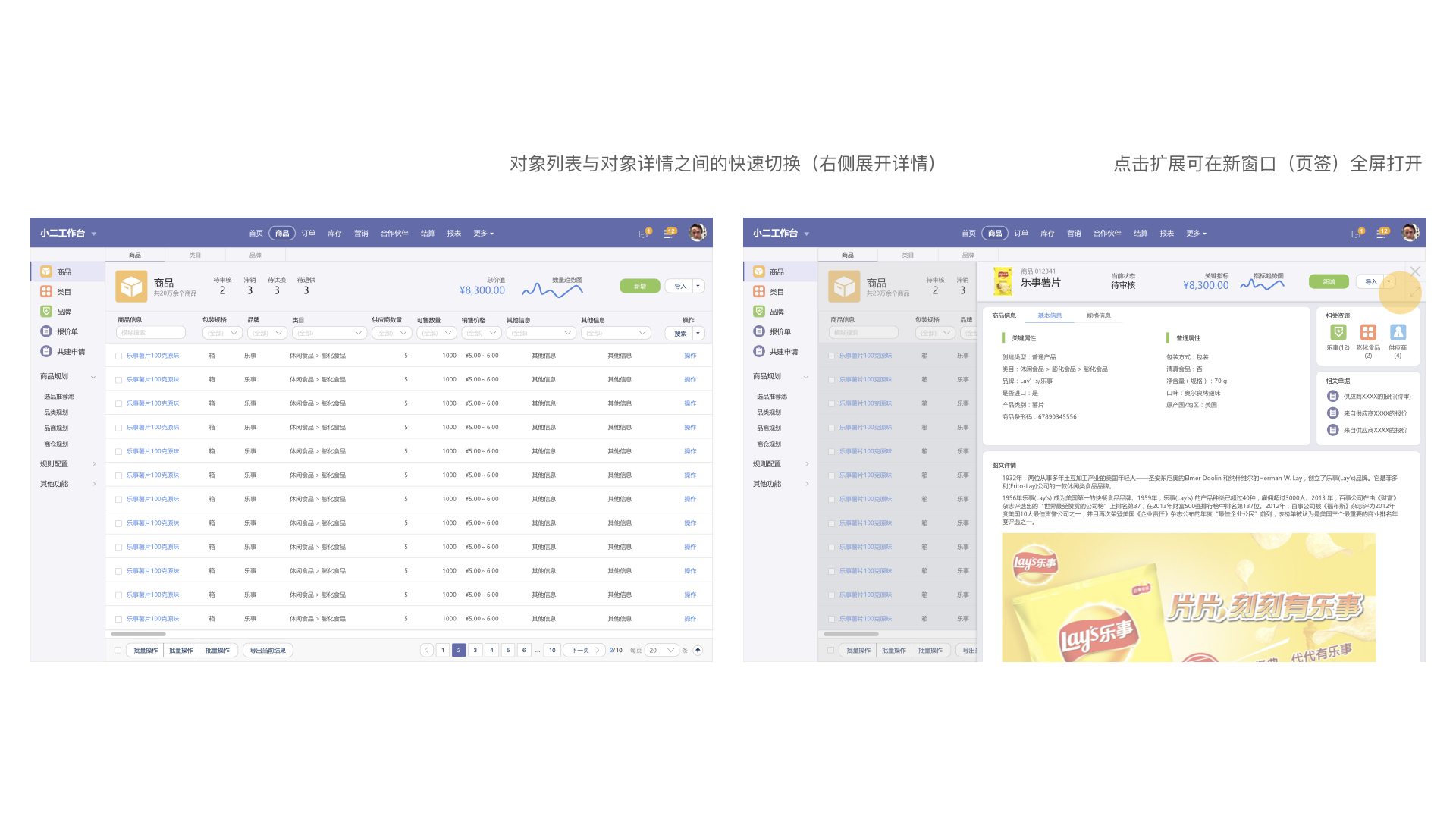
不同的使用习惯造就了不同的设计特性都可能存在其适用的限制面。比如下面两种工作台导航的设计,左侧这种适用了始终吸附在窗口左侧的菜单,以便能最大程度地展开利用右侧的空间(一般会配合自适应设计),还使用了多页签来提高多线程工作能力,而右侧这种,则感觉“弱”了许多。

然后这两种并不能就说好坏之差,只是适应用户不同。右侧可能偏重轻量级的工作台,使用使用频率很低,而左侧就略显专业。什么时候使用专业,什么时候休闲点,需结合上一章节的种种分析确定企业甚至角色级工作台的定位后才能定夺。
因此,我们在这一章节中,仅仅只是论述在工作台设计中常常会使用到的一些“中立特性”。由于最近的项目原因,它们大部分都更适用于比较专业的场景,而这仅仅只是偶然。未来我们会加入一些更加轻量级的特性设计。
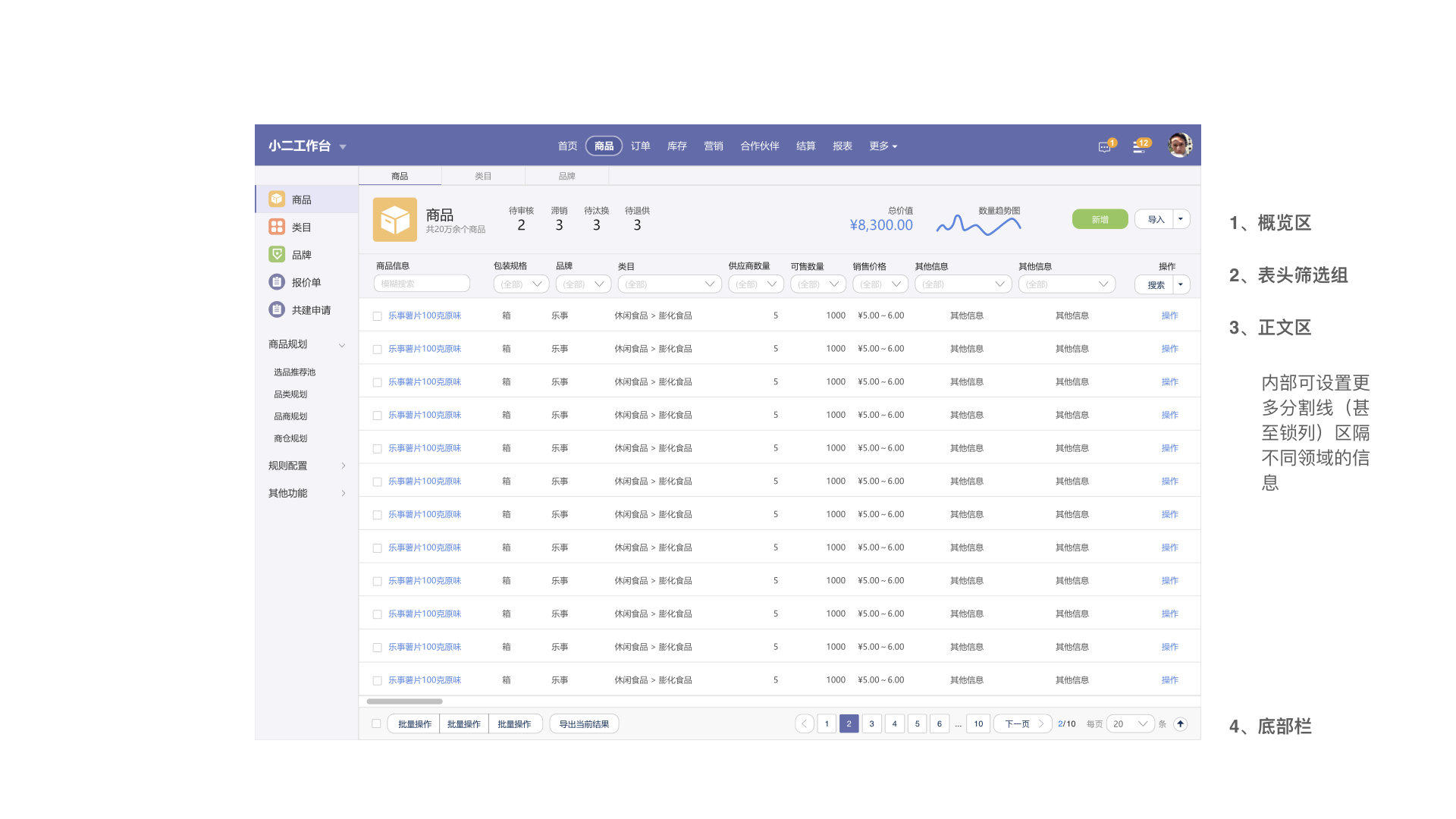
Pro Features 以下列举的特性主要适应于列表这种形态的情况。这绝对是工作台设计中最为频繁的场景。我们将列表分成若干区域:

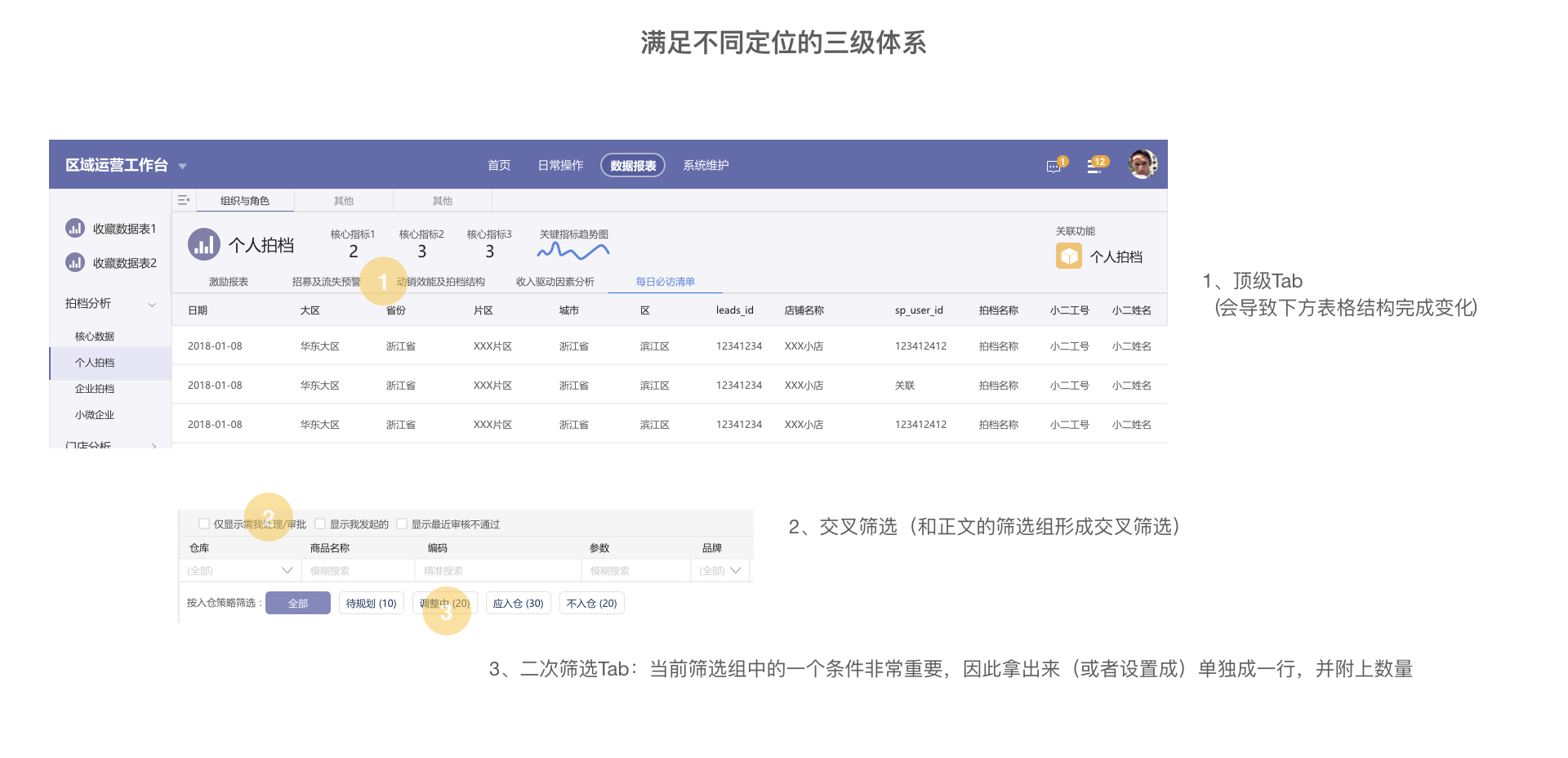
最顶层来看,所有列表承载的信息层次我们首先需将其收拢到一个主要对象之下。并根据这些信息与对象的关联程度,采用实现约定的不同层级的分级交互组建(而不是看到两级解构就用一样的Tab):

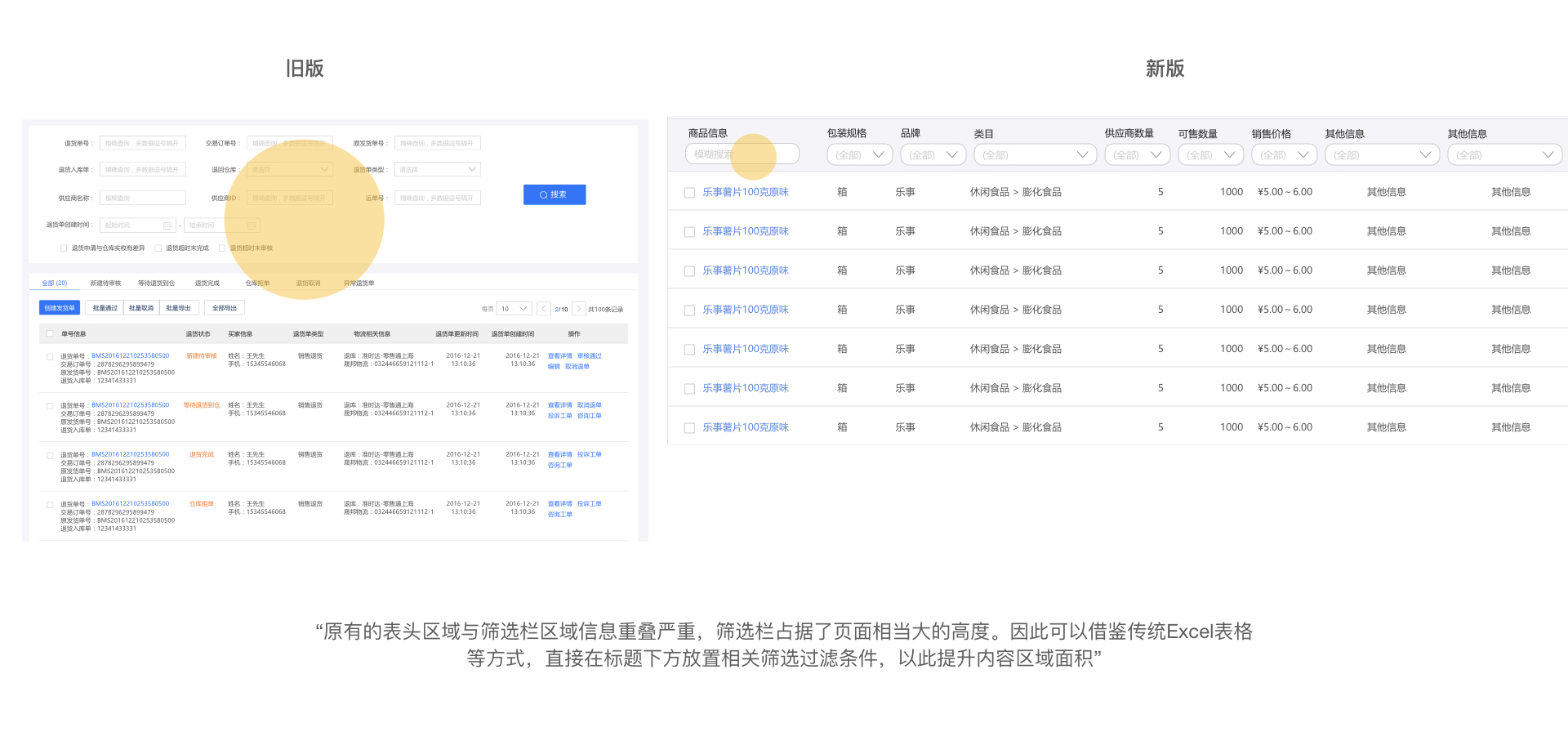
对于筛选区域,我们收拢了它的高度,让它与表头完全合并在一起,就好像Excel一样。这种做法在专业的工作台中非常常见。

进一步的一些细节:

由于在专业场景中,表格的字段数目有时会非常多,这就对于水平滚动栏的交互提出了些要求:

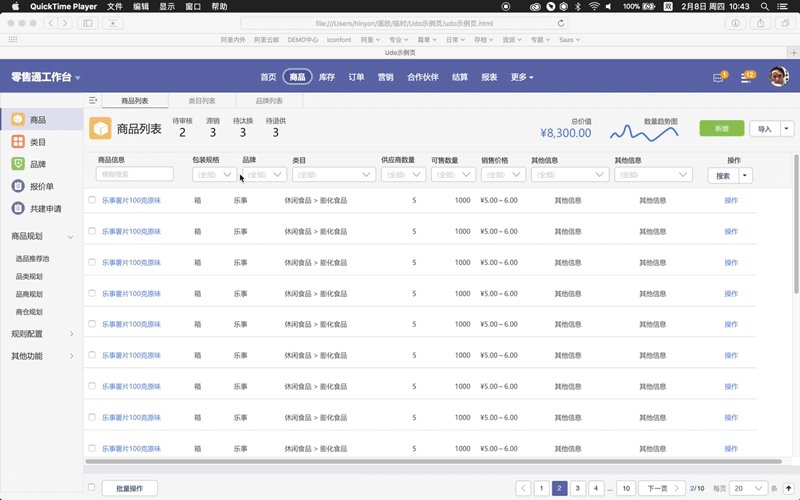
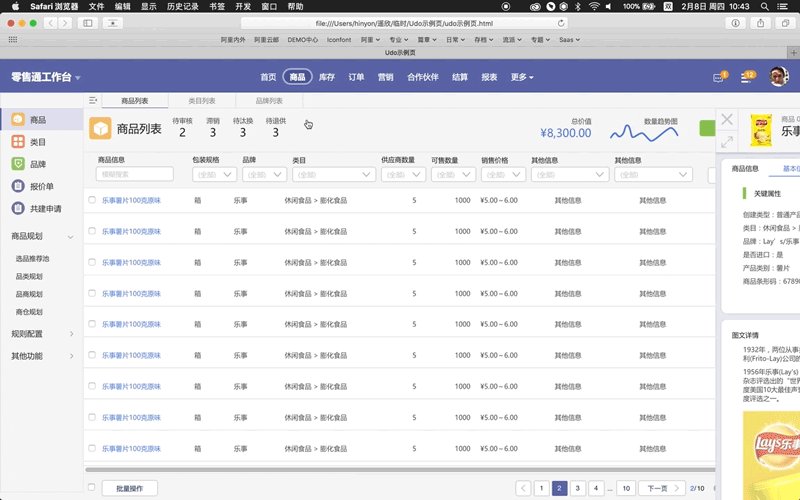
而详情页在当前页面中展开显示的方式,可以让用户不必经常切换页面,并且甚至可以通过点击下方列表中的关键字名称来进行快速切换(这种时候需去除遮罩)

将以上特性整合后的效果:

以上的这些特性仅仅只是工作台众多有趣特性中的一小部分。更多的特性我们都会逐渐放在Suit(聚焦于工作台场景)和Fusion(更广泛的应用场景)的组件库中。
4、HAWK Platform go hawking 说完了设计层面,让我们通过开发的工具来将所有美妙的想法落地生根。
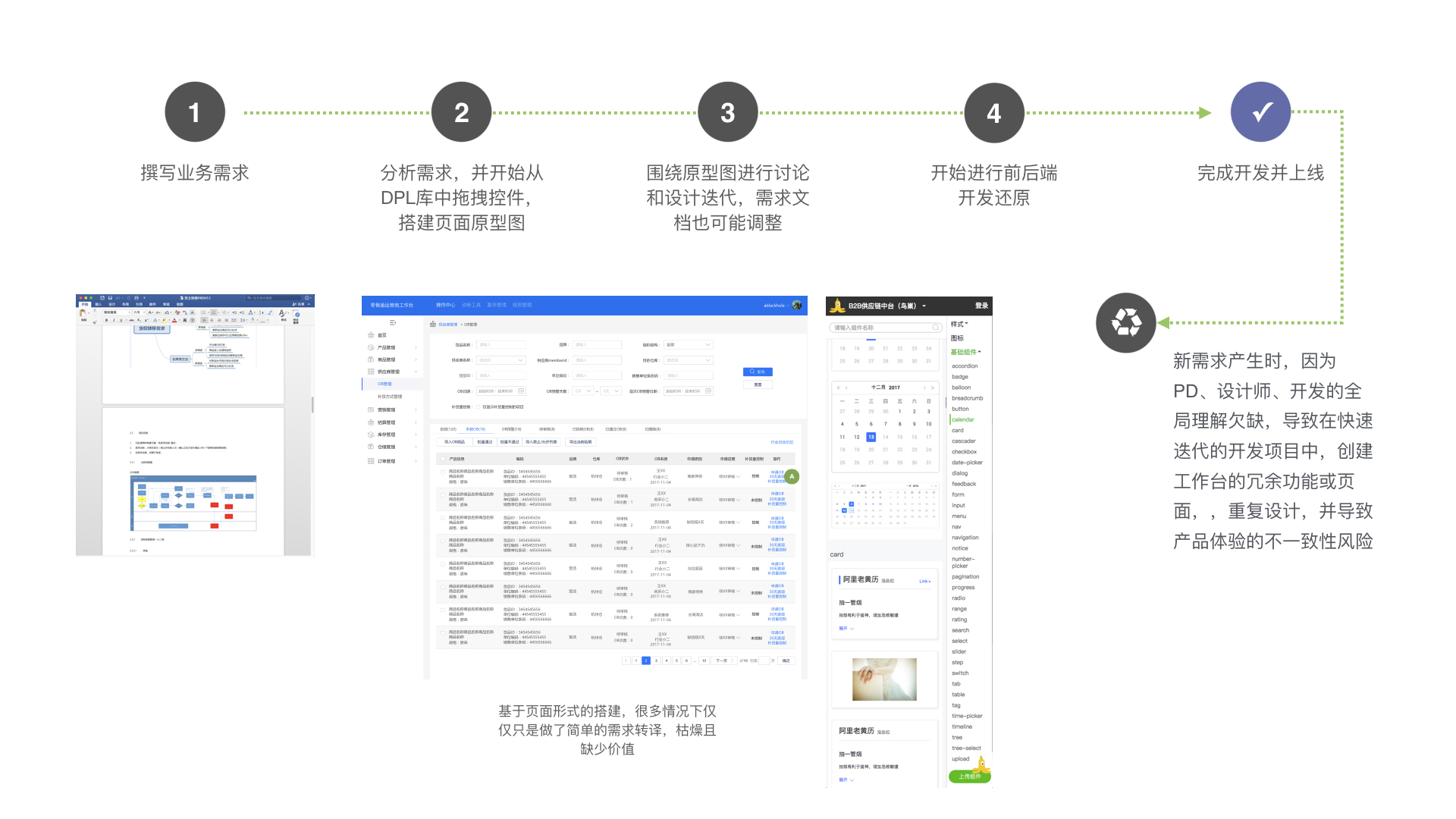
让我们看下原来完成工作台设计的一个标准流程:

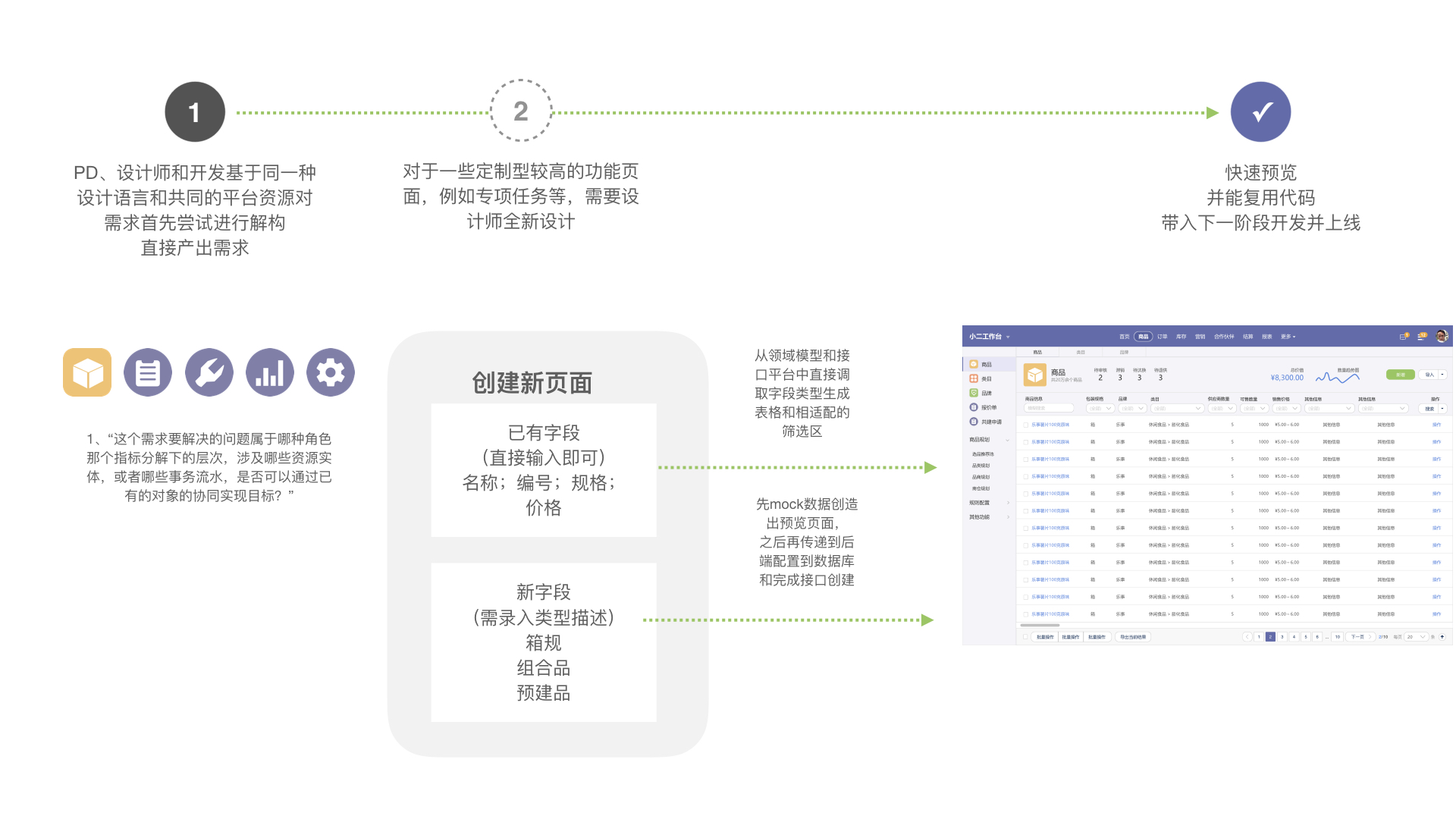
而如今,利用HAWK Platform,我们已基本能够实现以下的最短路径的工作台设计流程。这个过程从需求产生之处便已紧密渗透其中:

要实现以上愿景的技术框架底层是怎样的呢?下文将做简单介绍:
1)设计原则
简单易用,不仅要求我们在细节上精雕细琢,更对我们前后端的协作方式做一个整体优化,因此,我们在框架中推行彻底的前后端分离,前端负责 Web 层,Web 产品包发布和回滚便捷。
内核稳定,框架的 Web 层渲染引擎,支持多种产品包类型的渲染,以及多种渲染模式,并且在稳定性上做了特别的保障加强,杜绝了因产品包的异常而导致的宕机等。
开放,不管是在前端组件方面,还是在后端运行框架上,我们都考虑了外部组件、渲染模型、中间件的接入。
组件化,前端页面基于纯碎的组件化机制,组件分为基础组件、基础业务组件和业务组件,海量组件的积累,为我们快速支撑业务需求提供了强大的支撑,也为后续做可视化编辑系统打下了坚实的基础。

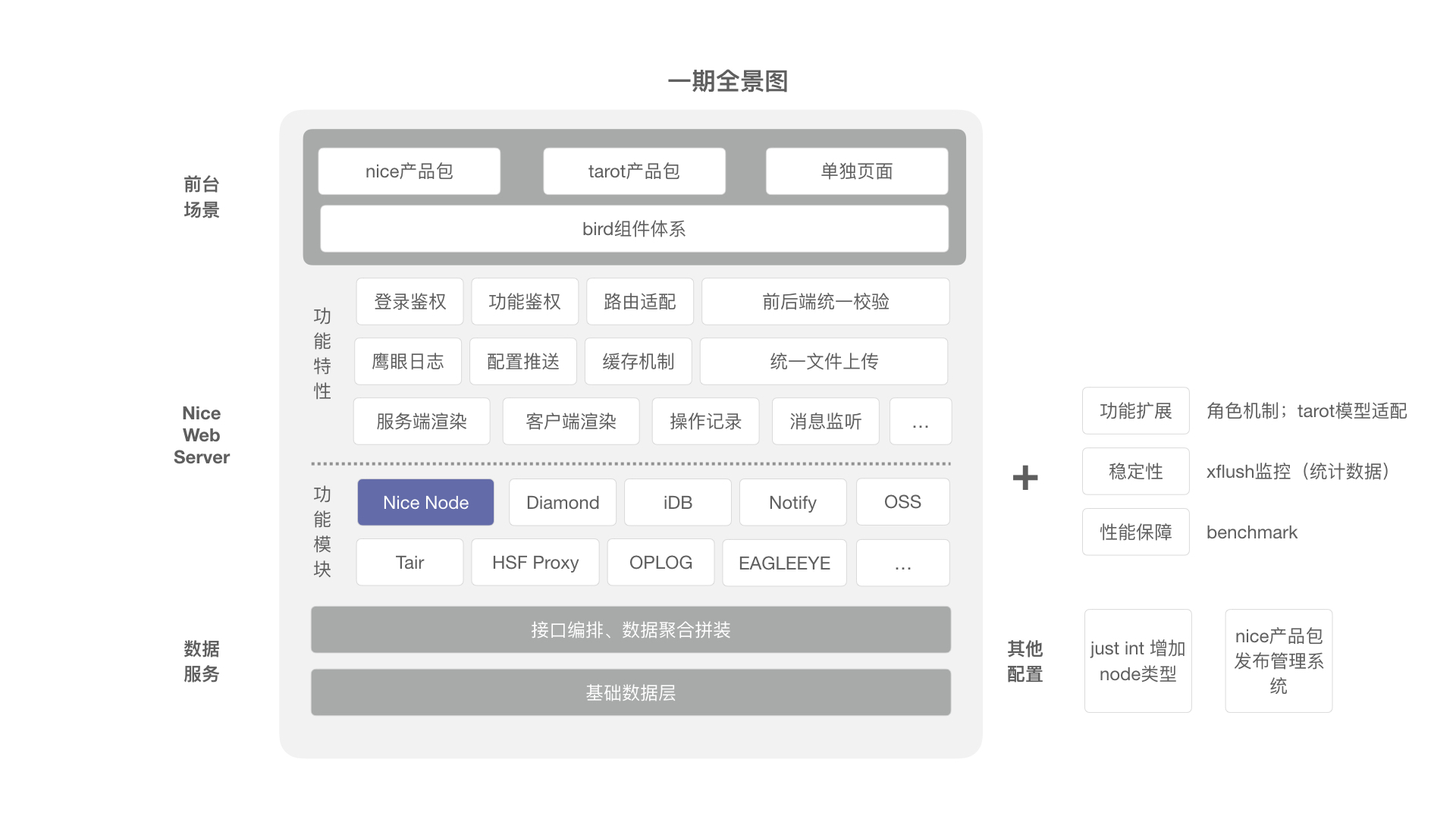
2)整体架构图 HAWK框架已经完成从0到1的建设,目前处于从1到100的快速迭代阶段。
一期我们首先探索了前后端分离方面的能力,并形成了一套完整的、有特色的前后端分离解决方案。
主要包含以下方面的建设:
产品包模型 – 规范化的产品包结构,取数接口的声明,产品类型、登录、路由、权限等配置
渲染引擎 – 产品包的部署、渲染、回滚等服务,另外尤其重要的一点,一定要稳定,Node单线程的设计,高效但是脆弱
数据通路 – 前后端数据通路,包括存量的http接口,mbox编排的hsf接口,直连的hsf接口以及Node转发的接口
前端组件体系 – 基于最底层的Fusion组件,我们需要再构建更加丰富的基础组件、业务基础组件和业务组件
工程化体系 – 在Just工程体系上定制新的工程体系,包括产品包脚手架、开发调试和发布管理机制

二期我们将在前后端分离的基础上,为了提效前端的开发效率和赋能更多的同学,我们重点探索了可视化搭建页面的能力,初步孵化出一个模型驱动的可视化智能页面搭建平台MVIP。
MVIP重点解决两个问题:
提效 解放前端生产力,减少不必要的重复劳动,释放资源做更有价值和更有意义的事情。 使用MVIP,一个典型的工作台列表页面可以由以前的一两天缩短到10分钟上线。 对于稍微复杂一些的页面,我们提供源码导出功能进行二次开发,结合脚手架,可以一键在项目中生成可以进行二次开发的页面源码。对于前端开发来说,可以大大提效,省掉很多不必要的重复代码工作,而且生成的代码风格统一,即使经过二次开发,多人维护起来也相对容易。
赋能 让后端同学也可以方便的搭建页面,甚至是PD或者运营同学。MVIP是从模型出发,所谓模型,是指后端提供的一个接口(jsonp/mbox/hsf/modelx等),而接口是后端同学最熟悉的。对于一些相对不复杂的工作台页面,后端同学完全可以自己搭建,加上可视化操作,不需要后端同学接触前端代码,让后端同学0成本开发前端页面成为可能。尤其一些测试页面,或开发自用页面,如果提供一个接口即可对应生成一个页面,将为后端同学提供很大便利。

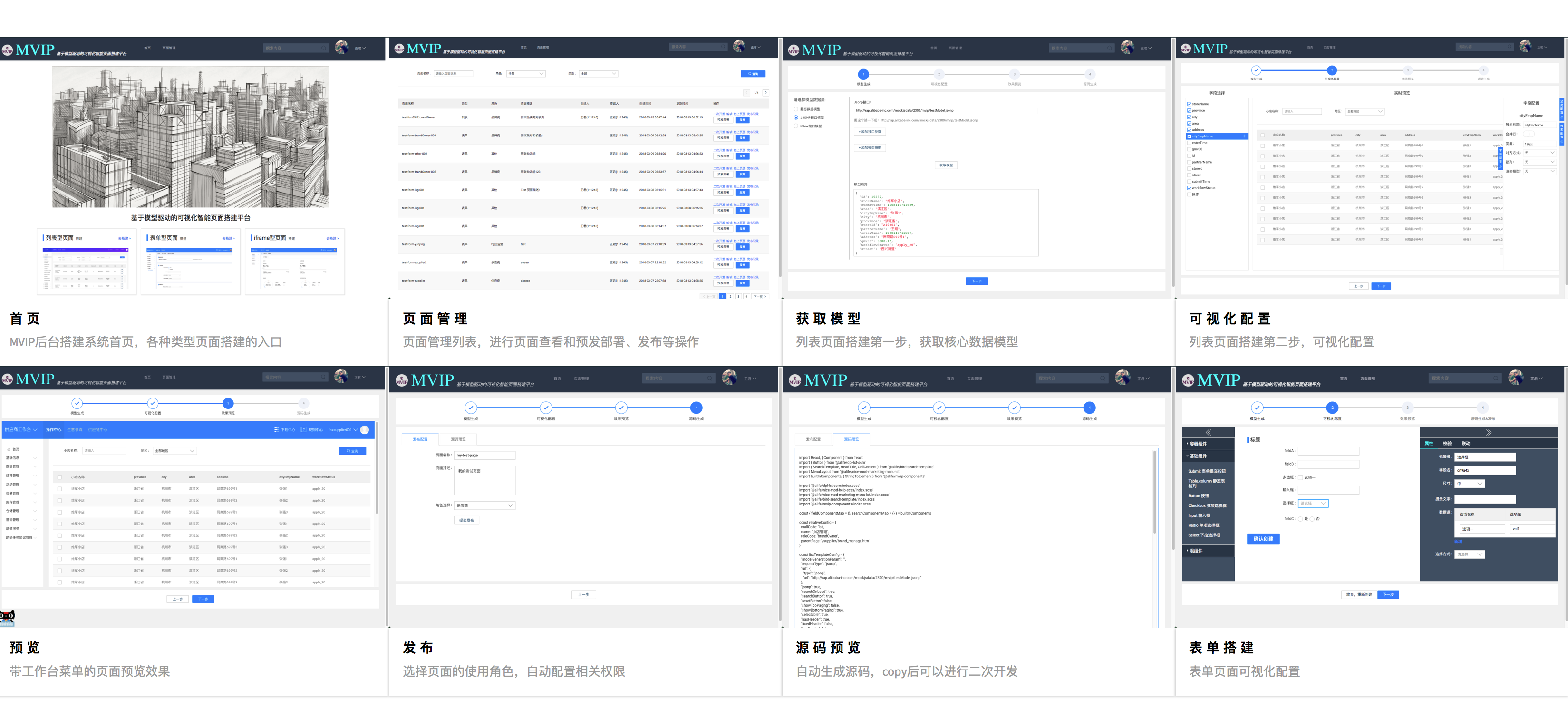
已上线的部分功能和页面截图:

go hawking
in memory of STEPHEN WILLIAM HAWKING (2018 v0.2 遥欣)
作者:遥欣 | UXD