来源:zcool 作者:younglion0610
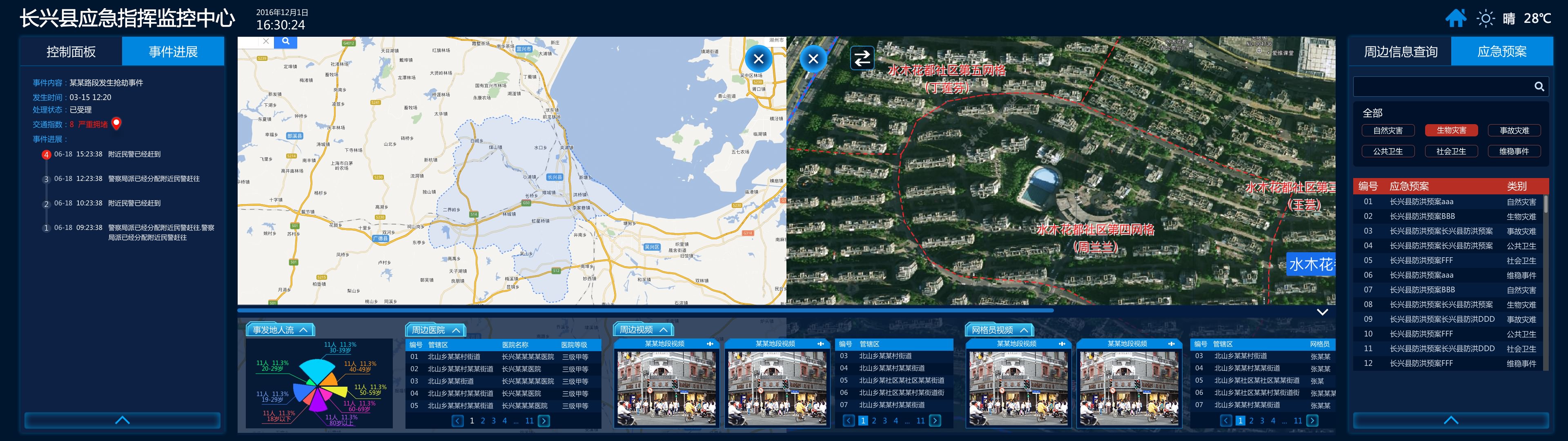
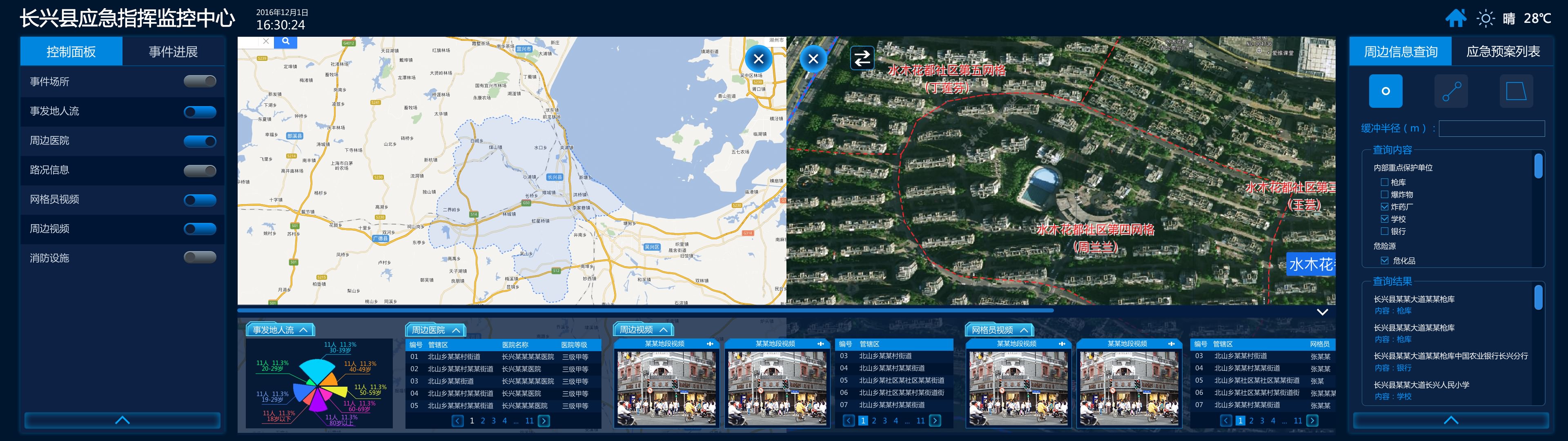
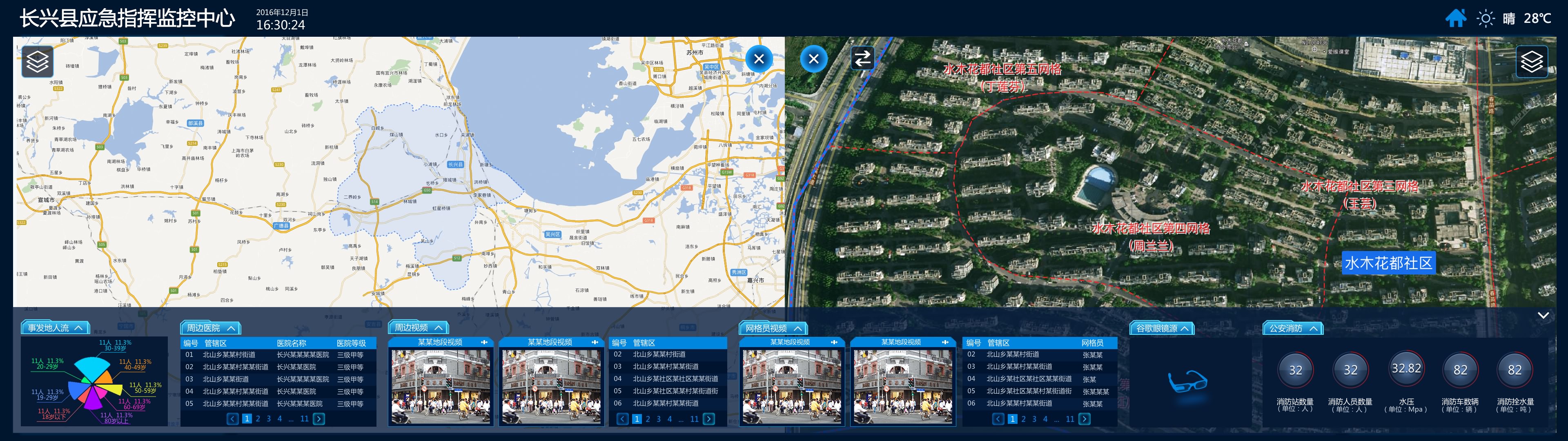
这是今年年后做的一些大屏展示,现在已经开发出来。
很多盆友问我尺寸问题,关于尺寸,确实很重要,不然返工代价太大,还会连累到开发。 设计图尺寸计算方法:需要知道单块屏幕分辨率(一般为1920*1080,然后是横排和竖排的树木,算好比例后,取高度为1080,按比例算去宽度即可。这样做一来是能得到整数的尺寸,二来1080这个分辨率页足够大,可以看清楚效果图。
大屏设计注意点:
1 字体大小:虽然屏幕大小不一,但是加上视距等原因,设计上的尺寸是差不多的。
小字比较舒服的是16px,实在没办法的情况下可用刀14,大面积文字为了增加识别性,用18px,并适当调大行距。
2 配色: 一般为暗色背景,蓝色系大家用的比较多,统计图饱和度和明度可以高些,一些线条可以跳出高明度低饱和度的荧光色。另外和屏幕显示也有很大关系,如果显示器显示的不够鲜艳,可以适当提高饱和度。
3 布局: 一定要有对比,有重点。但是最核心的是要把需求体现在里面。
4 由于是很多屏拼起来的,所以尽量不要用表格之类的,不然被屏幕间的缝隙隔出来,影响观感。
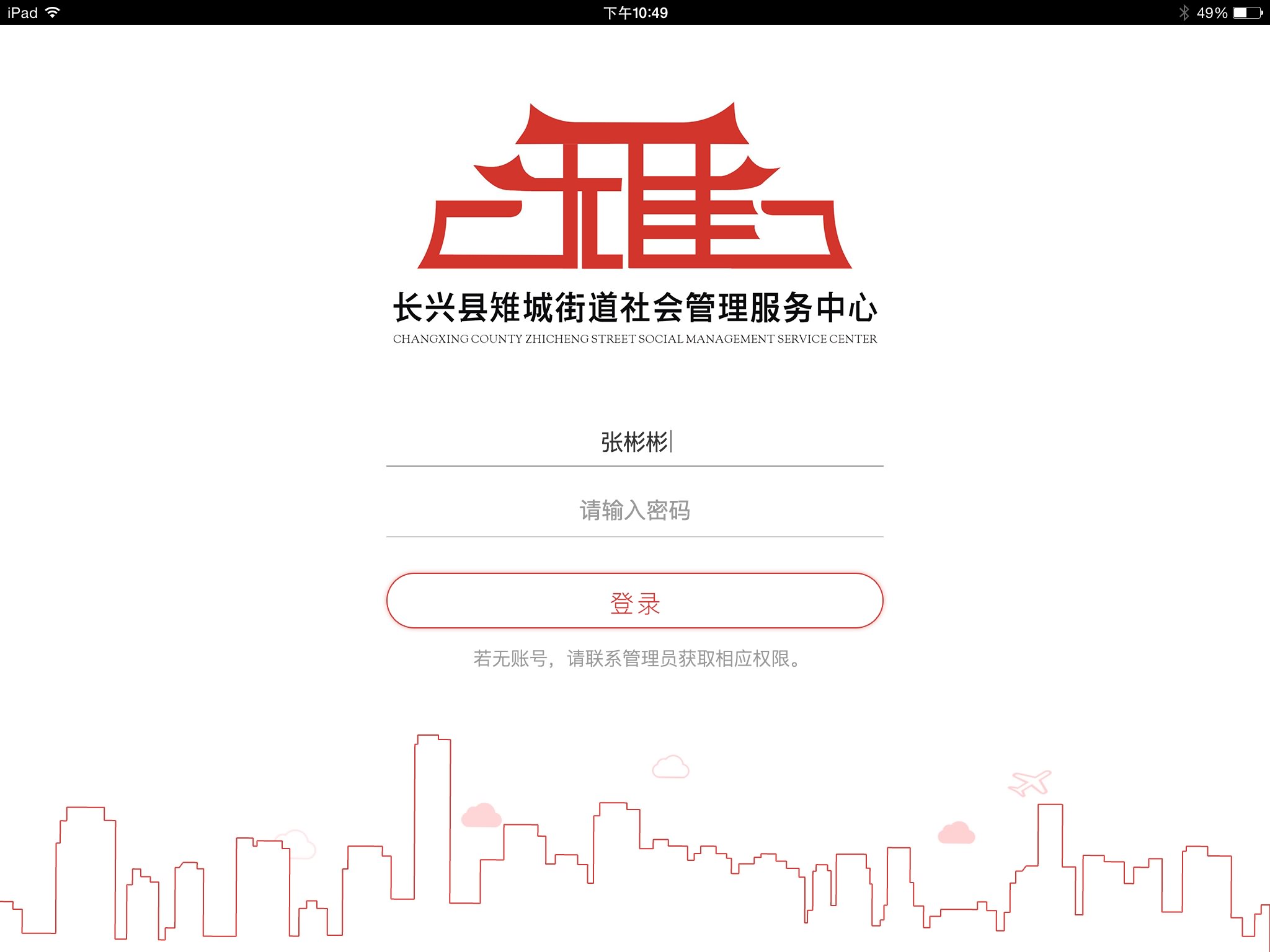
5 有需要交互的需要设计它的控制端