来源:uimaker.com 作者:UI设计小白学习
我们去制作一款不论是拟物图标或者扁平图标,我们用的最多的工具就是PS了!下面是为入门学习图标的小白分享的学习心得。

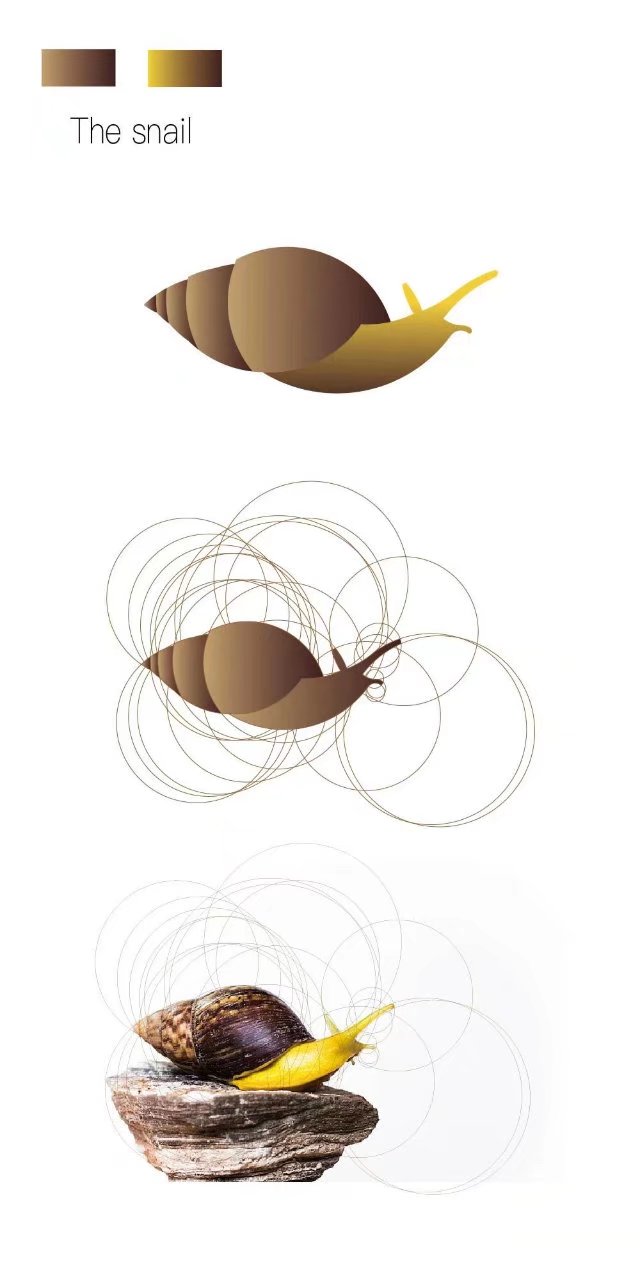
1. 多用布尔运算
做图标时,能用基本图形进行布尔运算的时候,尽量不要使用钢笔,这样做的好处有如下两点:
让图标更加规范,
对图形结构理解更加深刻!

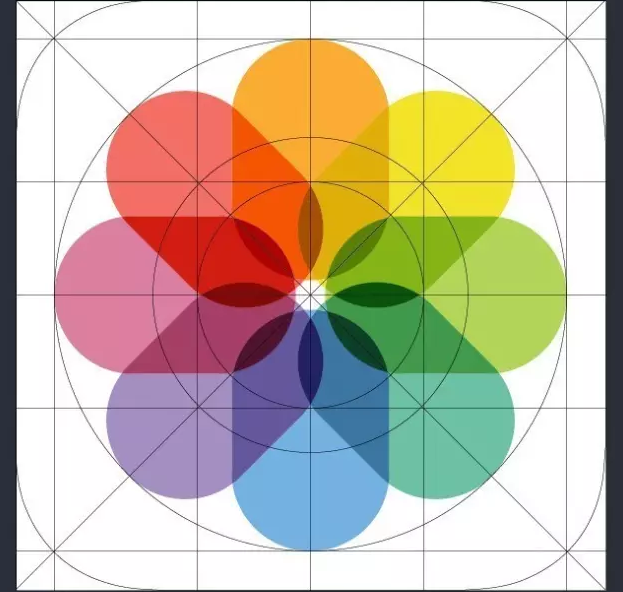
2. 图形的比例关系
图形内部结构要注意元素构成之间的比例,有黄金比例分割也有感性的平衡方法。严谨的图标比例可参照苹果IOS图标规范案例,打好内部统一结构线进行图形绘制和比例分配。

3. 图标的识别性
图标识别性分:可辨识性和区别性,这本身就是一对矛盾体,我们在实际操作时就是不断解决矛盾的过程。
☆ 设计师们有时会过于注重形式,忽略了本身的功能,导致图标难以识别,这打破了它最重要的图形意象属性—图标的传达含义功能必须放在首位。
☆ 图标设计理念的本质是减到最简形态-简化图标是出于降低学习曲线的需要;
☆ 良好的用户体验可以定义在很多方面,但衡量标准之一是减少了多少用户思考的成本。清晰是一个 好界面的最重要特征。
UI设计学习群431263754

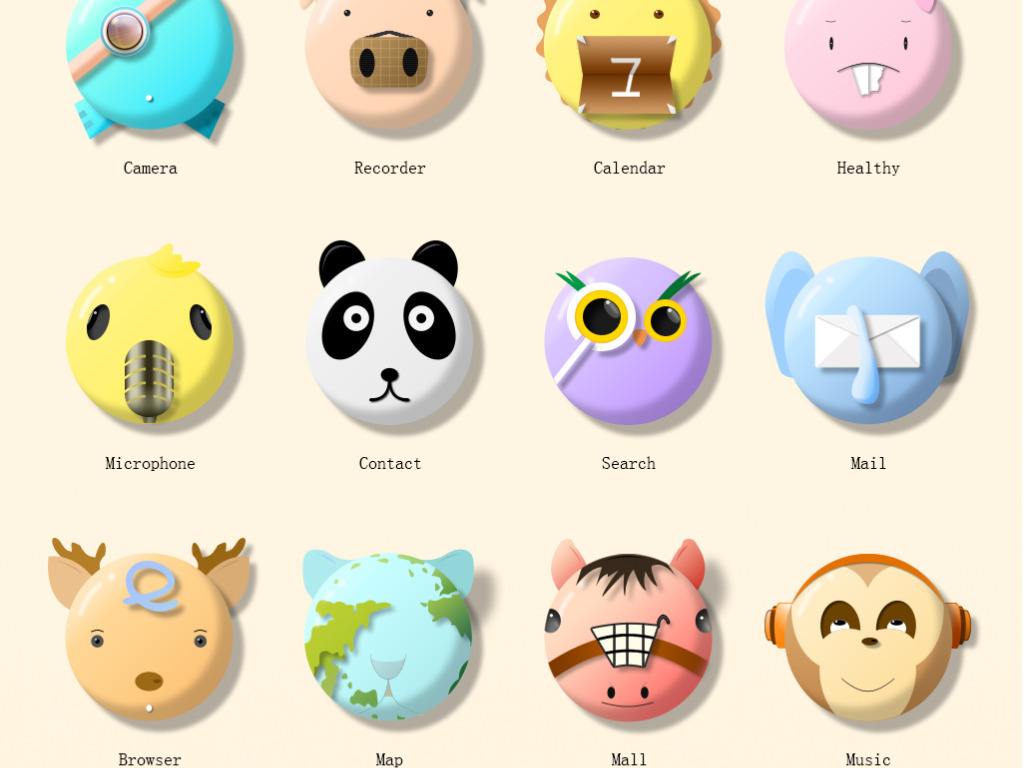
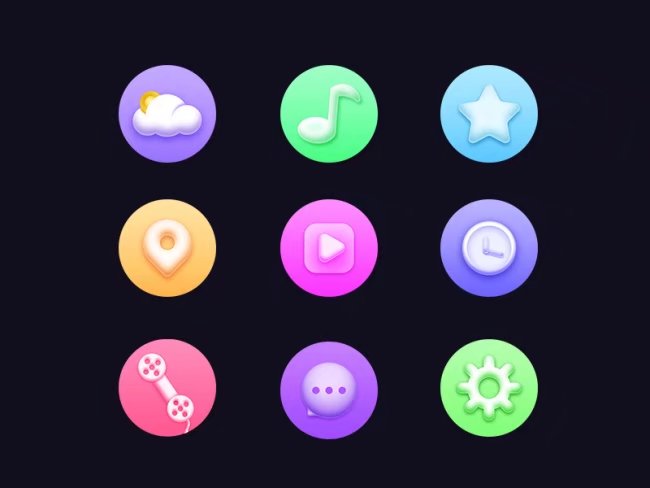
4.图标的美观性
1)图标的风格统一、整体性强
2)传达含义清晰、准确、容易记忆
3)有一定的主题文化蕴含其中

有主题性文化的图标,一般更具备娱乐性和欣赏性。是的,图标设计本身也是有故事性的,在单独的个体中体现出“道具”的概念,更容易引起用户的兴趣。
设计时注意哪些地方:
在设计图标时,风格不统一,用色不统一;
识别性,图标核心是识别性,尤其是对于初学者是挑战;
素材源于网络