来源:uimaker.com 作者:米你课堂-大旭

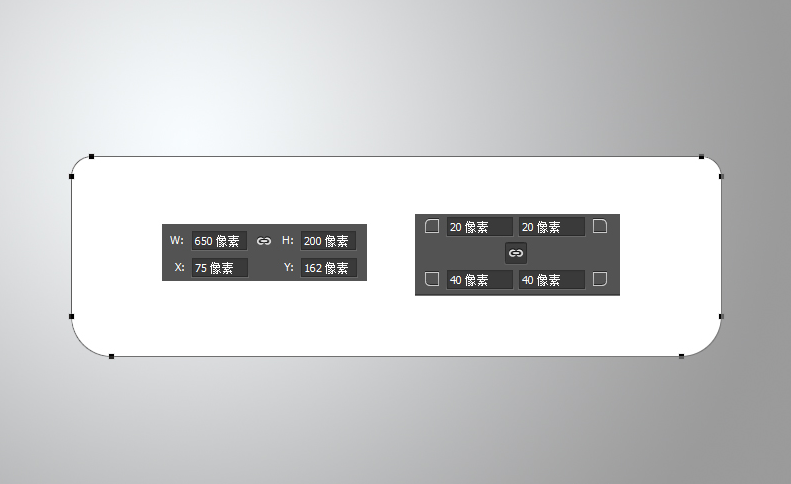
2.用圆角矩形工具画一个圆角矩形,650X200像素,圆角角度上面为20,下面为40。

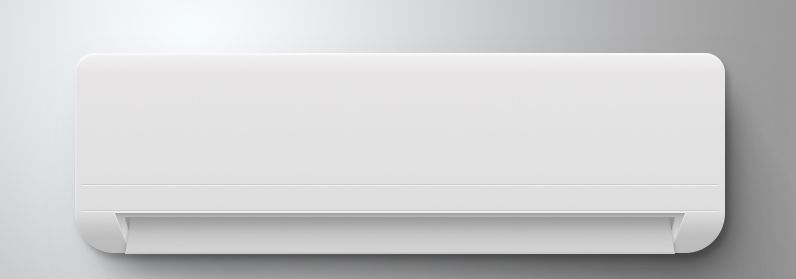
3.给这个圆角矩形添加一个图层样式,圆角矩形来当作空调的主体部分。

6.用矩形工具画一个矩形,并调整锚点,使之成为梯形,制作空调出风口的底面。

7.下面,我们来制作出风口的立体面,同样的用矩形工具画一个矩形,并调整锚点,使之成为梯形,复制一个路径,调整锚点缩小一点,减去,然后为这个图层添加一个图层样式。

8.复制一层出风口立体面的图层,删除掉了上一步中减去的那个路径,将图层的填充设置为0,添加了一个图层样式,用这个样式来增强立体面的效果。

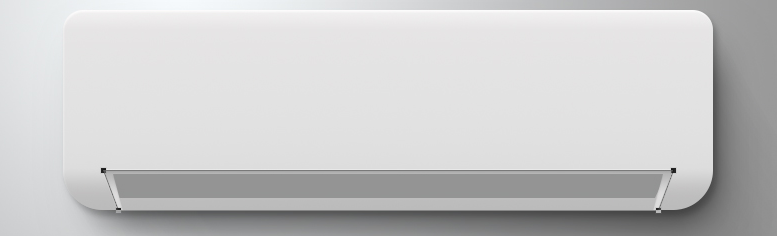
9.接下来,画出风口叶片,同样的还是用矩形工具画一个矩形,并调整锚点,使之成为梯形,添加一个图层样式。

11.我用直线工具画了两条#cdcdcd颜色的直线,并添加了投影图层样式。

12.接下来,画个#d8d8d7颜色的矩形,运用CTRL+ALT+SHIFT+T,你将很容易得到如下形状。

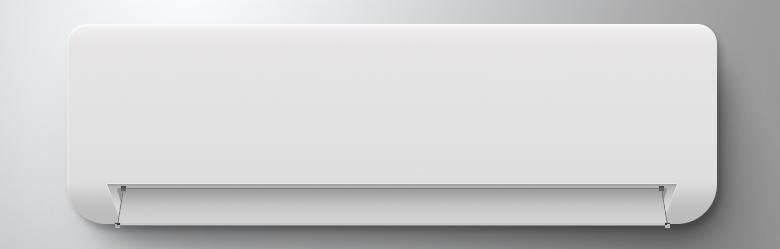
14.我在左下角添加了一个按纽,画一个圆角矩形,添加图层样式。