来源:站酷 作者:小鸡蛋壳
作品版权:小鸡蛋壳 版权所有
为公司做的书城icon一枚0.0...分解动作
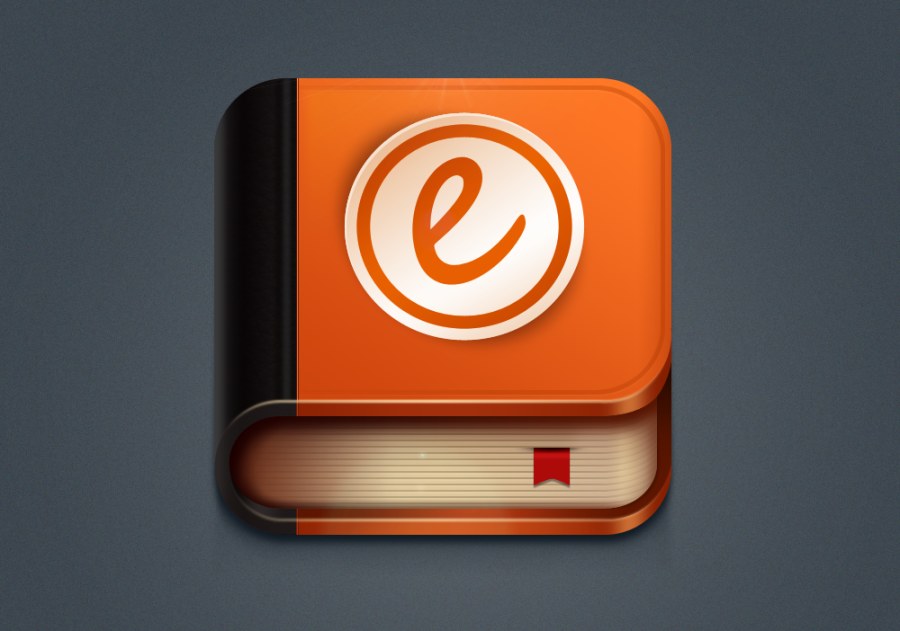
先来个最终样子

白灰白灰白灰.....雏形搭起!
色块色块.....铺色搭起!
每个人习惯不一样,我喜欢从局部开始入手,就像当年画人像的时候,我喜欢从眼睛画起,在画脸型>.<
局部调整,色块调整!

细节调整,也许你发现不了有什么变化,但是有的。嘻嘻~

产品标志加上

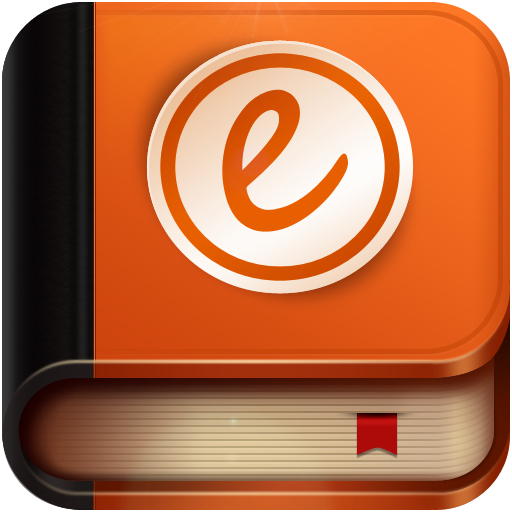
整体优化
其实还可以做更多,但是因为我们实际的icon要输出72*72大小,所以不能太复杂。
如果想单纯的只花icon不用在手机上的话,可以增加皮质感还有很多金属的花纹边框点缀。
怀挺!