来源:uimaker.com 作者:米你晓涵
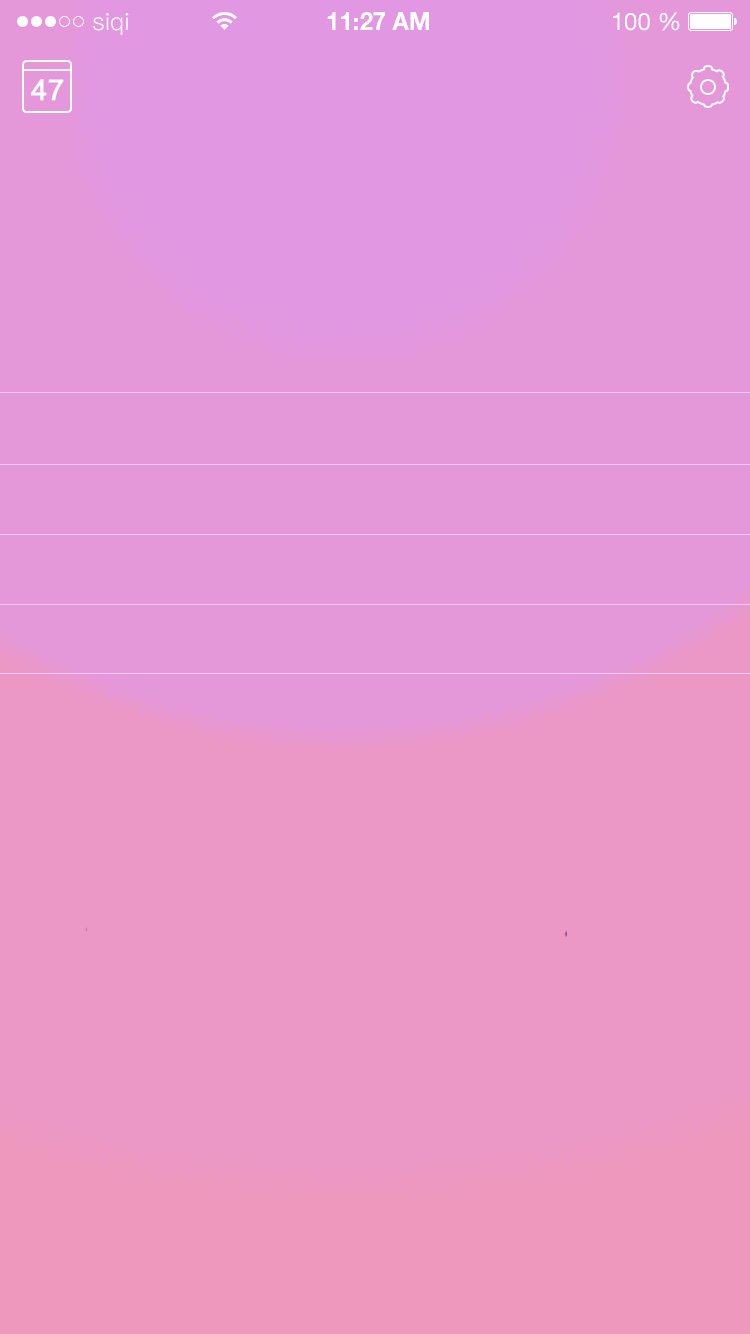
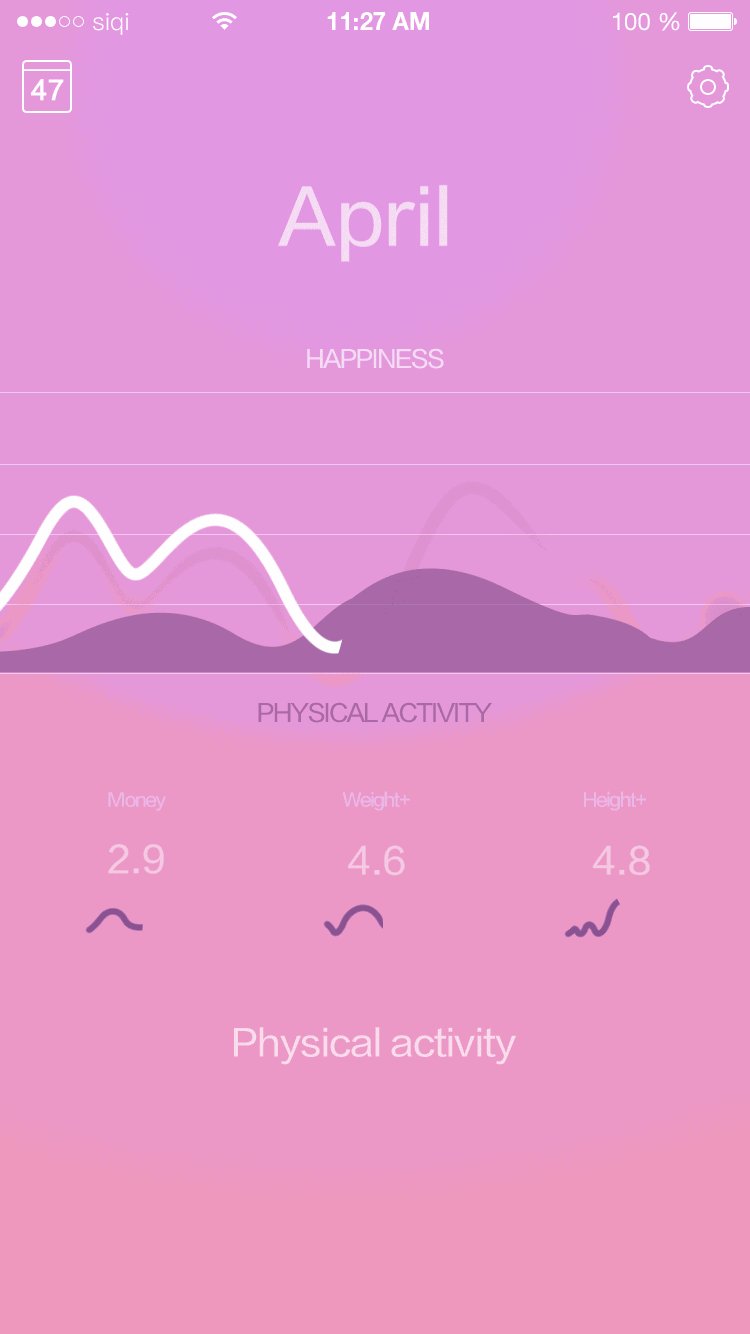
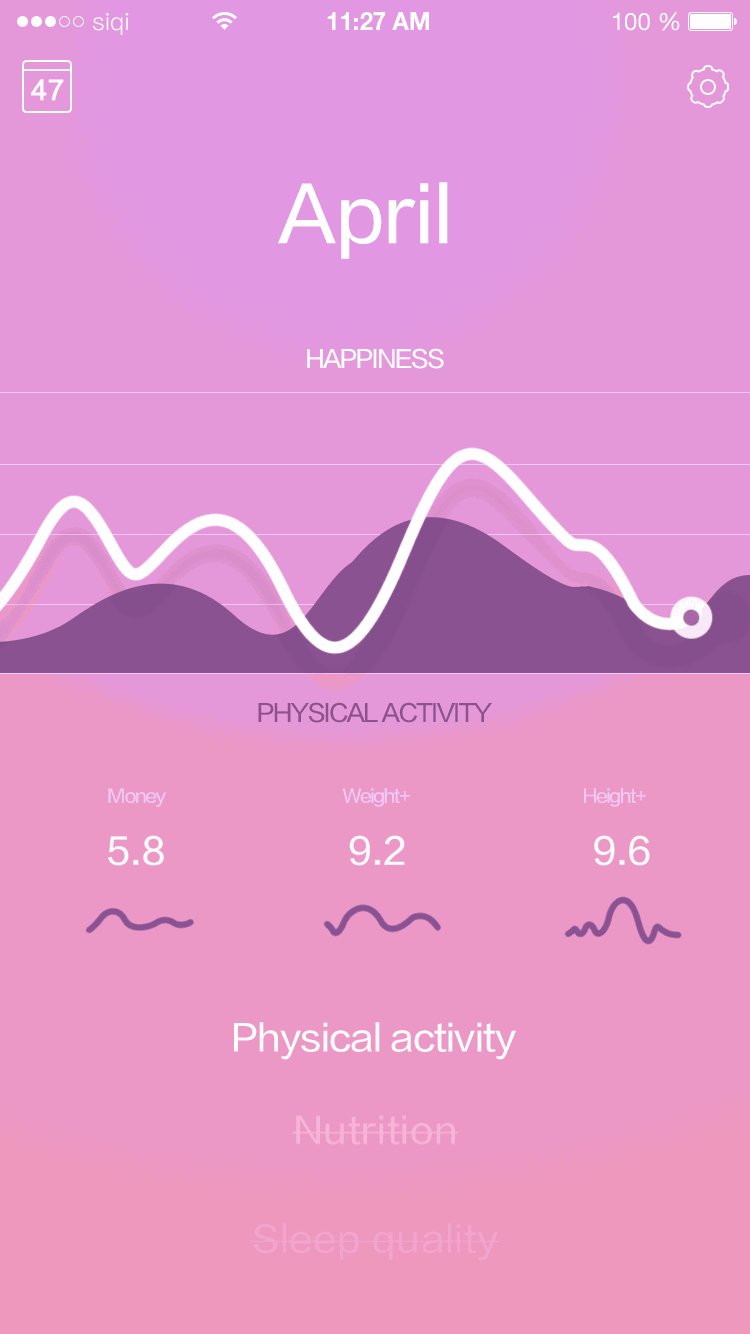
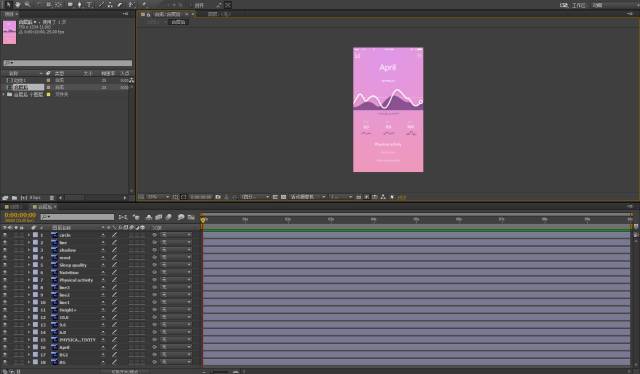
今天呢,教大家使用AE制作简单的APP页面动效,先来看一下效果。

首先,你需要下载一个AE,一个PS。
咳咳说正经的。
1.先在PS当中准备好分层的设计稿PSD文件,记住,同样运动的图层可以进行合层,不运动的进行合层,形状图层全部转换为智能对象或者栅格化。

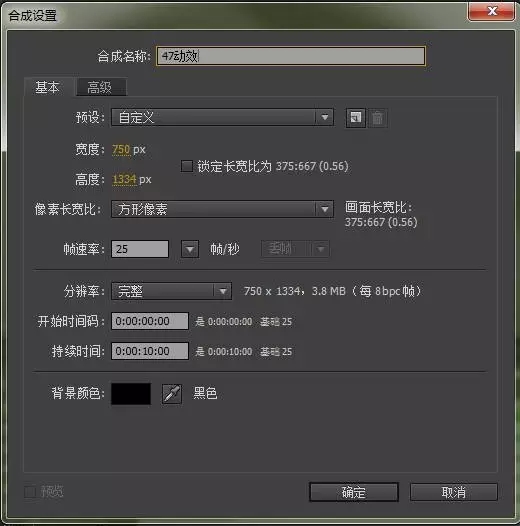
2.做好之后我们打开AE,【新建合成】,大小750*1334或者和你的psd设计稿一致就可以。持续时间设置为10s,多余的部分一会儿再进行裁切就可以。

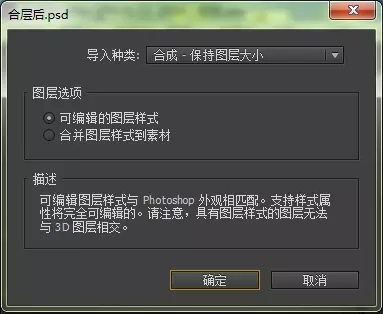
3.双击左侧项目空白处,【导入psd文件】进来。导入种类-保持图层大小,图层选项-可编辑的图层样式。调整一下图层位置名称,方便一会儿制作使用。


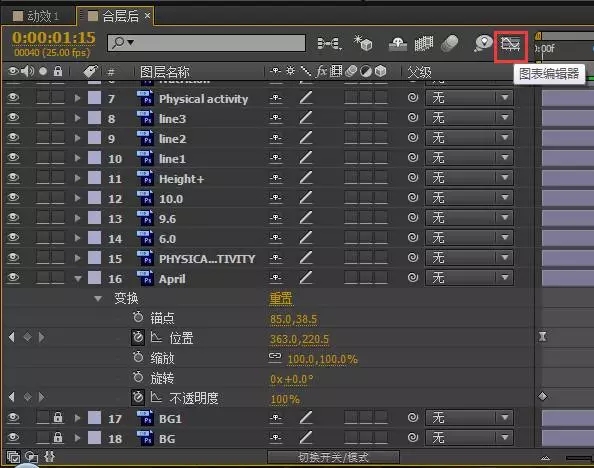
4.在图层面板中选择要添加上浮动画的图层,时间线摆到第一帧,点击【位置】和【不透明度】前面的码表(位置快捷键P,不透明度T),时间线移动到18帧左右(看自己喜欢快的慢的),更改位置y轴数值和不透明度,会自动建立关键帧。位置由下至上,不透明度从0到100。

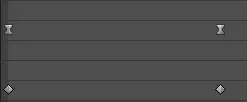
5.鼠标框选位置一行两个灰色关键帧,变为黄色,在关键帧上面右键,找到关【键帧辅助-缓动】,关键帧的形状就会从图6下面这个菱形变为上面那个漏斗形,

框选两个关键帧,点击图层面板右上角的【图表编辑器】,在选区工具下,调整速度曲线,把第一帧速度提上去,我想让他的运动速率是:先快后慢,也就是制作阻尼缓出的效果。

6.其他同样动画的同理。
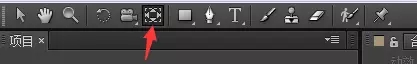
7.制作山从无到右的动画:选择锚点工具,将山层的中心移动到它自己的最下方。

时间线移动到第一帧,在缩放(S)和不透明度(T)打一个关键帧。时间线移动到18帧左右,缩放取消勾选锁链,只调y轴从0至100。不透明度从0到100%。
8.线的影子动画只做透明度即可。
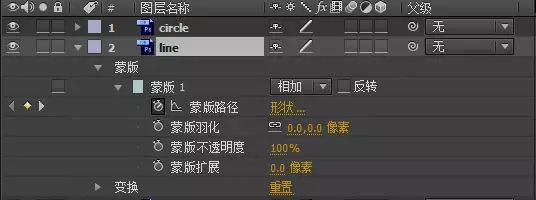
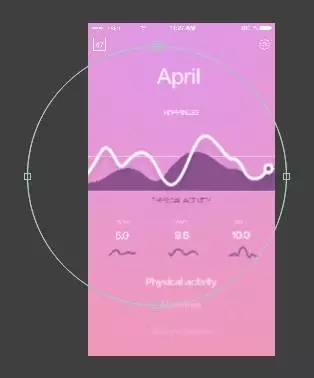
9.走线动画:选择line层,最上方工具栏当中找到椭圆形状工具(其实什么形状都可以),在画布中绘制出蒙版,

点击蒙版路径码表在第一帧打下关键帧,在25帧打下关键帧,ctrl+t调整蒙版使line全部显示。其余几个走线动画同理。


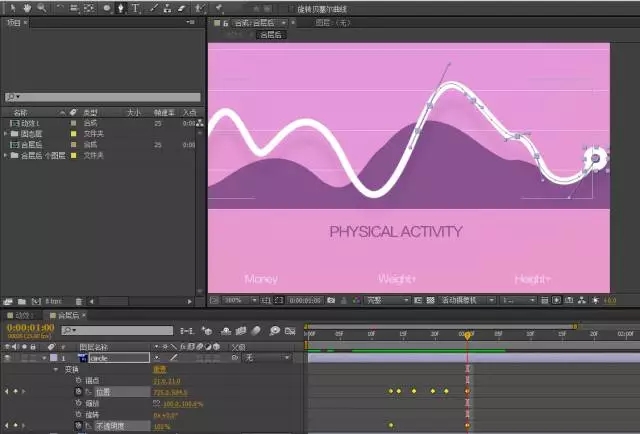
10.点跟随动画:选择circle层,在13帧打下位置和不透明度关键帧,位置放在曲线中间半山腰,不透明度调为零。在25帧,位置挪到左后终点,调整不透明度为100%。所有位置曲线都默认是贝塞尔曲线,选择钢笔工具,在位置曲线上添加锚点,并且通过拖拽手柄锚点使运动曲线贴合白线。

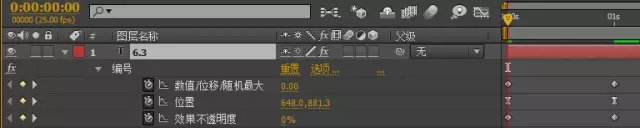
11.数字变化动画:ctrl+y新建纯色层,菜单栏-效果-文本-编号。选择好字体等。分别修改它的颜色、位置、小数点,再来到第一帧,在【数值/位移/随机最大】,【位置】,【效果不透明度】打帧,分别使数值为0,位置在下,不透明度为0%。再来到第25帧,分别更改数值,位置在上,不透明度为100%。其中位置动画给缓动,方法同上。

12.这样一个大概的动效就完成了,如果有时间还可以再多添加一些其他的细节。
13.多余的时间帧,我们可以调整时间线到2s,全选所有图层,alt+】。
14.合成-添加到渲染队列,然后选择想要输出的格式,渲染即可。
15.可渲染出视频或者帧,在ps里面打开存储为web所用格式中的gif即可~
有不懂的可加我扣扣:3142130684
需要案例素材及软件下载的可加UI设计交流群:618568488